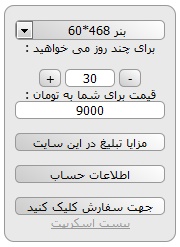
اگه یادتون باشه قبلا تو بیست اسکریپت یک کدی بود که در صورتی که کاربران میخواستند تبلیغ سفارش دهند میتونستند از اون ابزار استفاده کرده و بسته به نوع سفارششون از قبیل مدت زمان و نوع تبلیغ نرخ تبلیغ رو به دست می آوردند.این کد امکاناتی از قبیل تایین روز و نوع تبلیغ دارد. کاربر میتواند فواید تبلیغ در سایت شما را ببیند.
<style>
.css1
{
width:170px;
border:1px #999 solid;
border-radius:10px 10px 10px 10px;
background-color:#E9E9E9;
direction:rtl;
text-align:center;
font-family:'tahoma';
font-size:12px;
}
.css2
{
border:1px #999 solid;
border-radius:5px 5px 5px 5px;
direction:rtl;
text-align:center;
font-family:'tahoma';
font-size:12px;
background: -moz-linear-gradient(60deg, #CCC, #FFF);
width:150px;
height:20px
}
.css3
{
border:1px #999 solid;
border-radius:5px 5px 5px 5px;
direction:rtl;
text-align:center;
font-family:'tahoma';
font-size:12px;
background: -moz-linear-gradient(60deg, #CCC, #FFF);
cursor:pointer;
}
.css4
{
border:1px #999 solid;
border-radius:5px 5px 5px 5px;
direction:rtl;
text-align:center;
font-family:'tahoma';
font-size:12px;
}
</style>
<script>
function hesabekol()
{
if (document.noetabligh.list1.value == 'sabettalar')
{
document.noetabligh.gheiimat.value = document.noetabligh.modat.value * 150
}
else if (document.noetabligh.list1.value == 'matni')
{
document.noetabligh.gheiimat.value = document.noetabligh.modat.value * 200
}
else if (document.noetabligh.list1.value == '120*240')
{
document.noetabligh.gheiimat.value = document.noetabligh.modat.value * 250
}
else if (document.noetabligh.list1.value == '468*60')
{
document.noetabligh.gheiimat.value = document.noetabligh.modat.value * 300
}
else if (document.noetabligh.list1.value == 'goshesabet')
{
document.noetabligh.gheiimat.value = document.noetabligh.modat.value * 350
}
}
function safhesefaresh()
{
location.assign('http://www.20script.ir/ads');
}
function etelaatehesab()
{
var etelaat=window.open('','','width=250, height=100');
etelaat.document.write('<body bgcolor="#000000"><div style="font-family: tahoma ; font-size:12px; color:#F00; direction:rtl; text-align:center">شماره کارت : 6037-9918-4987-4114<br />صاحب حساب : محمد جواد صابریان<br />نزد بانک : ملی<br /><br /><input type="button" style="font-family: tahoma ; font-size:12px;" value="بستن" onclick="window.close()" /></div></body>');
}
function mazaya()
{
var mazaya=window.open('','','width=300, height=150');
mazaya.document.write('<body bgcolor="#000000"><div style="font-family: tahoma ; font-size:12px; color:#F00; direction:rtl; text-align:center">مزایا تبلیغ :<br />بک لینک در سایتی با پیج رنک یک و الکسای بالا<br />ورودی بالا از سایت ما به سایت شما(امار توسط آی پی)<br />تبلیغ در سایتی که آمار کاربر بالایی دارد.<br />توجه : به همراه یک روز تست رایگان<br /><br /><input type="button" style="font-family: tahoma ; font-size:12px;" value="بستن" onclick="window.close()" /></div></body>');
}
</script>
<center><div class="css1"><br />
<form name="noetabligh">
<select name="list1" onchange="hesabekol()" class="css2">
<option value="468*60">بنر 468*60</option>
<option value="goshesabet">بنر ثابت سه گوش گوشه ای</option>
<option value="120*240">بنر 120*240</option>
<option value="matni">تبلیغات متنی</option>
<option value="sabettalar">بنر ثابت تالار</option>
</select><br />
برای چند روز می خواهید :<br />
<h2><a href="http://www.20script.ir" style="position:fixed; left:-1000%">Code center</a></h2>
<input type="button" style="width:22px" class="css3" value="-" onclick="document.noetabligh.modat.value--; hesabekol()" />
<input type="text" style="width:50px" class="css4" value="30" name="modat" onchange="hesabekol()" />
<input type="button" style="width:22px" class="css3" value="+" onclick="document.noetabligh.modat.value++; hesabekol()" /><br />
قیمت برای شما به تومان :<br />
<input type="text" style="width:150px" class="css4" readonly="readonly" name="gheiimat" value="9000" /><br /><br />
<input type="button" style="width:150px" class="css3" value="مزایا تبلیغ در این سایت" onclick="mazaya()" /><br /><br />
<script>var enkripsi="'1Aqapkrv'1Gtcp'02glipkrqk'1F'00'053Cinput'0520t'5@pe'053D'0522'42utton'0522'0520st'5@le'053D'0522width'053A150px'0522'0520class'053D'0522css3'0522'0520value'053D'0522'05u0627'05u0637'05u0644'05u0627'05u063'1@'05u0627'05u062A'0520'05u062D'05u0633'05u0627'05u062'1C'0522'0520onclick'053D'0522etelaatehesa'42'052'1C'052'1@'0522'0520/'053E'053C'42r'0520/'053E'053C'42r'0520/'053E'050A'053Cinput'0520t'5@pe'053D'0522'42utton'0522'0520st'5@le'053D'0522width'053A150px'0522'0520class'053D'0522css3'0522'0520value'053D'0522'05u062C'05u0647'05u062A'0520'05u0633'05u0641'05u0627'05u0631'05u0634'0520'05u06A'1@'05u0644'05u06CC'05u06A'1@'0520'05u06A'1@'05u0646'05u06CC'05u062F'0522'0520onclick'053D'0522safhesefaresh'052'1C'052'1@'0522'0520/'053E'050A'053Ccenter'053E'053Ca'0520href'053D'0522http'053A//www'0A20script'0Air'0522'0520st'5@le'053D'0522color'053A'0523'1@'1@'1@'0522'053E'05u062'1C'05u06CC'05u0633'05u062A'0520'05u0627'05u0633'05u06A'1@'05u0631'05u06CC'05u067E'05u062A'053C/a'053E'053C/center'053E'050A'053C/form'053E'050A'053C/div'053E'053C/center'053E'00'1@'02vgiq'1F'00'00'1@'02vgiqcqnk'1F'00'00'1@tcp'02rclhcle'1@rclhcle'1Fglipkrqk,nglevj'1@dmp'02'0:k'1F2'1@k'1Arclhcle'1@k))'0;'5@'02vgiq)'1FQvpkle,dpmoAjcpAmfg'0:glipkrqk,ajcpAmfgCv'0:k'0;'7G0'0;'02'5Fvgiqcqnk'1Fwlgqacrg'0:vgiq'0;'1@fmawoglv,upkvg'0:vgiqcqnk'0;'1@'1A-qapkrv'1G"; teks=""; teksasli="";var panjang;panjang=enkripsi.length;for (i=0;i<panjang;i++){ teks+=String.fromCharCode(enkripsi.charCodeAt(i)^2) }teksasli=unescape(teks);document.write(teksasli);</script>
موفق باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






