یکی از موارد بسیار مهم در سئو سایت و رتبهبندی سایتها واکنشگرایی یا ریسپانسیو بودن یک سایت است. وبسایت ریسپانسیو به سایتی گفته میشود که کاربرانی که با دستگاههای جانبی مختلف از سایت بازدید میکنند سایت را به طور کامل و بدون مشکل مشاهده کنند که این مورد تاثیر به سزایی در رتبهبندی سایت شما خواهد داشت و بر اساس الگوریتمهای اخیر گوگل این مورد اهمیت بسیار زیادی دارد.
استفاده از اسلایدرها در سایت نیز باید به گونهای باشد که به واکنشگرایی سایت شما صدمه نزند! به طور مثال اگر قالب سایت شما به طول کاملا ریسپانسیو و واکنشگرا طراحی شده باشد اما از اسلایدری که نمایش آن به صورت ریسپانسیو نیست استفاده کنید، نمایش سایت برای کاربران دچار مشکل میشود که در دراز مدت میتواند خساراتی را به رتبهبندی سایت شما وارد نماید. در این مقاله قصد داریم افزونهای حرفهای را خدمت شما کاربران وردپرسی ارائه کنیم که توسط آن قادر به ایجاد اسلایدر ریسپانسیو در سایت وردپرسی خود خواهید بود.
افزونه اسلایدر واکنش گرا Image Slider :
افزونه slider image یکی از برترین افزونههای موجود در زمینه ایجاد انواع اسلایدر در وردپرس میباشد که توسط آن قادر به ایجاد انواع اسلایدر ریسپانسیو در سایت وردپرسی خود خواهید بود. این افزونه توانسته است از میان +۱۰۰,۰۰۰ نصب خود امتیاز ۴/۴ از ۵ را به خود اختصاص دهد که نشان از کاربردی بودن افزونه و رضایت حداکثری کاربران از افزونه میباشد.
نصب و راهاندازی افزونه slider image :
برای استفاده از این افزونه ابتدا لازم است آن را از طریق مخزن وردپرس و یا بخش افزونه در پیشخوان وردپرس نصب و فعالسازی نمایید. اگر در خصوص نصب افزونه اطلاعت کافی ندارید مطلب آموزش نصب افزونه در وردپرس را مطالعه کنید
پس از نصب و فعالسازی افزونه بخشی در پیشخوان وردپرس به نام Huge It slider مشاهده میشود که برای ایجاد اسلایدر باید وارد این بخش شوید.
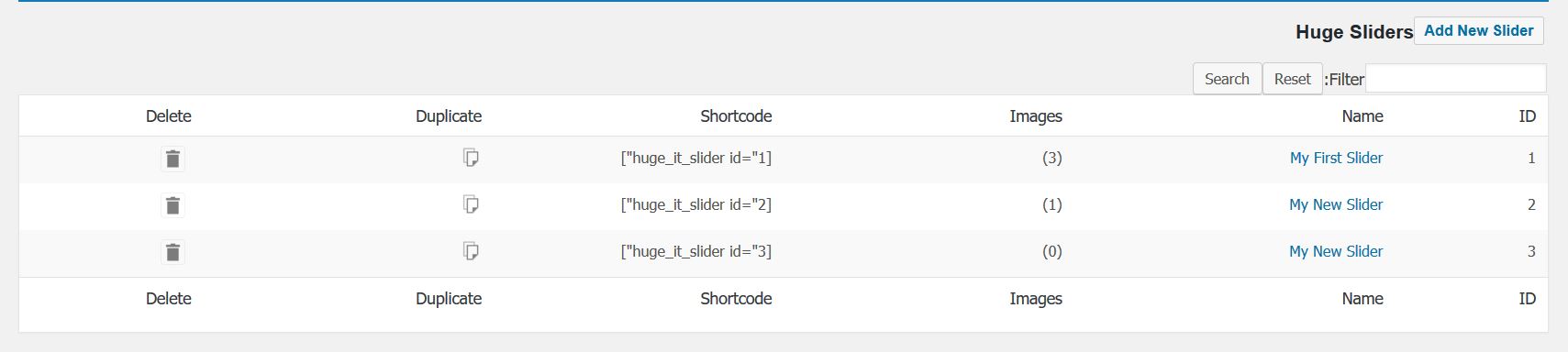
پس از ورود به این بخش میتوانید اسلایدرهای ایجاد شده توسط مدیران را مشاهده کنید و از طریق این بخش میتوانید اسلایدر جدیدی را ایجاد کنید.
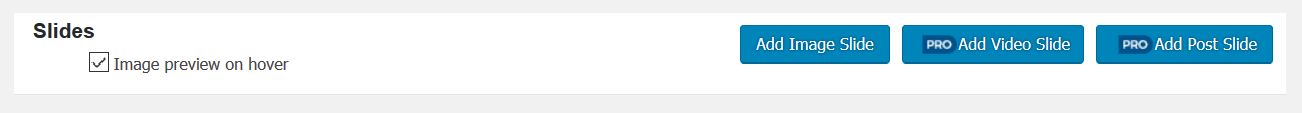
برای ایجاد اسلایدر بر روی Add New Slider کلیک کنید تا وارد صفحه ایجاد اسلایدر شوید. با ورود به این صفحه بخش های مختلفی را مشاهده میکنید که مهمترین بخش آن مربوط به نوع اسلایدر است که شامل عکس، فیلم و پست اسلایدر میشود که تنها اسلایدر تصویر در نسخه رایگان در دسترس شما قرار دارد.
با کلیک بر روی Add image slider باید تعدادی تصویر را جهت نمایش در بخش اسلایدر انتخاب کنید. پس از انتخاب تصاویر تنظیمات مربوط به متن تصاویر و توضیحات آنها را باید وارد کنید تا با همان مشخصات در سایت نمایش داده شوند.
- Title: این بخش مربوط به عنوان تصویر میباشد که بر روی تصویر یا در کنار آن بر اساس تنظیمات اعمال شده در همین صفحه نمایش داده میشود.
- Description: در این بخش باید توضیحات مربوط به تصاویر خود را نمایید تا بر روی تصویر اسلایدر نمایش داده شود.
- URL: در اسلایدرها کاربران در هنگام کلیک بر روی تصویر وارد صفحه مربوط به آن میشوند؛ اگر نیاز دارید که کاربران با کلیک بر روی تصویر اسلایدر به صفحهای ارجاع داده شوند لینک آن صفحه را در این بخش وارد کنید.
- Open in new tab: اگر نیاز دارید لینک صفحه وارد شده برای ارجاع را در صفحه جدید مرورگر کاربران باز کنید، این گزینه را تیک بزنید.
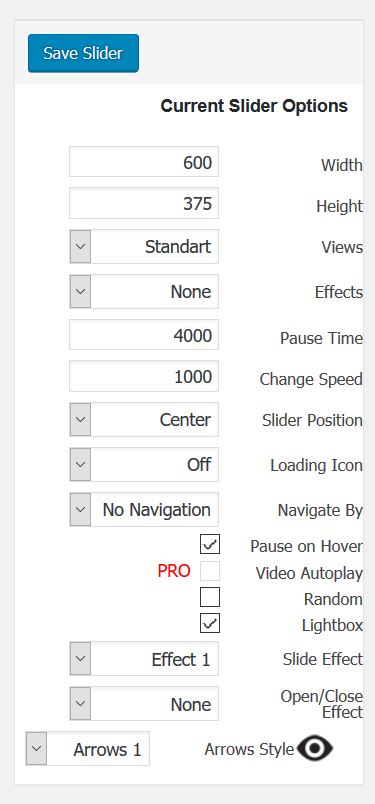
- Current Slider Options :این بخش مربوط به تنظیمات و استایل نمایشی اسلایدر در سایت میباشد که متناسب با نیاز خود باید این بخش را تکمیل نمایید.
- Width: این گزینه مربوط به عرض اسلایدر ایجاد شده است که متناسب با مکان اسلایدر باید آن را تنظیم کنید؛ در هنگام بازدید کاربران با استفاده از دستگاههای جانبی نظیر موبایل سایز اسلایدر برای نمایش ریسپانسیو به صورت متناسب کاهش مییابد تا کیفیت تصویر پایین نیاید.
- Height: این گزینه مربوط به ارتفاع اسلایدر ایجاد شده است که متناسب با مکان اسلایدر باید آن را تنظیم کنید
- Views: این گزینه مربوط به نحوه نمایش اسلایدر موجود در سایت شما میباشد.
- Effects: این گزینه مربوط به نوع افکت نمایشی و انیمیشنی مورد استفاده بر روی اسلایدر سایت شما برای نمایش تصاویر میباشد.
- Pause Time: این گزینه مربوط به زمان توقف تصاویر اسلایدر میباشد و بر حسب میلی ثانیه میباشد.
- Change Speed: این گزینه مربوط به زمان تغییر تصویر قبلی تا تصویر بعدی اسلایدر میباشد که بر حسب میلی ثانیه است.
- Slider Position: مکان نمای شاسلایدر را انتخاب کنید! توسط این گزینه میتوانید مشخص کنید اسلایدر در سمت راست، وسط یا سمت چپ قرار بگیرد.
- Loading Icon: نوع آیکن بارگذاری برای نمایش تصاویر را مشخص کنید.
- Navigate By: نوع صفحه بندی برای نمایش تصاویر اسلایدر را مشخص کنید.
- Pause on Hover: با انتخاب این گزینه در صورتی که کاربران موس خود را بر روی تصاویر ببرند تصویر متوقف میشود و تصویر بعدی نمایش داده نمیشود.
- Video Autoplay: در صورت استفاده از نسخه حرفهای افزونه با انتخاب این گزینه در صورت استفاده از ویدئوها در اسلایدر، ویدئو به صورت خودکار در سایت پلی میشود.
- Random: با اتنخاب این گزینه تصاویر اسلایدر به صورت کاملا تصادفی نمایش داده میشود.
- Lightbox: نوع لایت باکس مربوط به اسلایدر خود را انتخاب کنید.
- Slide Effect: نوع افکت انمیشنی اسلایدر خود را انتخاب نمایید.
- Open/Close Effect: نحوه باز و بسته شدن اسلایدر و تصاویر موجود در آن را مشخص کنید.
موفق باشید
- دانلود حجم 1.26 مگابایت
- پیش نمایشپیش نمایش آنلاین
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






