افزودن کپشن به تصاویر وردپرس این امکان را به شما خواهد داد تا توضیحات متن به تصاویر خود با افکت زیبایی را اضافه کرده و با افزایش رابط کاربری وبسایت کاربران را مجذوب سایت خود کنید. چرا که داشتن یک رابط کاربری و استفاده از ظاهر مرتب و هرنوع امکانی که ضمن بهینه بودن صفحات بتواند زیبایی سایت شما را دوچندان کند باعث مورد پسندتر بودن وبسایت نزد مخاطبان خواهد بود. در این مقاله از بیست اسکریپت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا از قابلیت افزودن کپشن به تصاویر وردپرس استفاده کرده و با استفاده از هاورهای زیبایی که در اختیاز شما قرار خواهد گرفت توضیحات دلخواه خود را برای تصاویر وارد کنید.
افزونهای که قصد معرفی آن را دارم با عنوان Image Caption Hover در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۶.۰۰۰ نصب فعال و کسب امتیاز ۴.۸ را ازآن خود نماید که با استفاده از آن میتوانید برای تصاویر خود کپشن و توضیحات دلخواه و مناسبی اضافه کنید.
نصب و فعال سازی
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Image Caption Hover در پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه ایجاد کپشن در وردپرس هدایت شده و سپس بر روی دکمه Add New در ابتدای صفحه کلیک کنید.
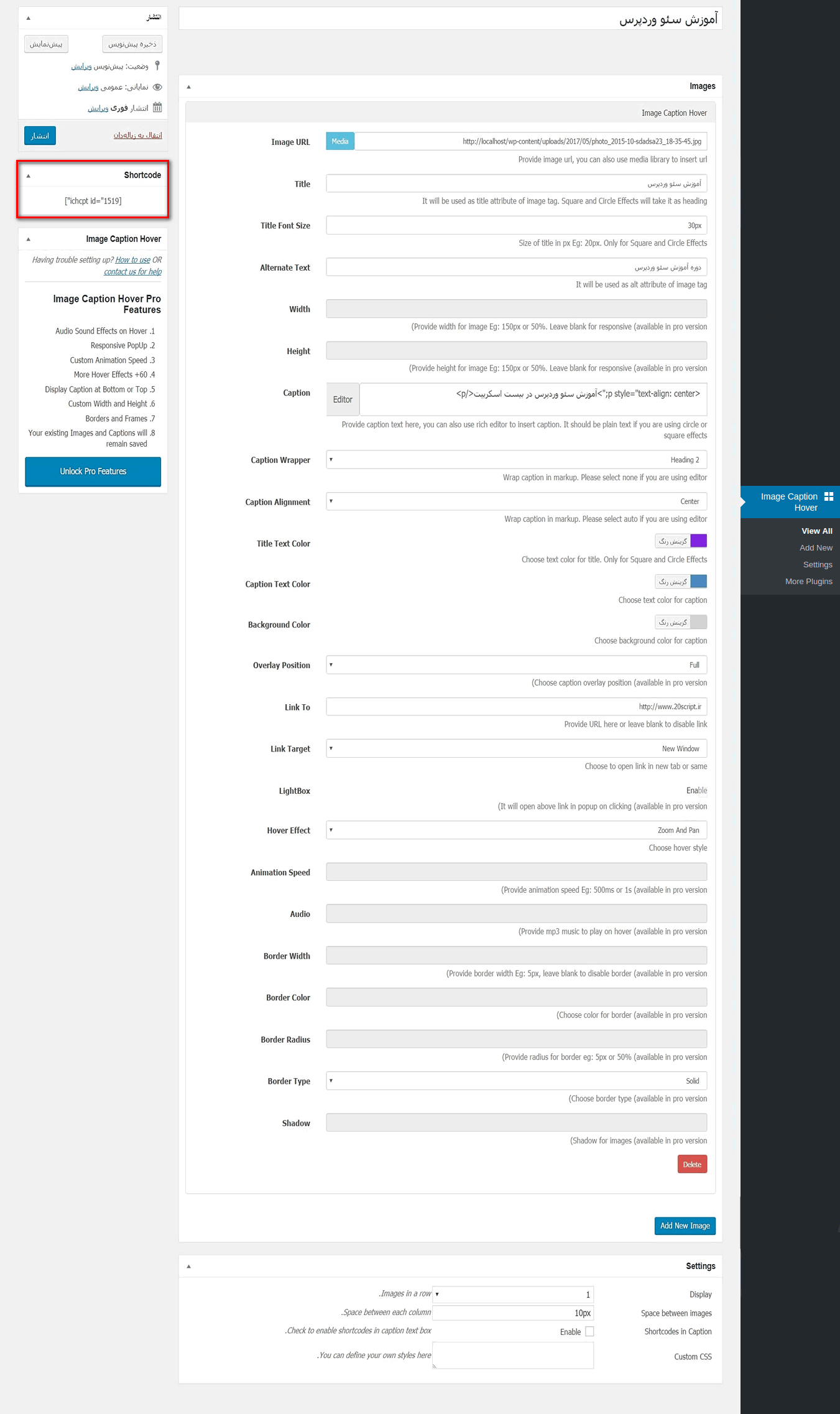
ابتدا یک عنوان انتخاب کرده و سپس به ترتیب زیر سایر ویژگی های تصویر را وارد و انتخاب کنید.
- Image URL: تصویر مورد نظر ار آپلود کرده و یا اینکه از رسانه وردپرس آن را انتخاب کنید.
- Title: عنوان تصویر را وارد کنید.
- Title Font Size: اندازه فونت مورد نظر برای عنوان تصویر را بر حسب پیکسل مشابه نمونه وارد کنید.
- Alternate Text: متن جایگزین و یا همان Alt تصویر را وارد کنید تا در صورت عدم نمایش تصویر این متن نمایش داده شود. این گزینه برای بهینهسازی صفحه مناسب خواهد بود.
- Caption: کپشن و توضیحات مورد نظر برای تصویر را وارد کنید. با کلیک بر روی دکمه Editor که در کنار آن قرار دارد قادر خواهید بود تا از ویرایشگر وردپرس برای استایلدهی به متن تصویر استفاده کرده و در صورت استفاده از آیکون و موارد دیگر همچون دکمه در این بخش از آنها استفاده کنید.
- Caption Wrapper: از این بخش میزان اندازه Heading برای کپشن وردپرس را انتخاب کنید. از انجایی که تگ H۱ در هر صفحه نباید بیشتر از یک مورد باشد از انتخاب آن در این بخش جلوگیری کنید.
- Caption Alignment: چیدمان متن کپشن وردپرس را بر اساس راست، چپ، وسط، جاستیفای و… انتخاب کنید.
ابتدا یک عنوان انتخاب کرده و سپس به ترتیب زیر سایر ویژگی های تصویر را وارد و انتخاب کنید.
- Image URL: تصویر مورد نظر ار آپلود کرده و یا اینکه از رسانه وردپرس آن را انتخاب کنید.
- Title: عنوان تصویر را وارد کنید.
- Title Font Size: اندازه فونت مورد نظر برای عنوان تصویر را بر حسب پیکسل مشابه نمونه وارد کنید.
- Alternate Text: متن جایگزین و یا همان Alt تصویر را وارد کنید تا در صورت عدم نمایش تصویر این متن نمایش داده شود. این گزینه برای بهینهسازی صفحه مناسب خواهد بود.
- Caption: کپشن و توضیحات مورد نظر برای تصویر را وارد کنید. با کلیک بر روی دکمه Editor که در کنار آن قرار دارد قادر خواهید بود تا از ویرایشگر وردپرس برای استایلدهی به متن تصویر استفاده کرده و در صورت استفاده از آیکون و موارد دیگر همچون دکمه در این بخش از آنها استفاده کنید.
- Caption Wrapper: از این بخش میزان اندازه Heading برای کپشن وردپرس را انتخاب کنید. از انجایی که تگ H۱ در هر صفحه نباید بیشتر از یک مورد باشد از انتخاب آن در این بخش جلوگیری کنید.
- Caption Alignment: چیدمان متن کپشن وردپرس را بر اساس راست، چپ، وسط، جاستیفای و… انتخاب کنید.
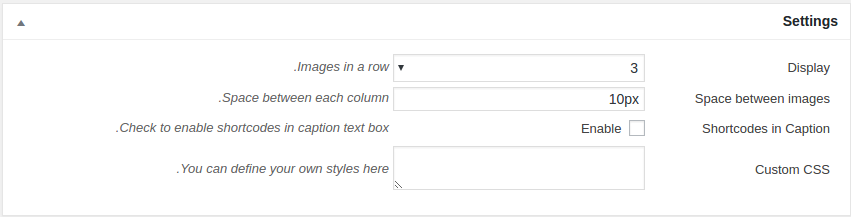
- Display: در این بخش میتوانید تعیین کنید که چند ستون برای نمایش تصویر مد نظر شماست. در صورتی که از هر تعداد تصویر استفاده میکنید میبایست برای نمایش صحیح آنها بر اساس همین تعداد تنظیم شده باشد.
- Space between images: در این بخش میتوانید فاصله هر تصویر از یکدیگر را بر حسب پیکسل وارد کنید تا ظاهر مناسبتری برای تصاویر خود ایجاد کنید.
- Shortcodes in Caption: در صورتی که برای کپشنهای ساخته شده از مواردی همچون دکمه، نمایش آیکون و.. استفاده میکنید که با استفاده از سایر افزونهها که توسط شورتکد این امکان را در اختیار شما قرار میدهند این گزینه را فعال کنید تا در بخش کپشن وردپرس نمایش داده شوند.
- Custom CSS: در این بخش نیز میتوانید از استایل سفارشی همچون امکان استفاده از فونت مختلف و.. برای کپشن وردپرس استفاده کنید.
- پس از اینکه به صورت کامل تصاویر مورد نظر خود را ایجاد کردید با انتشار آن شورتکدی در بخش Shortcode اختیار شما قرار داده خواهد شد، آن را کپی کرده و در برگه، نوشته، ابزارک و هر مکانی که قصد دارید تا تصاویر نمایش داده شوند قرار دهید.
در نهایت پس از قرار دادن تصاویر مشابه تصویر gif فوق کپشن برای تصاویر شما با افکتهای گوناگون و استایلدهی دلخواهی که ایجاد کردهاید نمایش داده خواهد شد.
موفق باشید.
- دانلود حجم 427 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






