در ادامه ی آموزش های بیست اسکریپت امروز در خدمت شما هستیم با آموزش زمینه دلخواه و نحوه استفاده از آن در وردپرس که به آن خواهیم پرداخت در صورتی که به دنبال آموزش نصب قالب در وردپرس هستید توصیه می کنیم آن آموزش را هم مشاهده نمایید. زمینه ی های دلخواه در وردپرس کاربردهای زیادی دارن که یکی از این زمینه های دلخواه باکس دانلود می باشد که امروزه بیشتر سایت ها ازش استفاده می کنن. خوب با ما همراه باشید تا قابلیت یه زمینه ی دلخواه حرفه ای رو به قالبون اضافه کنید.
خوب برای اینکه یک باکس دانلود با زمینه ی دلخواه ایجاد کنیم , باید کدهامون رو در فایل single.php قرار بدیم , خوب حالا فایل تک نوشته ( single.php ) رو باز کنید و در مکانی که می خواهید زمینه های دلخواه به نمایش گذاشته بشن رو مشخص کنید مثلا اگر قالب شما در پایان پست ها برچسب ها , مطالب مرتبط یا درباره ی نویسنده داره می تونید مشخص کنید که بعد از این ها یا قبل از این ها یا در بین یکی از این ها نمایش داده بشه. ( بهتره بعد از این پست قرار داده بشه ).
آموزش زمینه دلخواه و نحوه استفاده از آن در وردپرس
خوب بعد از این که مشخص کردین که می خواین کد رو کجا قرار بدید دست به کار شید.
در اینجا ما می خواهیم سه دکمه دانلود فایل , پیش نمایش فایل و آدرس یه صفحه رو قرار بدیم. به فرض مثال ما یه افزونه ای رو واسه دانلود قرار دادیم و می خوایم با استفاده از زمینه ی دلخواهمون یه دکمه ی دانلود افزونه رو قرار بدیم , یه دکمه برای صفحه ی افزونه ( مثلا صفحه ی سازنده ی افزونه در wordpress.org ) و یه دکمه برای پیش نمایشی از امکانات و … افزونه.
خوب ابتدا کد زیر رو به قسمتی که در فایل single.php مشخص کردید کپی کنید.
<div class="custom-post">
<?php $mid_var = get_post_meta($post->ID, 'فایل',true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<a href="<?php echo get_post_meta($post->ID, 'فایل',true); ?>" class="download-post"> </a>
<?php endif; ?>
<?php $mid_var = get_post_meta($post->ID, 'لینک',true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<a href="<?php echo get_post_meta($post->ID, 'لینک',true); ?>" class="plugin-post"> </a>
<?php endif; ?>
<?php $mid_var = get_post_meta($post->ID, 'نمایش',true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<a href="<?php echo get_post_meta($post->ID, 'نمایش',true); ?>" class="preview-post"> </a>
<?php endif; ?>
</div>
همون طور مشخصه ما سه گزینه ایجاد کردیم برای ایجاد گزینه های بیشتر به همین ترتیب باید کدها رو با بام دیگه ای ایجاد کنید. خوب سه زمینه ی دلخواه به اسم های فایل , لینک و نمایش رو می بینید که برای هر کدوم یه کلاس هم تعریف کردیم. خیله خوب حالا فایل style.css رو باز کنید ( این فایل داخل پوشته ی قالبتون هستش از قسمت ویرایشگر که در زیر منوی نمایش در پیشخوان وردپرس هست رو می تونید ویرایش کنید ) کد زیر رو به فایل استایلتون اضافه کنید.
.plugin-post {
width:140px;
height:35px;
float:right;
background:url(https://dl.20script.ir/img/95/10/links.png) 0 0;
margin:12px 9px 0 0;
}
.download-post {
width:140px;
height:35px;
float:right;
background:url(https://dl.20script.ir/img/95/10/links.png) 0 -70px;
margin:12px 8px 0 0;
}
.preview-post {
width:140px;
height:35px;
float:right;
background:url(https://dl.20script.ir/img/95/10/links.png) 0 -35px;
margin:12px 9px 0 0;
}
آموزش زمینه دلخواه و نحوه استفاده از آن در وردپرس
آموزش زمینه دلخواه و نحوه استفاده از آن در وردپرس
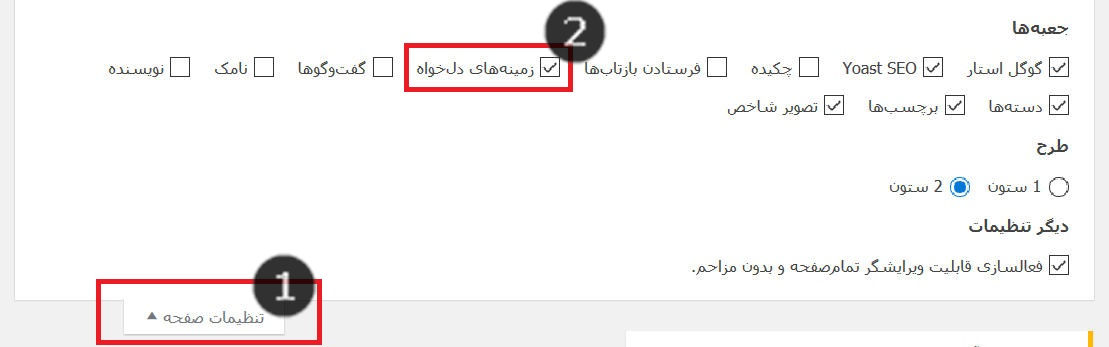
زمینه ی دلخواه زیر ویرایشگر متن قرار داره , اگر شما این قسمت رو مشاهده نمی کنید باید از طریق گزینه ی تنظیمات صفحه که در بالای صفحه قرار داره گزینه ی زمینه ی دلخواه رو فعال کنید در تصویر هم مشخصه. ( روی تصویر کلیک کنید )
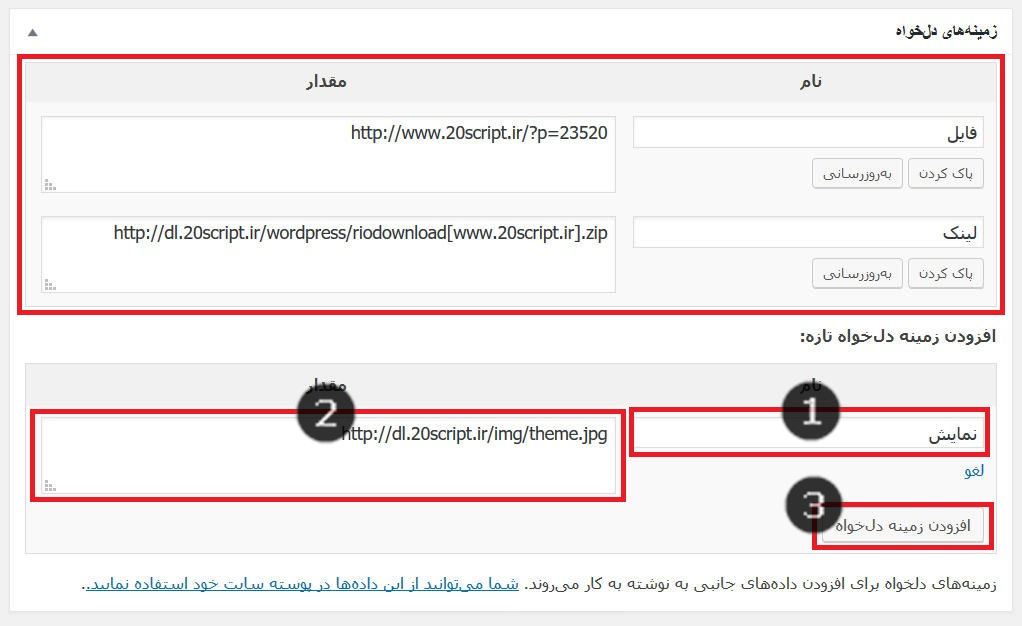
ما داخل کد ها سه حالت داشتیم یکی برای دانلود فایل , یکی برای صفحه ی سازنده و یکی هم پیش نمایش فایل دانلود. همون طور که در تصویر بالا میبینید این سه حالت رو از طریق زمینه ی دلخواه به آخر پست اضافه کردیم.
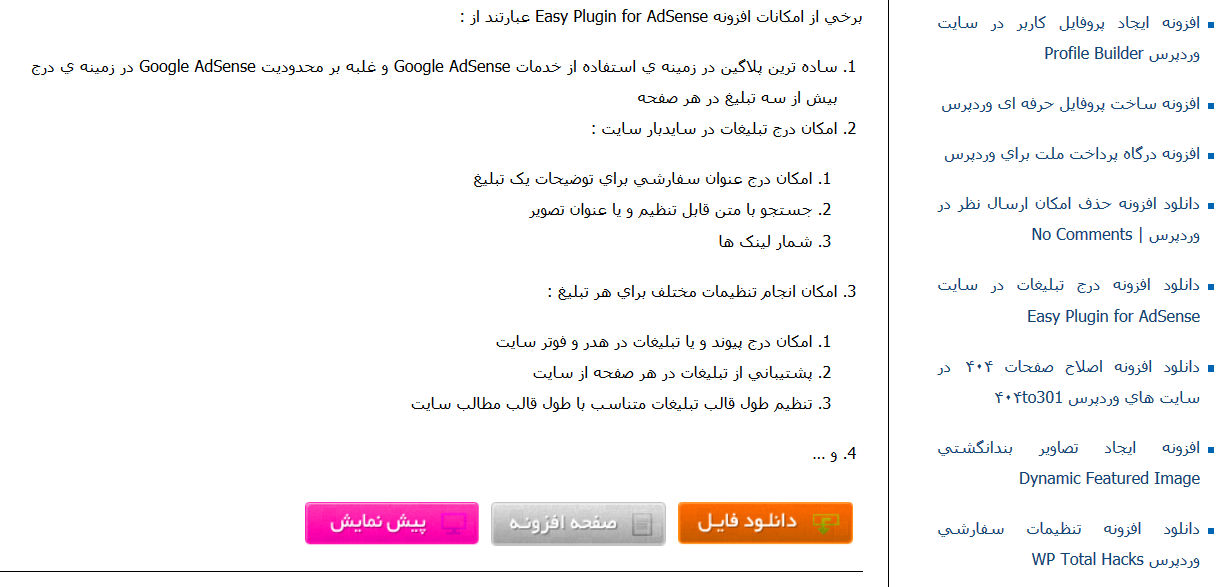
نتیجه ی نهایی هم شبیه تصویر زیر خواهد شد.
آرزومند بهترین ها برای شما / موفق باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






