افزودن پیشوند اسپانسر به عنوان پست ها در وردپرس
اغلب وبلاگ نویسان پست های حاوی پیشوند اسپانسر یا مثلا رپورتاژ آگهی را در وبلاگ خود منتشر میکنند. در این مقاله ما به شما نحوه ی افزودن پیشوند اسپانسر به عنوان پست ها در وردپرس را آموزش میدهیم.
افزودن پیشوند اسپانسر با استفاده از فیلد های سفارشی
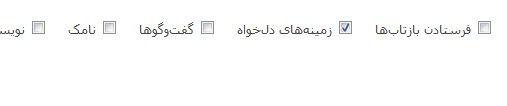
فیلد های سفارشی به شما اجازه ی افزودن اطلاعات متا به پست را میدهد. در این مقاله ما از فیلد های سفارشی برای افزودن فیلد متا به پست استفاده میکنیم. در ابتدا نیاز به ایجاد پست جدید یا ویرایش پست موجود دارید. در ویرایشگر پست به قسمت پایین به فیلد سفارشی یا زمینه های دلخواه بروید. اگر فیلد سفارشی جعبه متا را در ناحیه ویرایش پست نمیبینید سپس نیاز دارید روی Screen Options در گوشه سمت راست بالای صفحه نمایش کلیک کنید که در منو جاییکه نیاز به چک کردن جعبه بعد از فیلد سفارشی دارید باز میشود.
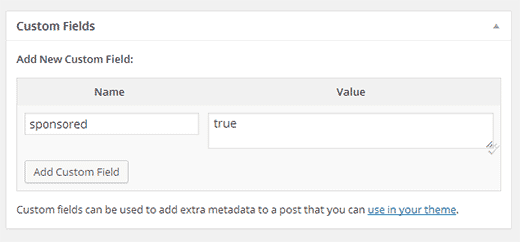
اکنون در قسمت پایین به زمینه های دلخواه رفته و sponsored را به فیلد سفارشی اضافه کنید و true را به فیلد value اضافه کنید.
پس از آن نیاز به ذخیره پست و رفتن به فیلد سفارشی جعبه متا در پایین دارید. هم اکنون متوجه نمایش یک منوی کشویی در جعبه متا فیلد سفارشی میشوید. پس از آن نیاز به تنظیم اسپانسر پست دارید،تمام کاری که باید انجام دهید انتخاب اسپانسر از منوی پایینی و وارد کردن گزینه True در فیلد value میباشد. پس از افزودن فیلد اسپانسر سفارشی روی پست نیاز به کپی کد زیر به فایل functions.php قالب سایتتان دارید:
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> اسپانسر» </span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $sponsored_text.$title;
}
return $title;
}
حالا برای پستی که زمینه دلخواه sponsored به آن اضافه کرده اید ٬ یک پیشوند به عنوان اضافه شده به نام: اسپانسر»
برای اینکه کمی به سی اس اس رنگ و لعاب دهید می توانید کد سی اس اس رو به قالب اضافه کنید:
.sponsored_text {
background: #eeffee;
font-size:small;
text-transform: uppercase;
padding:5px;
}
افزودن پسوند پست اسپانسر به عنوان پست در وردپرس
در صورتیکه بخواهید متن پست اسپانسر را بعد از عنوان پست نمایش دهید،میتوانید با استفاده از قطعه کد زیر در فایل فانکشن قالب این کار را انجام دهید:
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> اسپانسر</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $title.$sponsored_text;
}
return $title;
}
موفق باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






