همانطور که می دانید در وردپرس به صورت پیشفرض امکان اضافه کردن ابزارک ها در بخش هایی میسر هست که که ابزارک در آن بخش ها وجود داشته باشد یعنی همان ستون های کناری و ساید بار ها و اما گاهی پیش می آید که بخواهیم یک ابزارک را در برگه های خاصی از سایت قرار دهیم و یا در مطالب آن ابزارک را درج کنیم برای اینکار چه باید کرد ؟ ما به شما استفاده از افزونه مربوط به این کار را پیشنهاد می دهیم این افزونه amr shortcode any widget نام دارد .
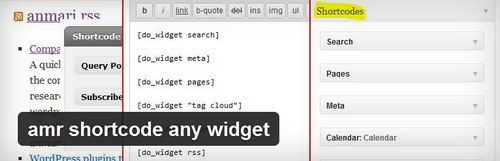
افزونه درج ابزارک در برگه و مطلب وردپرس amr shortcode any widget
به کمک افزونه وردپرس amr shortcode any widget می توانید شورت کد ابزارک مورد نظرتان را در بخش مطالب سایت و یا برگه ها قرار دهید در واقع وظیفه افزونه amr shortcode any widget ایجاد شورت کد برای ابزارک ها می باشد .
یکی از ویژگی های بارز افزونه amr shortcode any widget این است که می تواند شورت کد تمامی ابزارک های صفحات را برای شما ایجاد کند که با هر قالبی سازگاری داشته باشد فقط کافیست که شورت کد ابزارک یا ابزارک ها را که توسط افزونه ایجاد شده اند را در بخش مورد نظر قرار دهید تا ابزارک ها فعال شوند .
مکانیسم عمل این افزونه به این صورت است که ابتدا تنظیمات پیشفرض پلاگین ها را نسبت به قالب سایت شما بررسی می کند مخصوصا بخش های ساید بار قالب را
سپس شورت کد مورد استفاده را به ما می دهد .
منظور این است که کد ابزارک متناسب با قالب وبسایت خواهد بود .
البته با تغییر قالب وبسایت تنظیمات اصلی ابزارک به هم نمیخورد ولی می توانید به صورت دستی برخی از کد های CSS ابزراک را متناسب با قالب جدید تغییر دهید .
- دانلود حجم 18 کیلوبایت
- پیش نمایشپیش نمایش آفلاین
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






