در این نوشته از آموزش وردپرس به موضوع نمایش تصاویر وردپرس به صورت رتینا Retina و اینکه رتینا چیست و چه فایده ایی برای وبسایت وردپرسی ما دارد، خواهیم پرداخت. برای کسب اطلاعات جامع و کامل در زمینه نمایش تصاویر وردپرس به صورت رتینا Retina این آموزش را تا انتها مطالعه کنید.
رتینا (Retina) کردن تصاویر در وردپرس
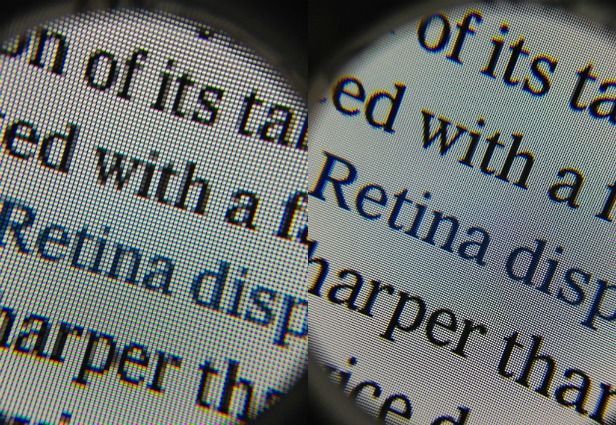
ما در جهانی زندگی می کنیم که حداقل هشت ساعت از زمان خود را صرف خیره شدن به صفحه نمایش های مختلف می کنیم، از این رو کیفیت این تصاویر و کارکترهای درون آنها که در این صفحه نمایش ها نمایش داده می شوند بسیار مهم است.
علی رغم اینکه این موارد چندین سال است که با ما زندگی می کنند و در اطراف ما وجود دارند، نمایش به شیوه رتینا (Retina) راهی به سوی آینده است. تراکم پیکسل بالا در نمایش به شیوه رتینا (Retina) باعث می شود تا تصاویر بسیار تمیز تر و واضح تر جلوه کنند. خب با این تفاسیر چه کسی از این کار و این شیوه نمایش بدش می آید؟
یاد گرفتن این موضوع که چگونه می توان یک سایت رتینا (Retina) ایجاد کرد، یک ابزار بسیار مهم و کارامد برای هر توسعه دهنده ای است. شوربختانه، یک راه برای استفاده در همه موارد برای این موضوع وجود ندارد تا به کمک آن بتوان یک سایت سازگار با رتینا (Retina) ایجاد کرد (البته هنوز).
خب تا زمانی که یک راه جامع و کلی برای این موضوع ارائه شود، ما میخواهیم بهترین گزینه های موجود برای ایجاد یک سایت رتینا (Retina) را به شما آموزش دهیم. از این طریق، شما از بحث دور نخواهید بود آن هم وقتیکه با گذر زمان تمام دستگاه ها در حال سازگار شدن با شیوه نمایش رتینا هستند.
آموزش رتینا (Retina) کردن تصاویر در وردپرس
بهتر است از پایه شروع کنیم. ساده ترین برای اطمینان از قابلیت رتینا (Retina) برای سایت خود این است که چندین تصویر در رزولوشن های مختلف ایجاد کنید. این یعنی، برای هر رزولوشن استاندارد، نیاز است تا شما یک نسخه با کیفیت با رزولوشن بالا از آن ایجاد کنید.
اساسا، شما می توانید چندین نسخه از یک فایل یکسان ایجاد کرده و از افزونه ای مانند WP Retina 2x استفاده کنید یا از یک اسکریپت مانندretina.js تا به صورت خودکار نسخه ای با کیفیت از هر تصویر در اندازه مربوط به آن ایجاد کنید یا تصاویر با کیفیت را پیدا کرده و آنها را در دستگاه هایی با رزولوشن بالا نمایش دهید.
این درست است که ایجاد چندین نسخه از یک تصویر یکسان می تواند خود یک فرایند زمان بر و طولانی باشد. و شوربختانه، راهی وجود ندارد که به صورت خودکار این تصاویر را برای شما تولید کند. اما چندین پلاگین فتوشاپ وجود دارد که به شما اجازه می دهد تا تصاویر مورد نظر خود را نسبتا سریع ایجاد کنید.
پلاگین هایی نظیر Retinize It که مجموعه ایی از اکشن های فتوشاپ است به شما اجازه می دهد تا تصاویر خود را برای نمایش به شیوه رتینا (Retina) بهینه سازی کنید. اگر از نسخه های قدیمی تر فتوشاپ (pre-CC) استفاده می کنید، می توانید از چیزی مانند Oven استفاده کنید که همان کاری را انجام می دهد که ابزار های فعلی فتوشاپ انجام می دهند، اما برای نسخه های جدیدتر فتوشاپ.
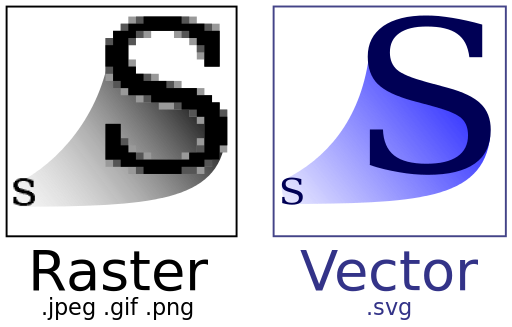
وکتور های گرافیکی مقیاس پذیر (SVG)
ساده ترین راه برای پیاده سازی رتینا (Retina) در سایت خود، استفاده از SVG است. SVG یکی فرمتی از تصویر بر پایه XML است. همان طور که از نامش پیداست، یک تصویر SVG مقیاس پذیر است، که معنی آن این است که می تواند تا آنجایی که لازم باشد بسط پیدا کند و تمیز و واضح نیز باقی بماند. این می تواند یک راه سریع و آسان برای شما باشد که به کمک ان بتوانید بدون تلاش زیادی این قابلیت را روی سایت خود پیاده کنید.
اما استفاده از SVG در وردپرس، معایبی نیز دارد. اولین عیب آن این است که، از آنجایی که آن یک وکتور است، SVG برای همه تصاویر مناسب نیست. به این ترتیب شما می توانید از SVG برای لوگوها و آیکون ها استفاده کنید، نه برای فایل های دیگر نظیر عکس ها. اما اگر هدف شما آیکون ها، انیمیشن ها یا تصویرسازی های ساده است، آن موقع SVG قطعا می توانید گزینه مناسبی برای رتینا (Retina) کردن سایت باشد.
دومین عیب استفاده از SVG این است که این فرمت از سوی وردپرس به صورت رسمی پشتیبانی نمی شود و علت آن هم نگرانی های امنیتی است که در این باره وجود دارد. با این استدلال که یک فایل SVG یک فایل XML است، این خود اشاره ای دارد که به تمام مشکلات و آسیب پذیری های شناخته شده در رابطه با یک فایل با فرمت XML. اما راهی وجود دارد که شم می توانید قابلیت SVG را برای سایت وردپرس خود فعال کنید که این کار باعث می شود استفاده از فایل های SVG بدون هیچ نگرانی بابت ایمنی آنها صورت بگیرد.
چگونگی استفاده ایمن از قابلیت SVG در وردپرس
Safe SVG افزونه ای است که به شما اجازه می دهد تا به صورت ایمن قابلیت SVG را برای سایت وردپرس خود فعال کنید. این افزونه وردپرس مطمئن می شود که فایل های SVG شما پاکسازی شده و فاقد هر گونه آسیب پذیری بالقوه ای است که می تواند روی سایت شما تاثیر بگذارد.
باید از نصب افزونه هایی که MIME را برای بارگذاری SVG در وردپرس و کتابخانه آن فعال می کنند، اجتناب کنید، چرا که این افزونه ها ایمن نبوده و به صورت بالقوه برای سایت شما خطرناک هستند. با این حال اگر واقعا می خواهید از فرمت SVG در سایت وردپرس خود استفاده کنید، مطمئن شوید که این کار را به شیوه ای ایمن انجام می دهید نه اینکه اولین افزونه SVG که دیدید را نصب کنید.
CSS Sprites
یک تصویر که با تکنیک CSS Sprites ساخته شده است، مجموعه از تصاویر است که آنها را در تصویری واحد کنار هم گردآورده ایم. CSS sprites مدت زمان زیادی است که بوجود آمده است، اما به این خاطر که یک راه کلی و جامع برای استفاده از رتینا (Retina) در سایت وجود ندارد، این روش تبدیل به یک روش کارامد شده است.
برای استفاده از این تکنیک به عنوان روشی برای رتینا کردن سایت خود، شما باید تصاویری با رزولوشن بالا (مثلا ۴۰۰px) ایجاد کنید که از نظر عرض و ارتفاع دو برابر عرض و ارتفاع تصاویر استاندارد مورد استفاده از sprite باشند (مثلا ۲۰۰px).
کد CSS برای sprite برای رزولوشن استاندارد چیزی شبیه به نمونه کد زیر است:
.sprite {
background-image: url(path/sprite@1x.png);
background-repeat: no-repeat;
background-size: 200px;
}
از آنجایی که یک sprite مجموعه ای از تصاویر است، sprite شما میبایست شامل لیستی از آیکون هایی باشد که از آنها استفاده می کنید، مانند نمونه زیر:
li {
list-style: none;
padding: 0;
margin: 0;
margin-right: 20px;
width: 50px;
height: 50px;
display: inline-block;
}
li.first-icon {
background-position: -50px -50px;
}
li.second-icon {
background-position: -50px 0px;
}
li.third-icon {
background-position: -100px 0px;
}
li.fourth-icon {
background-position: 0px -50px;
}
سپس شما میبایست از کد CSS برای جایگزین کردن تصاویر استاندارد با تصاویر رزولوشن بالا در sprite خود استفاده کنید، کد این کد بستگی به دستگاه بازدیدکنندگان سایتتان دارد:
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min--moz-device-pixel-ratio: 2),
only screen and (min-resolution: 240dpi) {
.sprite {
background-image: url(path/sprite@2x.png);
}
البته اگر شما چندین آیکون در سایت خود دارید، ایجاد رتینا جداگانه و sprite استاندارد می تواند خیلی زود آزار دهنده شود. خوشبختانه راه ساده تری برای انجام این کار وجود دارد.
CSS Sprite Generators
ابزار های زیادی وجود دارند که با قابلیت drag & drop به شما اجازه می دهند تا به صورت خودکار sprite استاندارد و رتینا خود را ایجاد کنید. آنها حتی کد مربوط به sprite را هم برای شما ایجاد می کنند:
- SpriteBox
- Toptal Sprite Generator
- Spritepad
- Canvas
- Spritemapper
- Retina CSS Generator
تنها کافی است یکی از سرویس های بالا را انتخاب کرده و تصاویر خود را به آن اضافه کنید، آن وقت به صورت خودکار برای شما CSS Sprite مورد نظرتان را ایجاد خواهد کرد. بعضی از این سرویس ها حتی برای شما هر دو مورد یعنی هم تصاویر استاندارد و هم رتینا را تولید می کنند. پس اگر میخواهید در زمان خود صرفه جویی کنید، این سرویس ها ابزار مناسبی برای استفاده شما هستند.
اسکریپت ها و افزونه های مناسب برای پیاده سازی قابلیت Retina
افزونه ها و اسکریپت های زیادی وجود دارند که می توانند کار شما را برای پیاده سازی Retina راحت تر کنند. اما همان طور که پیشتر در بالا گفتیم، بیشتر افزونه ها و اسکریپت های موجود تنها تصاویر شما را با تصاویر رزولوشن بالا جایگزین کرده و آنها را نمایش می دهند. به این ترتیب آنها همانند یک SVG بسط پیدا نمی کنند – به همین دلیل شما همچنان باید چندین نسخه تصویر از رزولوشن های مختلف ایجاد کنید.
retina.js
retina.js یکی از پراستفاده ترین اسکریپت هایی است که برای بکارگیری تصاویر رزولوشن بالا مورد استفاده قرار میگیرد. این اسکریپت متن باز میباشد و همین کار را برای بکارگیری تصاویر رزولوشن بالا در دستگاه هایی با شیوه نمایش رتینا بسیار راحت می کند.
این اسکریپت تمام تصاویر موجود در صفحه را بررسی می کند تا ببیند آیا نسخه ای با رزولوشن بالا از تصویر مذکور در سرور وجود دارد یا نه. اگر یک نسخه با رزولوشن بالا موجود باشد، اسکریپت تصویر با رزولوشن بالا را جایگزین تصویر مذکور می کند. اینی یکی از رایج ترین راه ها برای بکارگیری تصاویر رتینا برای سایت شما است.
Dense
همانند اسکریپت بالا، Dense یک پلاگین jQuery است که یک راه ساده را برای بکارگیری تصاویر pixel-ratio-aware پیشنهاد می دهد. این اسکریپت $.fn.dense() را فرا میخواند، که المان های img را هدف میگیرد تا در موقع نیاز از تصاویر رتینا استفاده کند.
بدین ترتیب این اسکریپت تمام تصاویر را با نسخه های رزولوشن بالای آنها جایگزین می کند، همانند اسکریپت retina.js.
WP Retina 2x
WP Retina 2x یک افزونه است که فایل های تصویری مورد نیاز دستگاه های High-DPI را ایجاد کرده و آنها را به بازدیدکنندگان سایت شما نمایش می دهد. بر خلاف دو اسکریپت قبلی، این افزونه رزولوشن های مختلفی را از یک تصویر ساده تولید می کند. بدین ترتیب اگر خیلی از ایجاد تصاویر مختلف با رزولوشن های متفاوت آن هم به صورت دستی خوشحال و راضی نیستید، بهترین گزینه برای شما استفاده از این افزونه است.
Lazy Loading
اگر بابت کم شدن سرعت بارگذاری سایت خود آن هم به دلیل استفاده از تصاویر زیاد و نسخه های مختلف آنها در سرور خود، نگران هستید شاید بخواهید از قابلیت Lazy Load برای سایت خود استفاده کنید. Lazy Load به شما اجازه می دهد تا کاری کنید که تصاویر سایت تنها زمانی که در معرض دید کاربر قرار میگیرند، نمایش داده شوند.
جمع بندی
برای پیاده سازی Retina در سایت خود، راه های زیادی وجود دارد. مهم این است که بهترین گزینه را از میان گزینه های موجود انتخاب کنید. اگر از سبک طراحی مینیمالیستی خوشتان می آید و با آن راحت هستید و ریسک استفاده از SVG را قبول می کنید، گزینه مناسب برای شما استفاده از SVG است. اگر علاقه بیشتری به استفاده از کدهای CSS دارید، می توانید از CSS Sprite برای پیاده سازی این قابلیت استفاده کنید.
امیدوارم نکات ذکر شده در این نوشته از آموزش وردپرس بارای شما کاربران گرامی و عزیز، مفید و کاربردی باشد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





