سایت هایی که که در حوضه آموزش فعالیت میکنند (بویژه آموزش های محاسباتی)، بطور قطع به یک حسابگر یا ماشین حساب پویا و داینامیک در سایت وردپرس خود نیاز خواهند داشت.
در این نوشته از آموزش وردپرس به شما نشان خواهیم داد تا چگونه یک ماشین حساب داینامیک در وردپرس خود ایجاد کنید.
ساخت ماشین حساب داینامیک با Calculated Fields Form
Calculated Fields Form یا فرم محاسباتی یک نوع افزونه ای است که فرم داینامیکی را ایجاد کرده و نتیجه ی آن را در وبسایت شما نمایش می دهد و به راحتی می توانید محاسبات خود را انجام دهید. اگر موافق باشید به سراغ عملکرد افزونه می رویم…
افزونه Calculated Fields Form وردپرس
این افزونه وردپرس بیش از ۳۰٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای این نوشته، افزونه Calculated Fields Form وردپرس را بصورت رایگان دانلود کنید
آموزش کار با افزونه Calculated Fields Form وردپرس
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید در منو پیشخوان وردپرس شما با نام Calculated Fields Form در منو پیشخوان وردپرس شما ایجاد خواهد شد.
همچنین یک زیرمنو با همین نام به آیتم تنظیمات منو پیشخوان وردپرس شما افزوده خواهد شد. مانند تصویر زیر:
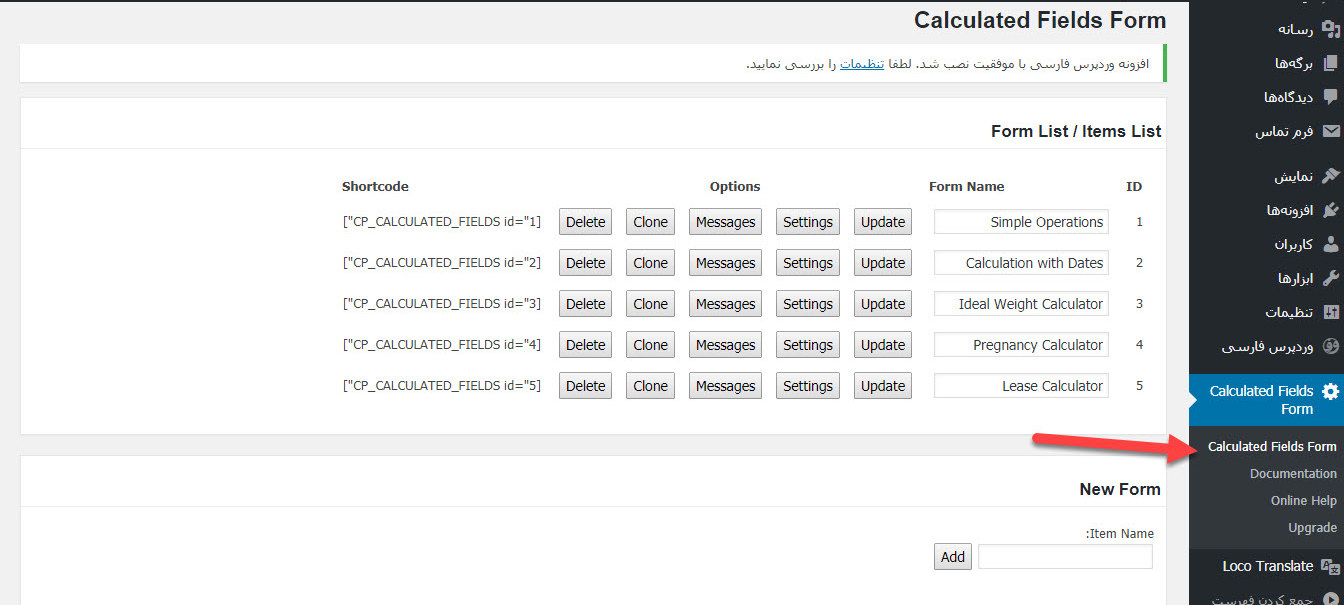
نکته: پس از کلیک بر روی این دو گزینه، به یک صفحه هدایت خواهید شد:
همانطور که ملاحظه می کنید پنج نوع مختلف از ماشین حساب رو برای شما مشخص کرده که میتونید وارد تنظیمات بشید و به دلخواه خود تغییراتی ایجاد کنید. و در پایان شورت کدی را که در رو به روی هر آیتم مشاهده می کنید می توانید در ویرایشگر وردپرسی قرار دهید تا ماشین حساب نمایش داده شود.
ما برای مثال از ماشین حساب اول استفاده میکنیم.
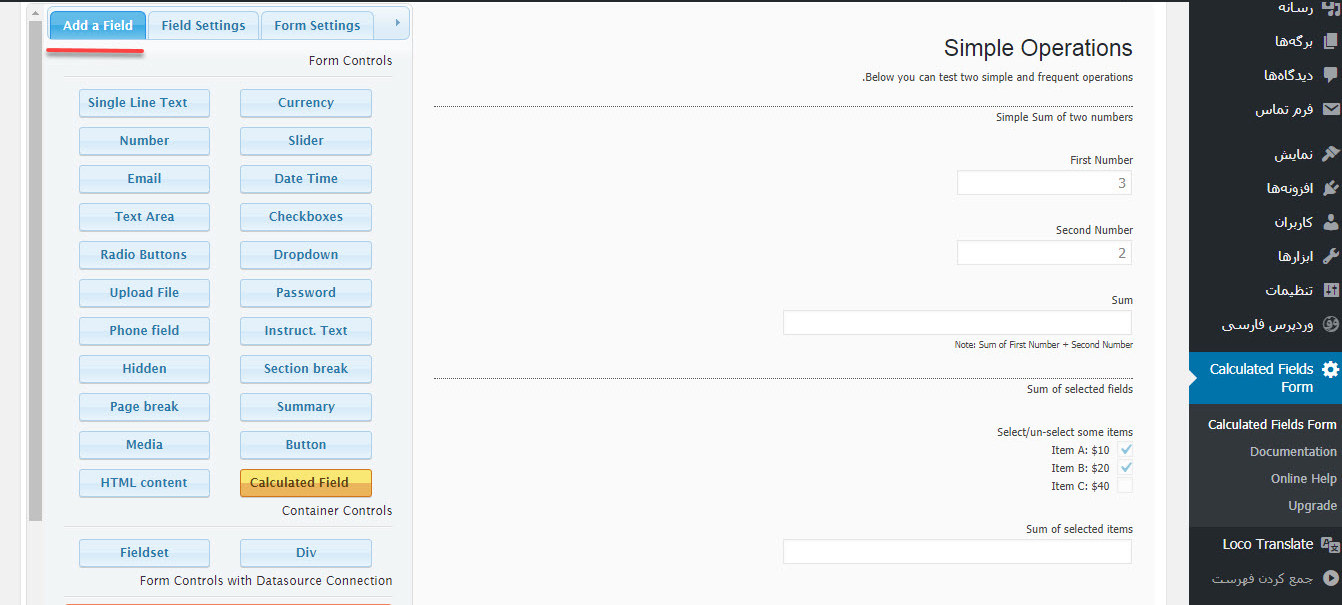
بر روی گزینه ی setting کلیک می کنید تا تنظیمات آن را مشاهده نماییم!
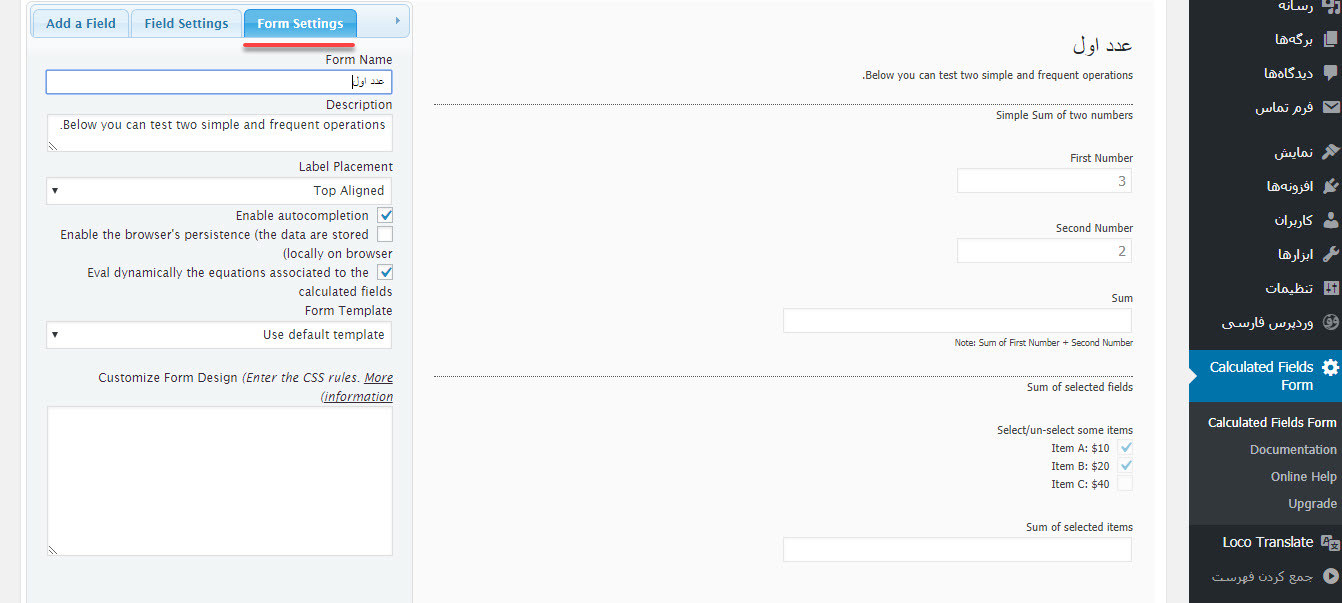
همانطور که ملاحظه می کنید چنین تنظیماتی دارد. دارای سه تب برای افزودن فیلد، تنظیمات هر فیلد و تنظیمات فرم می باشد. فرمی که ایجاد شده به صورت تصویر سمت راست می باشد! جمع دو عدد را محاسبه می کند. با کلیک روی هر فیلد می توانید آن را به صورت جداگانه تنظیم نمایید. مثلا الان من می توانم زبان هر فیلد را به فارسی برگردان کنم.به شرطی که از utf-8 پشتیبانی کند. یا اینکه اندازه ی هر فیلد را مشخص میکنیم.
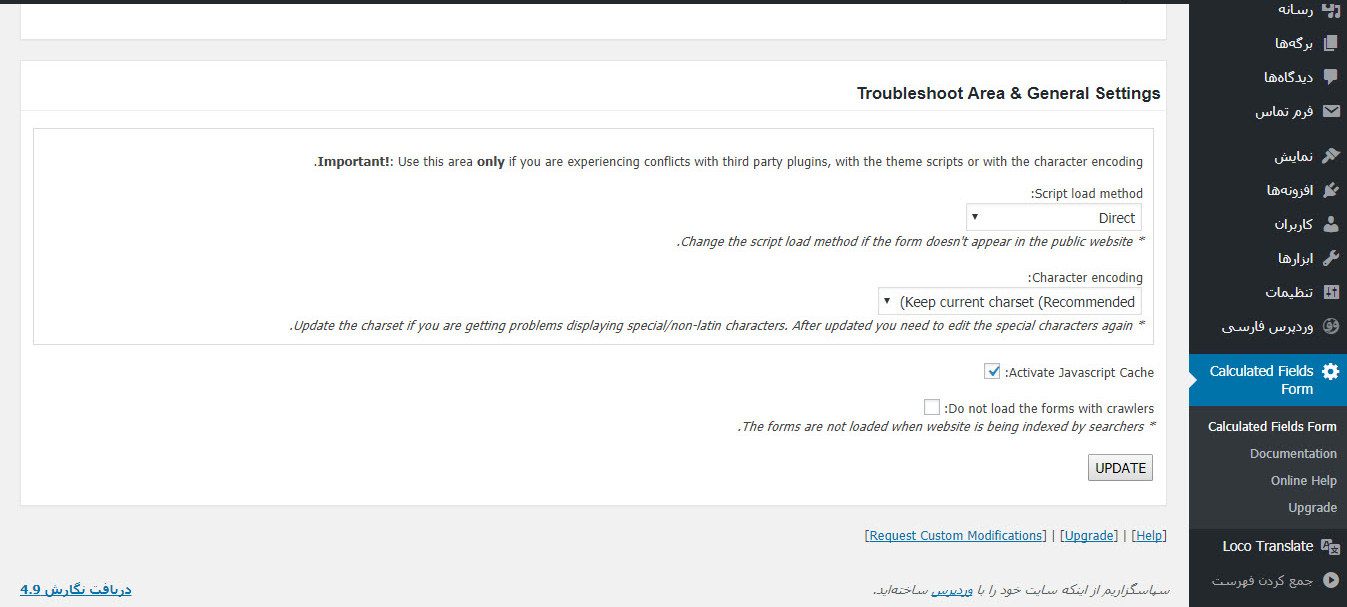
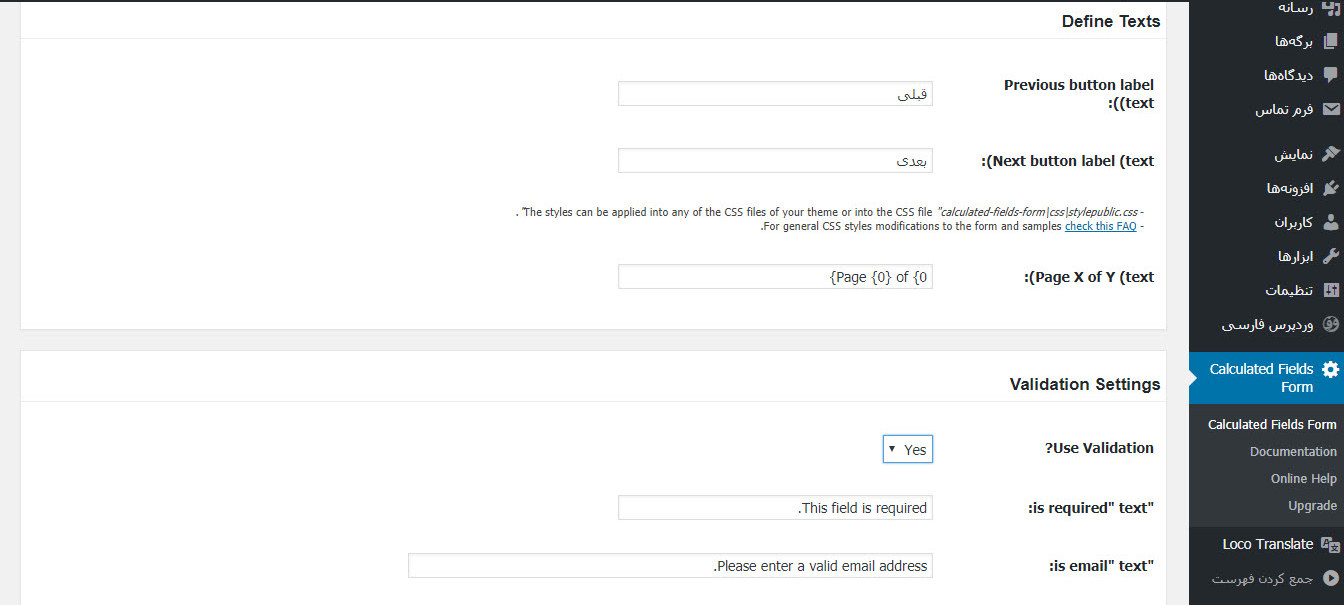
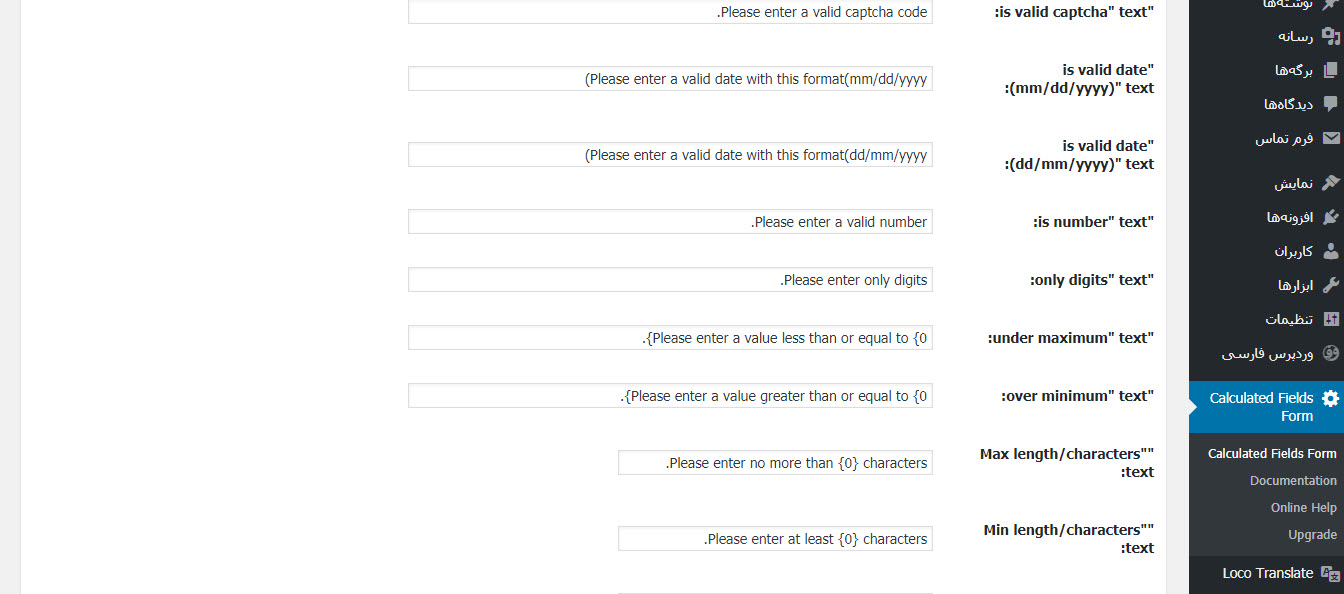
به همین شکل باقی فیلد ها را می توان تغییر داد! در پایین صفحه تنظیمات دیگری وجود دارد که به آنها می پردازیم.
این بخش از تنظیمات کاراکترها را مشخص می کند که تمامی آنها را به فارسی برگردان کردم. عملیاتی که باید در ماشین حساب صورت بگیرند را مشخص می نماید. اگر نوشته های فارسی شما پس از ذخیره شدن به صورت کاراکتر ؟؟؟ نمایش داده شد، باید تنظیمات Utf-8 را انجام دهید.
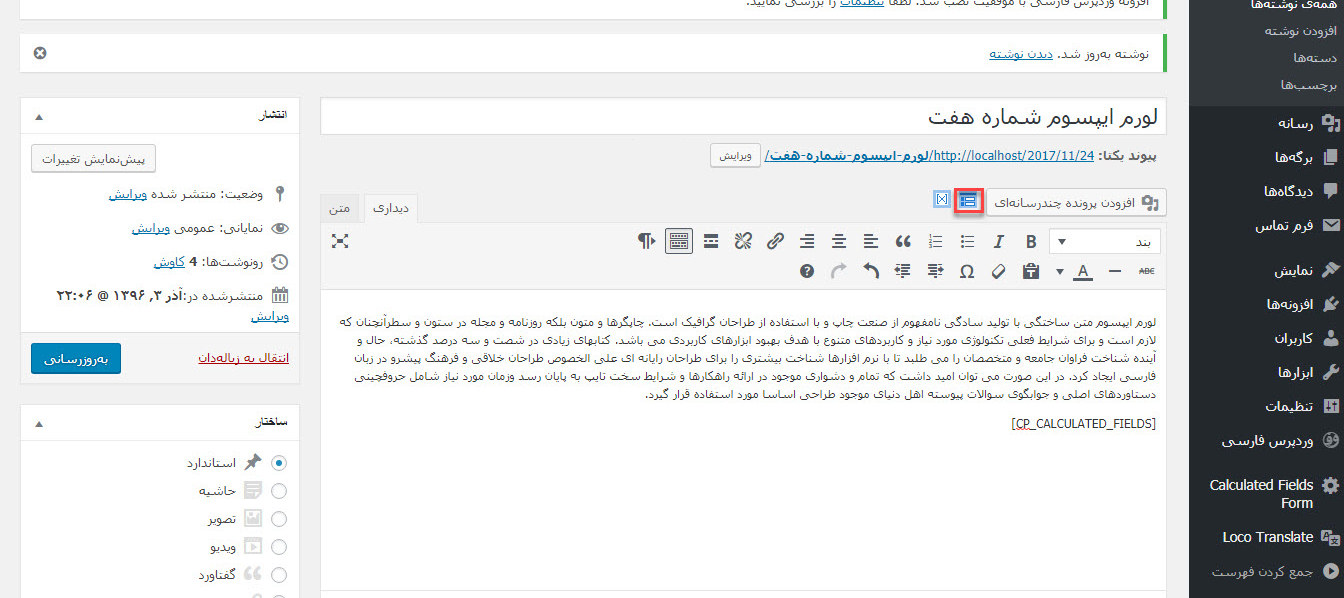
حال برای نمایش فرم در نوشته ها یا برگه ها، به بخش افزودن نوشته جدید می رویم. در اینجا با آیکون مورد نظر فرم رو به رو خواهیم شد.
با کلیک بر روی آیکون مشخص شده شورت کدی برای افزونه ایجاد می شود و می توان آن را با این شورت کد نمایش داد.
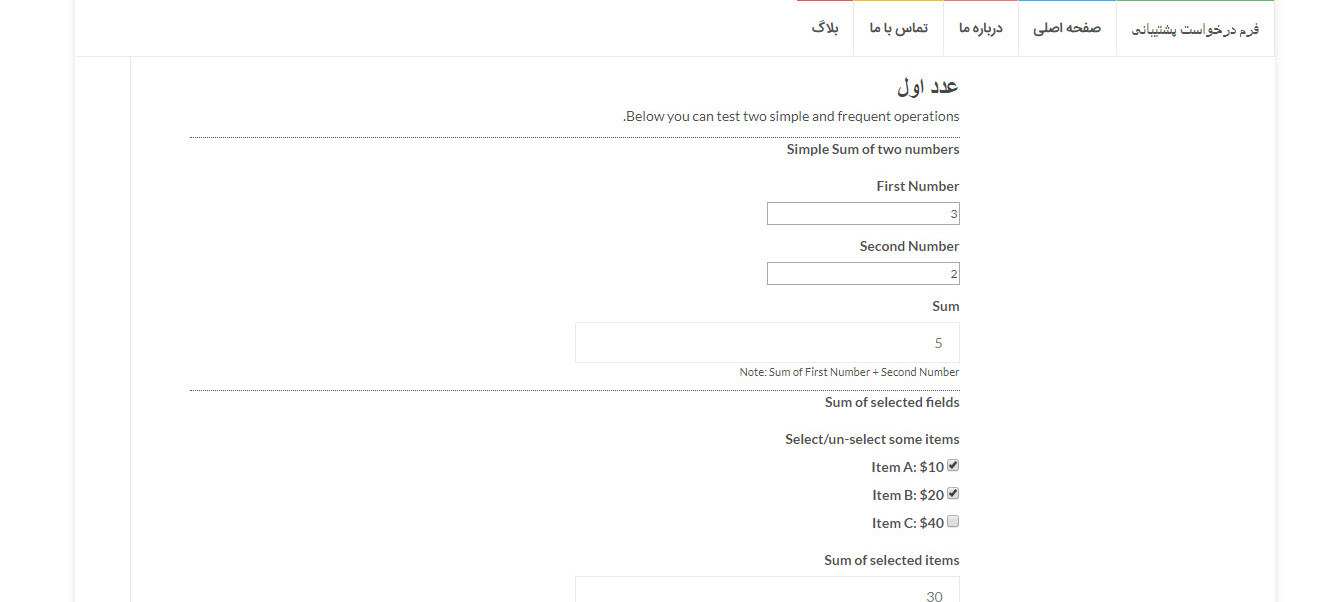
اکنون زمان مشاهده نتیجه است.
همانطور که مشاهده میکنید، این فیلد های ماشین حساب بصورت پیش فرض استایل زیبایی نداشته و باید برای استفاده از استایل های زیبا و مناسب تر آن نسخه پرمیوم ان تهیه شود و یا خودتاو دست بکار شوید و استایل دلخواه خود را به آن بدهید.
موفق و پاینده باشید…
- دانلود حجم 411 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.










































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






