همانطور که میدانید با استفاده از ابزارک های وردپرس می توانید به راحتی محتوای دلخواه خود را در مکان هایی همچون سایدبار و فوتر سایت که از ابزارک پشتیبانی می کنند نمایش دهید. اما گاها پیش می آید که دارای برگه هایی همچون تماس با ما و درباره ما هستید که به دلیل بالا بودن تعداد زیاد ابزارک حجم زیادی از صفحه خالی خواهد بود. در این آموزش از بیست اسکریپت قصد دارم تا افزونه ای را به شما معرفی کنم که با استفاده از آن قادر خواهید بودتا ابزارک های وردپرس را مدیریت کرده و در صفحاتی که مایل نیستید نمایش داده شوند آنها را مخفی کنید.
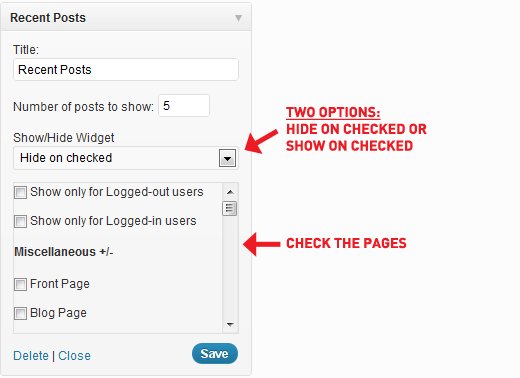
افزونه ای که قصد معرفی آن را دارم با عنوان Display Widgets در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۲۰۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۸ را ازآن خود نماید. پس از نصب و فعال سازی افزونه بخشی در ابزارک های وردپرس مشابه تصویر زیر افزوده خواهد شد که با استفاده از آن می توانید تعیین کنید تا ابزارک مورد نظر در برگه های خاصی نمایش داده شود یا خیر !
مشابه تصویر در بخش show/hide widget انتخاب کنید که می خواهید ابزارک مورد نظر در برگه های انتخابی نمایش داده شود یا اینکه مخفی شود، سپس در باکس پایین که تمامی برگه های وردپرس سایت در آن نمایش داده خواهد شد، انتخاب کنید تا عملیات مورد نظر بر روی آن اعمال شود. این افزونه برای وبسایت هایی که دارای سایدبار هستند و از ابزارک های زیادی در سایدبار استفاده شده است پیشنهاد می شود، چرا که رابط کاربری یک سایت درست به همان میزان که back end یک سایت دارای اهمیت است مهم است.
در بیشتر برگه های وردپرس همچون برگه های سبد خرید، تسویه حساب، تماس و… که محتوای کمی را دارند این ابزارک ها باعث ایجاد یک فضای خالی خواهند شد. همچنین اگر مایل به ساخت ابزارک دلخواه در وردپرس بودید می توانید آن را نیز مطالعه نمایید
موفق باشید
- دانلود حجم 47 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






