استفاده از دکمه های css در سایت های مختلف و بخش های مختلف سایت کاربرد دارد که چننی آیکن هایی باید کاملا بهینه و استاندارد طراحی شده باشند که در لودینگ سایت مشکلی ایجاد نکند.استفاده از دکمه ها می تواند به شما در ایجاد بخش دانلود، لینک انتقال کاربران و … یاری می رساند و می توانید با استفاده از آنها در زیبا سازی سایت خود نقش مهمی را ایفا نمایید. در گذشته استفاده از تصاویر به عنوان چنین دکمه هایی علاوه بر سخت بودن در استفاده، سرعت لود سایت را نیز کاهش می داد و در نهایت کمی از استاندارد های وب دور می شد و امروزه به جای استفاده از تصاویر از امکانات موجود در کدنویسی css استفاده می کنند که با دو چندان کردن زیبایی، به بهینه بودن سایت شما نیز کمک می کند. در این مطلب قصد معرفی افزونه وردپرس را داریم که توسط آن قادر به استفاده از دکمه در وردپرس و بدون نیاز به شورت کد خواهید بود. در ادامه با ما و استفاده از دکمه ها در وردپرس بدون استفاده از شورت کد همراه باشید.
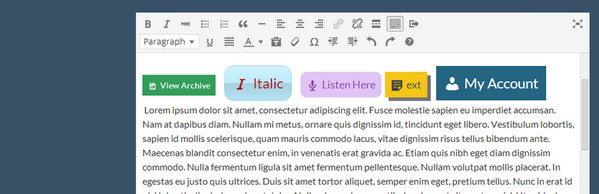
افزونه Forget About Shortcode Buttons یک افزونه حرفه ای و کاربردی برای وردپرس می باشد که توسط آن قادر به ایجاد انواع دکمه با طرح و رنگ دلخواه خود خواهید بود؛ توسط این دکمه ها می توانید لینک های مربوطه خود را در مطالب سایت استفاده کنید و دیگر نیازی به استفاده از شورت کد نخواهید داشت. برای استفاده از این افزونه ابتدا آن را از طریق مخزن وردپرس و یا بخش افزودن افزونه در پیشخوان وردپرس اقدام به نصب و فعال سازی آن نمایید. پس از نصب در بخش ارسال مطلب می توانید آیکن مربوط به آن را مشاهده کنید:
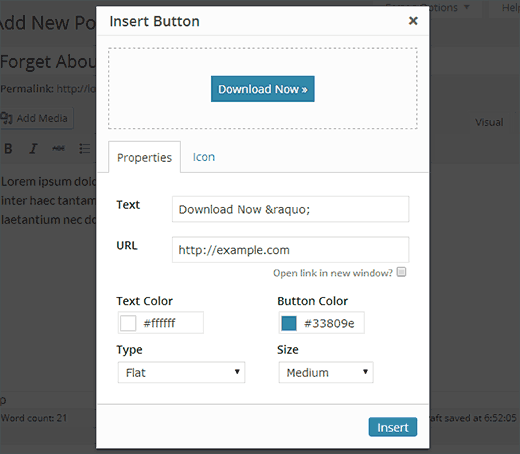
برای ایجاد دکمه کافی است در بخش بالا متن، لینک، رنگ متن، رنگ دکمه یا بک گراند دکمه، نوع و سایز آن را مشخص کنید.
نتیجه گیری: استفاده از دکمه های css در سایت های مختلف می تواند به شما در زمینه های مختلف کمک کند که در این مطلب اقدام به آموزش استفاده از دکمه ها در وردپرس بدون استفاده از شورت کد نمودیم.
- دانلود حجم 676 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






