برخی از مدیران سایت ها علاقه دارند تا وبسایتی با صفحه نمایش تمام عرض داشته باشد و میخواهند وبسایت آنها بدون ساید بار یا همان ستون کناری باشد.در این نوشته از آموزش وردپرس به شما نحوه حذف سایدبار از قالب وردپرس را نشان خواهیم داد.
آموزش نحوه حذف سایدبار از قالب وردپرس
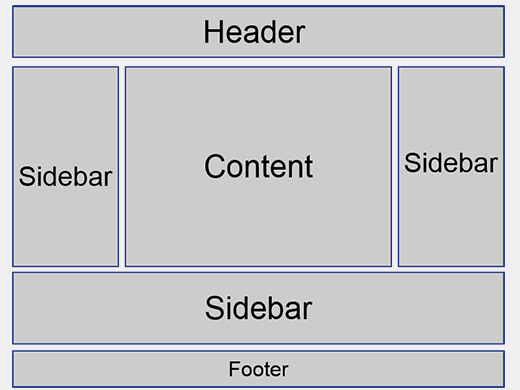
سایدبارها معمولا محلی برای قرار گرفتن ابزارک ها در وردپرس هستند و برای برخی از قالب ها قابل حذف و تغییر نمی باشند! معمولا در سمت راست یا چپ و گاهی نیز در پایین وبسایت قرار می گیرند. درواقع هدف از وجود سایدبار این است که برخی اطلاعاتی که امکان قرار گیری در نوشته ها و برگه ها ندارند را نمایش دهد. معمولا لینک های مختلفی از وبسایت، تبلیغات، عضویت در خبرنامه، لینک شبکه های اجتماعی و… در سایدبار موجود است.در قالب های مختلف، سایدبارها نیز متفاوت هستند و در هنگام مشاهده با موبایل نیز تغییر می کنند. زیرا در حالت موبایل همه المان ها کوچکتر شده و باید به وضوح نمایان شوند.
حذف سایدبار از صفحه دلخواه در وردپرس
شاید تمایل داشته باشید سایدبار را تنها از یک صفحه ی مشخص در وبسایت خود حذف کنید و برای بقیه صفحات باقی بماند. به عنوان مثال، بسیاری از وبسایت ها سایدبار را در بخش بلاگ وبسایت نمایش می دهند و در پست ها به صورت مجزا ظاهر نمی شوند. ترجیح برخی افراد این است که سایدبار در همه جا به غیر از صفحات ایستا نمایش داده شود. این خود مستلزم بررسی یک سناریوی متفاوت است…
بنابراین برای حذف Sidebar از قالب وردپرس خود، از طریق FTP یا از پنل هاست وارد بخش قالب ها شده و قالب مورد نظر خود را مشخص کنید. یعنی به مسیر /wp-content/themes/your-current-theme/ folder بروید. یک قالب وردپرس از بخش های متعددی درست شده که شما مجبورید برای اینکه سایدبار را از تمامی قسمت ها حذف کنید فایل هایی را ویرایش کنید. به عنوان مثال به طور معمول در قالب ها فایل های index.php، page.php، single.php، archive.php، home.php موجود است که می توان آنها را ویرایش کرد.
برای این منظور فایل مورد نظر را در ویرایشگر باز کرده و خط زیر را در آن پیدا کنید:
<?php get_sidebar();?>
اگر وبسایت شما دارای چند سایدبار است باید تمامی کدهایی که مربوط به آنها می شود را بیابید. برای نمونه به قطعه کد زیر توجه کنید که یک سایدبار را برای فوتر مشخص کرده:
<?php get_sidebar('footer-widget-area');?>
چنانچه این خط ها را حذف کنید دیگر سایدبار در وبسایت شما نمایش داده نمی شود. حال فایل ها را ذخیره کرده و به وبسایت بازگردید و نتیجه را مشاهده کنید. برای تمامی فایل هایی که سایدبار در آن موجود است همین کار را تکرار کنید.
اما با یک مشکلی رو به رو هستیم! با اینکه سایدبارها را حذف کردیم، محتوا همچنان در همان جایگاه خود نمایان می شود. یعنی تغییر اندازه ای در کار نیست و جای ستون سایدبار کاملا خالی می ماند. برای اینکه این مشکل برطرف شود نیاز به اضافه کردن سی اس اس های سفارشی به قالب داریم.
افزودن سی اس اس سفارشی به قالب وردپرس
اول از همه باید قسمتی را که مخصوص به عرض صفحه محتواست در بین کدهای سی اس اس بیابید. برای این منظور می توانید از Inpect در مرورگرها استفاده کنید. پس از آن می توان قطعه کدی مانند نمونه ی زیر را به آن اضافه کنید:
.content-area{
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
} .content-area .site{
margin:0px;
}
دقت کنید این قطعه کد سی اس اس به صورت نمونه قرار گرفته و شما می توانید با توجه به عرض صفحه خود پس از حذف سایدبار از قالب وردپرس به آن مقدار دهید.
حذف سایدبار از صفحات ایستا در وردپرس
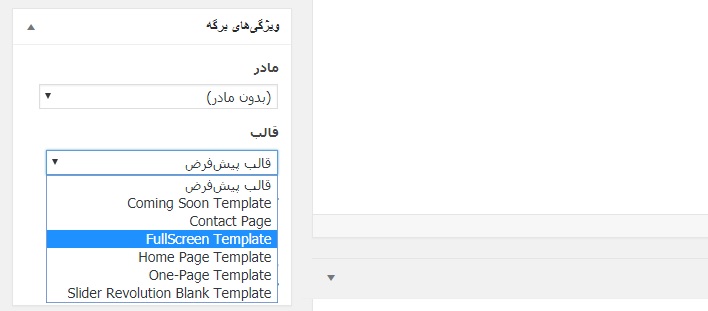
بسیاری از قالب های وردپرس دارای قالب تمام صفحه نیز هستند و معمولا برای صفحات ایستا در برگه ها می توان آنها را مشخص کرد و حذف سایدبار از قالب وردپرس به اینصورت کاملا راحت است. تنها کافیست به قسمت برگه ها رفته و حالت نمایش آن را مشخص کنید:
اما اگر امکان حذف سایدبار از قالب وردپرس را مشاهده نکردید یعنی قالب شما از حالت های مختلف پشتیبانی نمی کند. بنابراین تنها راهی که پیش روی شماست این است که به صورت دستی قالب تمام صفحه بسازید! یک ادیتور مانند نوت پد باز کنید و کد زیر را در آن وارد کنید:
<?php /* * Template Name: Full-Width */ get_header();?>
حال فایل را با عنوان full-width.php ذخیره کنید. سپس به هاست مراجعه کرده و فایل page.php را به حالت ویرایش ببرید و سپس همه چیز را بعد از قطعه کد زیر قرار دهید:
<?php get_header();?>
بنابراین حالت تمام صفحه را به قالب خود اضافه کردید و حال نوبت به حذف قطعه کد زیر می رسد:
<?php get_sidebar();?>
حال فایل مورد نظر را ذخیره کنید و سپس فایلی را که ایجاد کرده اید در پوشه قالب آپلود کنید.
حذف سایدبار از صفحه بلاگ وردپرس
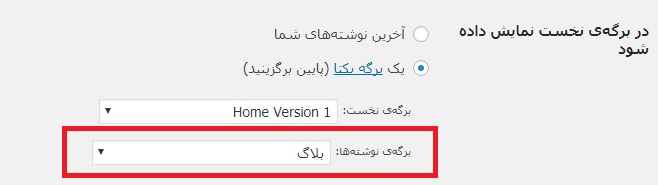
وردپرس به شما امکان استفاده از یک صفحه ثابت و ایستا را برای وبلاگ می دهد. معمولا، در صفحه بلاگ سایدبار وجود دارد اما اگر میخواهید نمایش داده نشود به قسمت تنظیمات>> خواندن رفته و برگه نوشته ها را روی بلاگ قرار دهید.
حال می توانید به برگه ی بلاگ رفته و حالت آن را تغییر دهید و امکان حذف سایدبار از قالب وردپرس را فراهم کنید.
بدبن صورت می توانید امکان حذف سایدبار از قالب وردپرس را در هر بخشی از سایت فراهم کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





