امروزه در بیشتر سایت های وردپرسی اسلایدر به چشم می خورد. در اسلایدر ها محتوا، عکس و هر چیز دیگری را می توان نشان داد. وقتی بازدیدکنندگان از سایتی دیدن می کنند اسلایدر می تواند زمان ماندن آن ها را در سایت افزایش دهد و در بهبود رتبه ی سایت نیز تاثیرگذار است چون ماندگاری بیشتر کاربران در سایت، امتیاز مثبتی در سئو وردپرس محسوب می شود و این منجر به بهبود رتبه ی سایت در موتورهای جستجو می شود.
اگر شما می خواهید اسلایدر حرفه ای برای سایت تان ایجاد کنید ولی دانش برنامه نویسی برای انجام این کار را ندارید می توانید از افزونه ی بسیار کاربردی Slider by Supsystic استفاده کنید. ما در ادامه قصد داریم به داستان آموزش افزونه ی Slider by Supsystic برای ایجاد اسلایدر حرفه ای بپردازیم سپس به آموزش نصب افزونه خواهیم پرداخت و در پایان به راه اندازی افزونه برای ایجاد اسلایدر حرفه ای در سایت می پردازیم.
آموزش افزونه ی Slider by Supsystic
همه ی سایت ها به این فکر هستند که مخاطب بیشتری داشته باشند و هر بازدیدکننده ای که به سایتشان می آید حس خوبی در سایت داشته باشد و نیاز او در سایت نیز برطرف شود بنابراین سایت ها به دنبال رضایت مخاطبان هستند و اینکه کاری کنند تا سایت برای افراد جذاب باشد به همین دلیل وجود اسلایدر حرفه ای یک راه عالی برای نمایش تصاویر و ویدئوهای جذاب می باشد و باعث می شود مخاطب جذب سایت شود و بیشتر در سایت بماند و همان طور که گفته شد مدت زمان ماندن کاربر در سایت هر چقدر بیشتر باشد نشان می دهد که سایت برای کاربر مفید بوده است و در سئو تاثیر مثبت دارد و در نتیجه رتبه ی سایت در موتورهای جستجو بهبود پیدا می کند.
برای ایجاد اسلایدر حرفه ای در سایت بدون استفاده از دانش برنانه نویسی بهترین کار استفاده از افزونه ی Slider by Supsystic می باشد. این افزونه به طور کامل ریسپانسیو می باشد و در تلفن های همراه نیز اسلایدر به اندازه صقحه ی نمایش تلفن نشان داده خواهد شد.
افزونه ی Slider by Supsystic بیش از ۱۰,۰۰۰ نصب فعال در مخزن وردپرس داشته است و از آخرین بروزرسانی ۴ هفته می گذرد و توانسته امتیاز ۴٫۷ از ۵ را کسب کند.
برخی از ویژگی های افزونه ی Slider by Supsystic
- کاملا ریسپانسیو می باشد و در دستگاه های دیگر مثل تلفن همراه نیز اسلایدر به اندازه ی صفحه نمایش، نشان داده خواهد شد
- دارای تم هایی برای اسلایدر می باشد
- استفاده از رابط کاربری آسان است
- قابلیت ایجاد اسلایدر در هر جای سایت با استفاده از شورت کد وجود دارد
- امکان اضافه کردن توضیحات و لینک برای هر تصویر اسلاید وجود دارد
- امکان تعیین طول و عرض اسلایدها وجود دارد
- امکان تعیین تعداد فاصله ی پرش از یک اسلاید به اسلاید بعدی وجود دارد
- امکان تعیین سرعت تغییر از یک اسلاید به اسلاید بعدی وجود دارد
- امکان تعیین افکت هنگام تغییر اسلاید وجود دارد
- امکان نمایش تصادفی اسلایدها وجود دارد
- امکان اجرای خودکار اسلایدر بعد از بارگذاری صفحه وجود دارد
- امکان قرار دادن کنترلر اسلایدر زیر هر اسلاید وجود دارد
- امکان روشن شدن دکمه ی هر اسلایدی که در حال نمایش می باشد وجود دارد
- و…
آموزش نصب افزونه ی Slider by Supsystic
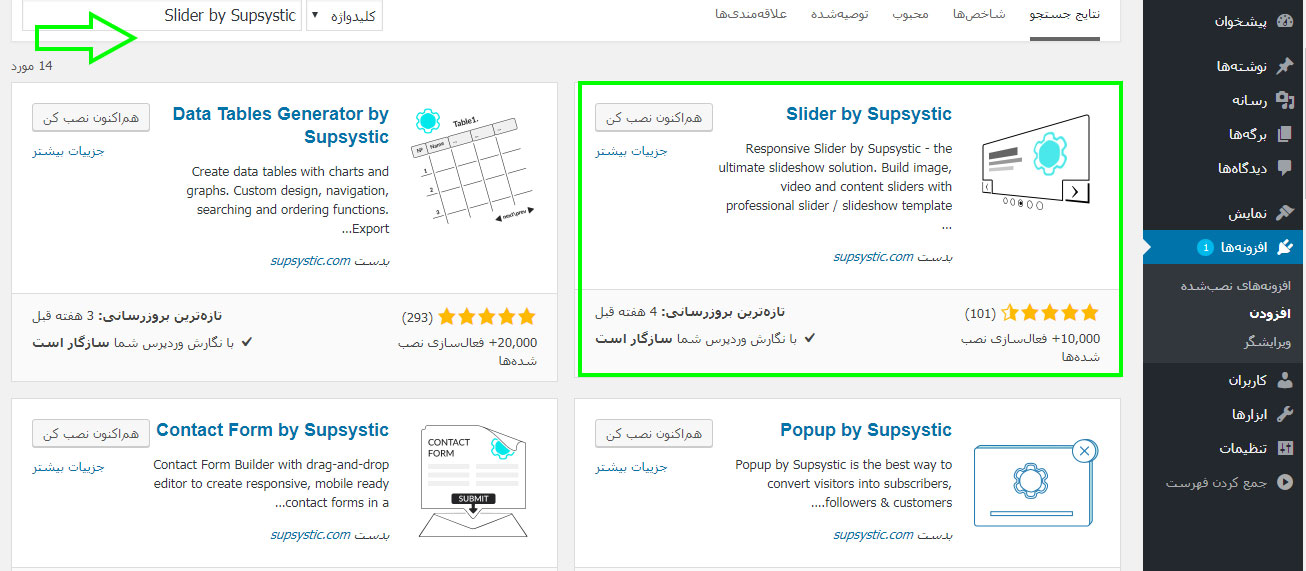
برای نصب افزونه کافی است در پنل وردپرس به قسمت افزونه ها > افزودن بروید و سپس عبارت Slider by Supsystic را جستجو کنید کنید ( البته برای راحتی کار شما دوستان عزیز لینک دانلود مستقیم افزونه را در پایان آموزش قرار دادیم) .
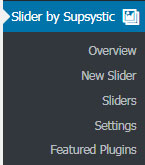
بعد از اینکه افزونه را نصب کردید گزینه ی Slider by Supsystic در پنل وردپرس ظاهر می شود که دارای زیرمنوهایی می باشد.
راه اندازی افزونه ی Slider by Supsystic
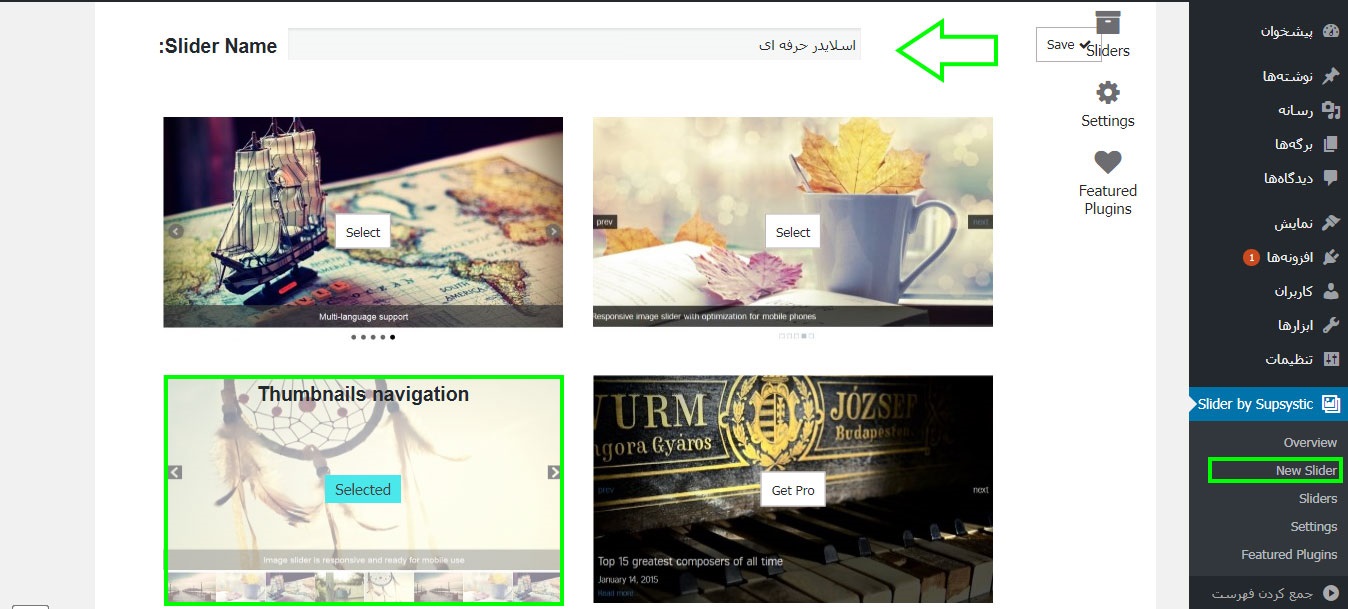
ابتدا بر روی زیرمنو New Slider کلیک کنید تا اسلایدر را بسازیم سپس صفحه ای برای شما خواهد شد که دارای تم های مختلف برای اسلایدر می باشد شما می بایست نوع اسلایدر خود را انتخاب نمایید. ما برای نمونه در فیلد Slider Name نام اسلایدر را اسلایدر حرفه ای و نوع اسلایدر را Thumbnails navigation انتخاب کردیم سپس روی دکمه ی save کلیک کردیم تا انتخاب ما ثبت و ذخیره شود.
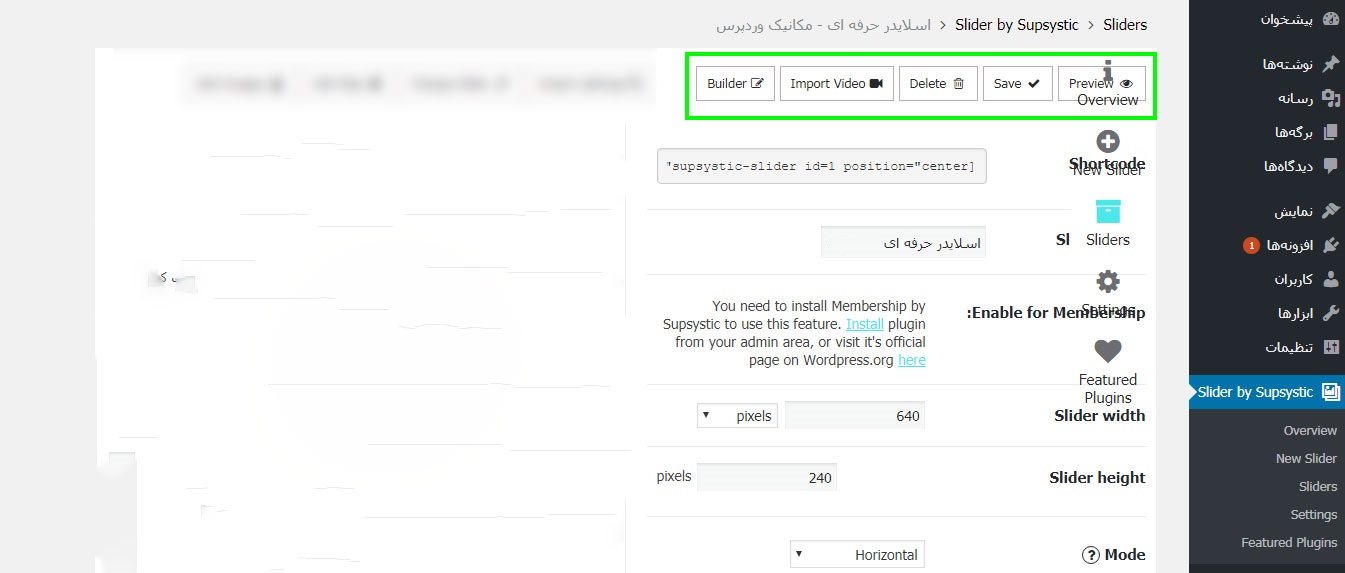
بعد از اینکه نوع اسلایدر را انتخاب کردید و آن را ذخیره کردید صفحه ی تنظیمات برای شما باز خواهد شد که دارای ۵ تب در سمت راست و ۴ تب در سمت چپ می باشد.
- Shortcode: در این قسمت می توانید از شورت کد نوشته شده در برگه یا نوشته خودتان استفاده کنید.
- Slider name: در این قسمت اسم اسلایدرتان را مشاهده می کنید و اگر بخواهید می توانید تغییر نیز دهید.
-
بیشتر بخوانید : مشاهده آمار کامل در وردپرس با افزونه WP Statistics
- Slider width: در این قسمت می توانید عرض اسلایدر را تعیین نمایید البته اگر می خواهید اسلایدرها به صورت تمام عرض نمایش داده شود در این قسمت عدد ۱۰۰ را با واحد پیکسل وارد کنید.
- Slider height: در این قسمت ارتفاع اسلایدر را می توانید وارد کنید.
- Mode: در این قسمت نوع گذر اسلایدر را روی حالت fade تنظیم کنید.
- صفحه ی باز شده را کمی به سمت پایین اسکرول کنید تا بخش های زیر را مشاهده کنید.
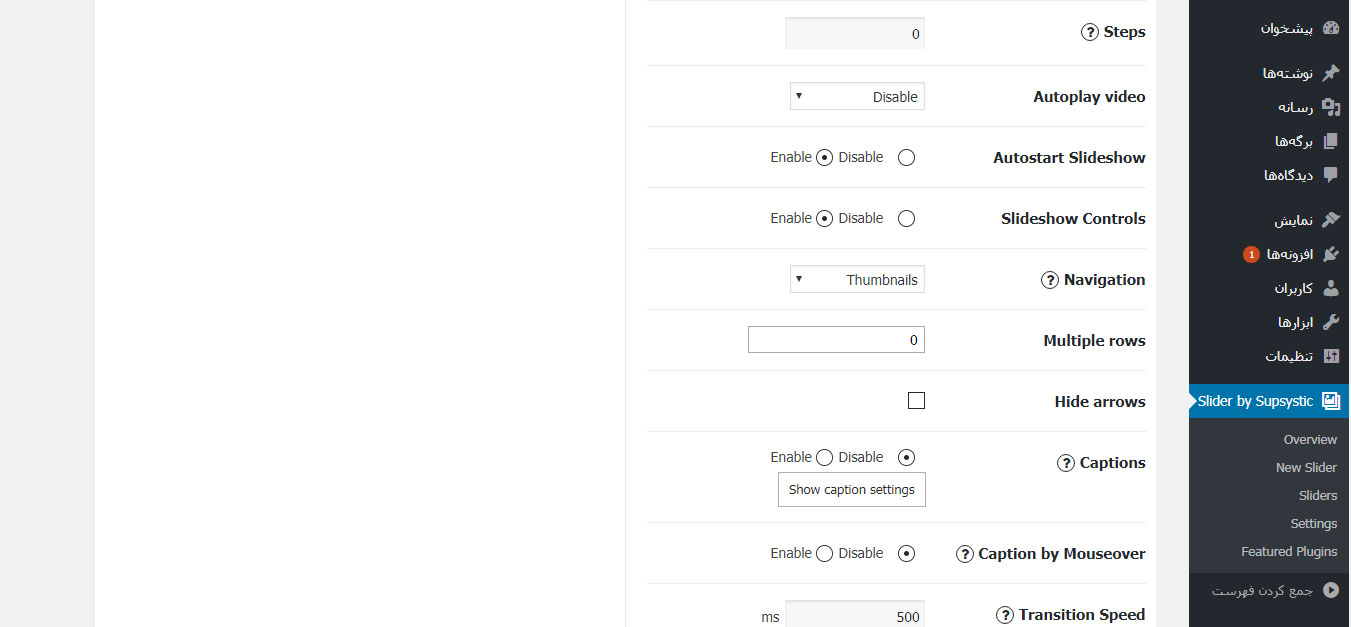
- Step: در این قسمت می توانید تعداد پرش از اسلایدی به اسلاید دیگر را تعیین کنید ما به شما توصیه می کنیم عدد یک را وارد کنید.
- Autoplay video: در این قسمت که مربوط به اسلایدهای ویدئویی می باشد با قرار دادن روی Enable بلافاصله بعد از بارگذاری سایت، ویدئو نیز پخش می شود و اگر نمی خواهید این عمل انجام شود آن را روی Disable قرار دهید.
- Autostart Slideshow: اگراین قسمت را روی Enable قرار دهید بعد از بارگذاری کامل صفحه، اسلایدر به طور خودکار اجرا خواهد شد.
- Slideshow Controls: اگراین قسمت را روی Enable قرار دهید کنترلر اسلایدر زیر هر اسلاید نمایش داده می شود.
- Navigation: این قسمت بهتر است از منوی کشویی، standard را انتخاب نمایید تا جهت یابی استاندارد صورت گیرد.
- Captions: اگراین قسمت را روی Enable قرار دهید می توانید تنظیمات متفاوتی از جمله رنگ نوشته ها، سایز فونت ها، ترازبندی، رنگ بک گراند، میزان شفافیت رنگ بک گراند را انجام دهید.
- Caption by Mouseover: در این قسمت با انتخاب Enable، زمانی که اشاره گر موس روی تصاویر می رود کپشن ها نشان داده می شود.
- Transition Speed: در این قسمت سرعت تغییر از اسلایدی به اسلاید دیگر را وارد کنید.
صفحه را به سمت پایین بکشید تا بخش های زیر را ببینید.
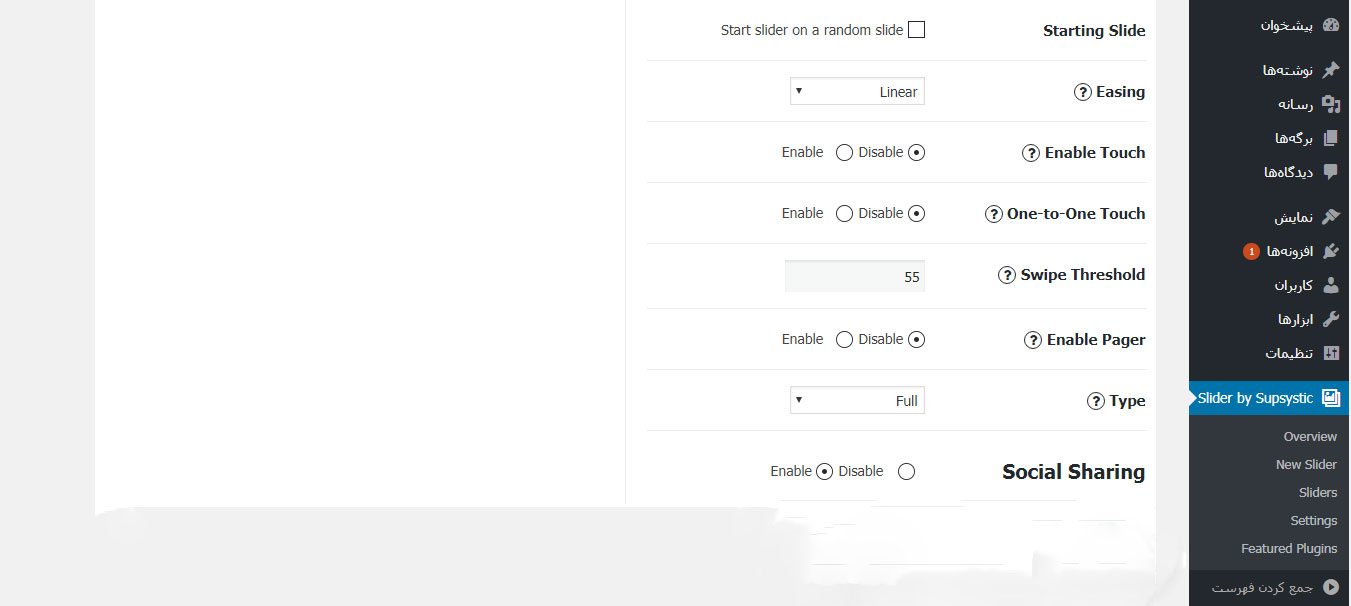
- Starting Slide: با فعال کردن این قسمت اسلایدها به طور تصادفی نشان داده خواهد شد.
- Easing: در این قسمت نوع افکت در زمان تغییر اسلایدها را می توانید از منوی کشویی انتخاب کنید.
- Enable Touch: اگر این قسمت را روی Enable قرار دهید تغییر اسلاید در تلفن همراه و… نیز نشان داده خواهد شد.
- One-to-One Touch: اگر این قسمت را روی Enable قرار دهید اسلایدها در تبلت و تلفن همراه یکی یکی تغییر می کند.
- Swipe Threshold: زمانی که اسلایدها در تبلت و تلفن همراه نشان داده می شوند و شما می خواهید با انگشتان خود آن ها را به چپ یا راست بکشید تعداد پیکسل به طرف چپ یا راست را می توانید عددی بین ۵۰ تا ۱۰۰ انتخاب کنید.
-
بیشتر بخوانید : ساخت اسلایدر لایهای در وردپرس با افزونه Layer Slider
- Enable Pager: اگر این قسمت را روی Enable قرار دهید دکمه ی هر اسلاید هنگام نمایش روشن می شود.
- Type: نوع دکمه ی روشن شدن اسلایدها را می توانید از منوی کشویی انتخاب کنید.
- Social Sharing: اگر این قسمت را روی Enable قرار دهید اسلایدرها در شبکه های اجتماعی قابل به اشتراک گذاری است.
در پایان بر روی دکمه ی save کلیک کنید تا تغییرات نهایی اعمال شود.
همان طور که قبلا نیز گفته شده است ۴ تب در سمت چپ همان صفحه ی بالا وجود دارد که در ادامه به معرفی آن ها می پردازیم.
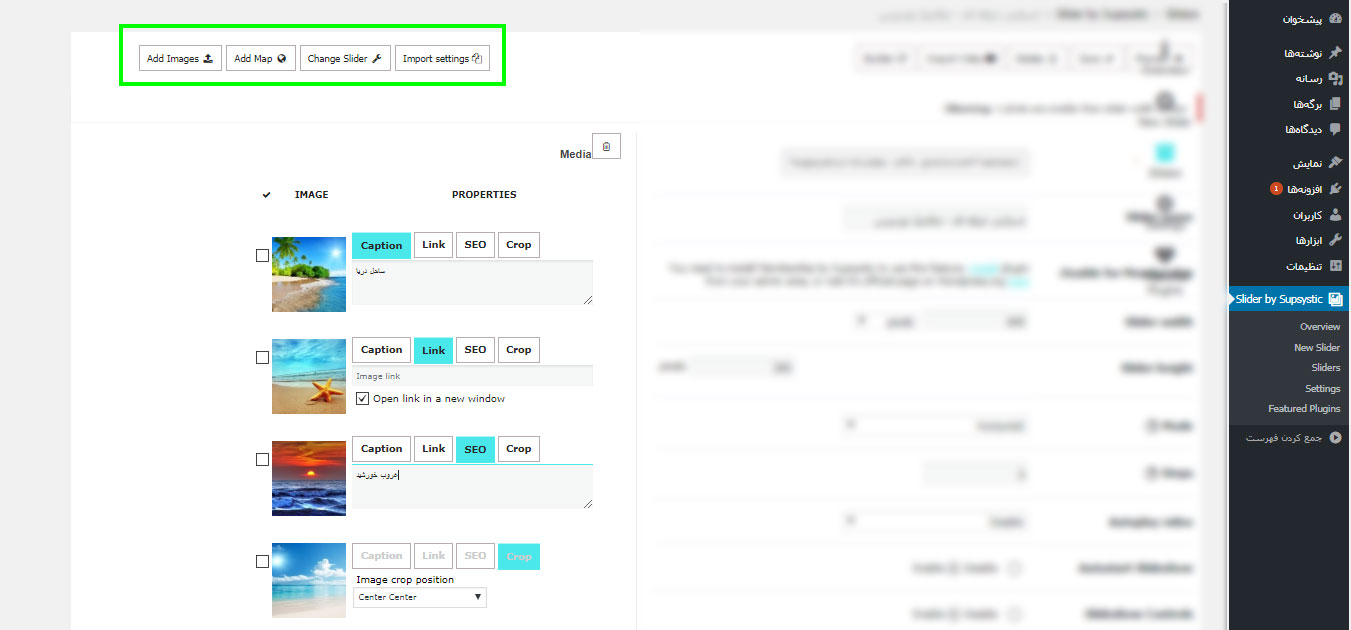
روی تب Add Image کلیک کنید و عکس های اسلایدرتان را اضافه کنید.
اگر روی تب Change Slider کلیک کنید می توانید اسلایدرها را تغییر دهید. همان طور که در تصویر بالا نیز مشاهده می کنید هر عکس ید دارای ۴ تب مختلف می باشد.
با تب Captionمی توانید توضیح کوتاهی بنویسید تا زیر عکس نشان داده شود
با تب Link می توانید یک لینک روی عکس قرار دهید تا وقتی که کاربر روی عکس کلیک می کند به صفحه ی موردنظرتان هدایت شود و البته اگر می خواهیدآن صفحه در پنجره ی جدیدی باز شود تیک زیر آن را فعال کنید
با تب SEO می توانید متنی جایگزین عکس قرار دهید تا وقتی عکس به طور کامل بارگذاری نشد متن نمایش داده شود.
با تب Crop می توانید نوع برش عکس را انتخاب کنید.
در پایان بر روی دکمه ی save کلیک کنید تا تغییرات نهایی اعمال شود.
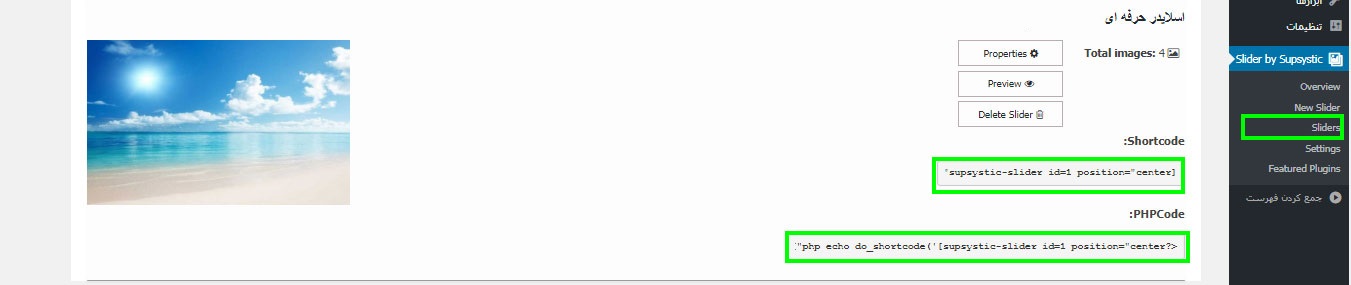
اکنون به زیرمنو Sliders بروید همه ی اسلایدرهایی که ایجاد کرده اید را خواهید دید. در تصویر زیر اسلایدری که ایجاد کردیم را مشاهده می کنید.
Shortcode را در برگه یا نوشته و PHPCode را در قالب می توانید استفاده نمایید.
به قسمت برگه ها – افزودن برگه رفتیم و سپس شورت کد را در برگه جدید پیست کردیم و اکنون پیش نمایش آن را در سایت مشاهده کنید.
در پایان!
اسلایدر جزو بخش های ضروری هر سایتی می باشد که می تواند برای کاربران و بازدیدکنندگان از سایت جذاب باشد. برای ایجاد اسلایدرهای حرفه ای از افزونه ی Slider by Supsystic استفاده کنید که در اینجا به طور کامل آن را آموزش دادیم.
- دانلود حجم 2.15 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.









































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






