با یکی دیگر از افزونه ها کاربردی و جالب همراه ما باشید. افزونه ای که امروز می خواهیم برای شما آموزش بدهیم با نام Native Emoji معرفی شده است که می توانید بدون محدودیت از ایموجی های موجود در آن برای سایت خود استفاده کنید البته توجه داشته باشید که بعضی از قالب ها ایموجی هایی را برای خود دارند اما محدود هستند ولی شما می توانید به وسیله این افزونه از تمامی ایموجی استفاده کنید پس با ما همراه باشید.
نصب افزونه:
شما می توانید این افزونه را از انتهای همین آموزش دریافت و سپس در وردپرس خود آپلود و فعال کنید.
کار با افزونه Native emoji:
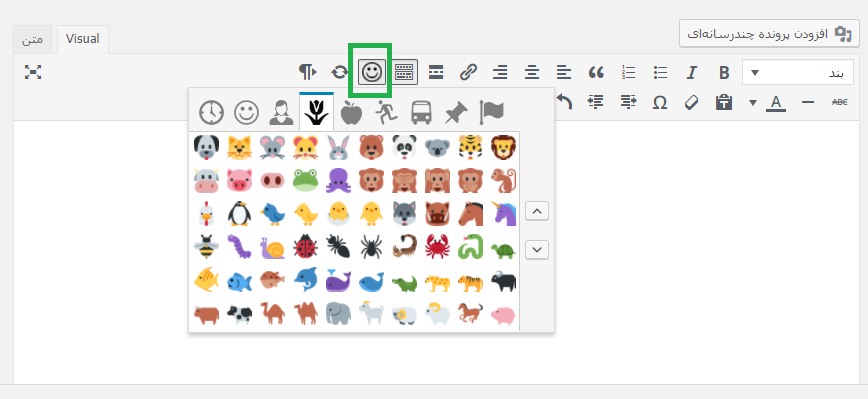
کار با این افزونه بسیار راحت می باشد و شما می توانید به بخش ویرایشگر نوشته مراجعه کنید.
از این کادر می توانید تمامی ایموجی های حال حاضر را مشاهده کنید و از آن ها در نوشته های خود استفاده کنید.
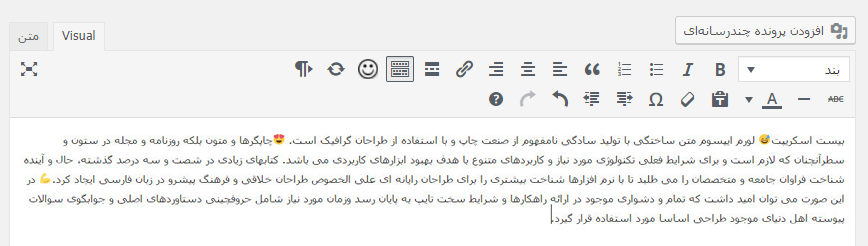
به این صورت که مشاهده می کنید، در همه قسمت های سایت می توانید از ایموجی ها استفاده کنید.
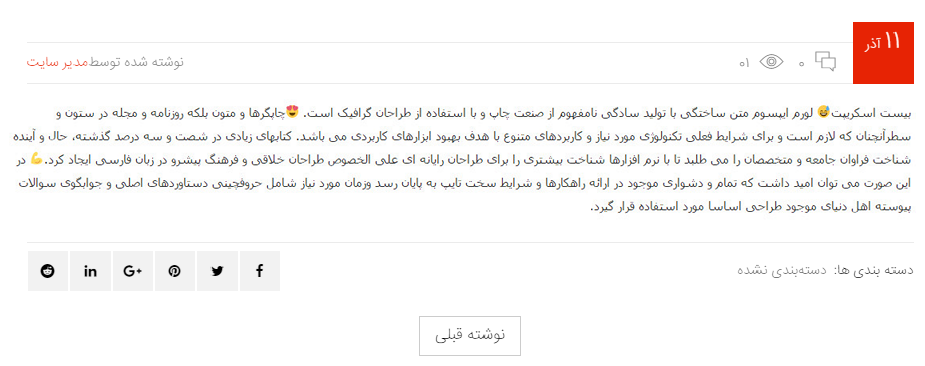
پس از انتشار هم به این صورت در سایت دیده خواهد شد که در نوع خود جالب بنظر می رسد. این افزونه از تمامی ایموجی های آی او اس و اندروید پشتیبانی و با تمامی قالب ها هم سازگار می باشد و همچنین قابل به ذکر است که می توان از این اموجی ها برای بخش فرم نظرات استفاده کرد . برای اینکار به تنظیمات Native Emoji در زیر منوی تنظیمات وردپرس مراجعه کرده و تیک Front end comments زده و گزینه ذخیره تغییرات را بزنید. امیدواریم از این افزونه لذت کافی را ببرید در ادامه می توانید این افزونه را دریافت کنید.
- دانلود حجم 1.71 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






