سیستم مدیریت محتوای وردپرس در عین سادگی بسیار جامع است. کار با صفحات ورود به وردپرس نیز بسیار ساده و راحت است. این صفحات ساده، دلپذیر و ایمن هستند. تنها نکته این است که همه آنها یک سبک مشابه دارند! این پلتفرم روش خاصی را برای سفارشیسازی صفحه ورود به وردپرس ارائه نمیدهد. همین امر موجب طراحی و توسعه افزونههایی مانند Login Designer شده است. این نوع ابزارها شما را قادر میسازند که عناصر صفحه ورود به وردپرس از جمله ظاهر و قابلیتها را تغییر دهید.
سفارشیسازی صفحه ورود به وردپرس
کاربران بنا به دلایل زیادی صفحه ورود به وردپرس خود را سفارشیسازی میکنند. افزونههای متعددی برای سفارشیسازی صفحه ورود به وردپرس وجود دارد که در این مقاله از 20اسکریپت به بررسی این موضوع خواهیم پرداخت.
سؤال: چرا باید صفحه ورودی وردپرس خود را سفارشی کنید؟
دلایل سفارشیسازی صفحه ورود به وردپرس
- این کار میتواند وبسایت شما را حرفهایتر جلوه دهد. بسیاری از شرکتهای بزرگ، از سیستم وردپرس برای راهاندازی وبسایتهای خود استفاده میکنند. با اینوجود، در صورت سادگی بیش ازحد برخی از افراد ممکن است فکر کنند که وبسایت شما نامعتبر است.
- این کار یک فرصت عالی برای نمایش نام تجاری است. بهعنوانمثال، میتوانید وردپرس را با لوگوی خودتان جایگزین کنید و ظاهر جذابی بسازید.
- میتوانید قابلیتها را بهبود ببخشید و امنیت آن را افزایش دهید. صفحه ورود به وردپرس امن است، اما باز هم میتوانید قابلیتهای بیشتری برای بالا بردن سطح ایمنی اضافه کنید.
شما میتوانید بیشتر تنظیمات ورود به صفحه را به دو دسته تقسیم کنید:
- تنظیمات ظاهری: مانند تغییر لوگو و پسزمینه صفحه ورودی.
- ارتقاء قابلیت استفاده: افزودن یک تصویر امنیتی به صفحه بهمنظور افزایش قابلیتهای ایمنی.
افزونهای که قصد بررسی آن را داریم عمدتاً بر روی بهینهسازی سبک ظاهری صفحات تمرکز دارد. با اینوجود، امکان افزودن گزینههای مازاد برای افزایش سطح امنیتی در کنار این افزونه وجود دارد.
سفارشیسازی صفحه ورود به وردپرس با افزونه Login Designer
افزونه Login Designer امکانی فراهم کرده تا صاحبان وبسایتها بتوانند صفحات ورود به وردپرس خود را بدون نیاز به استخدام یک طراح یا دانش برنامهنویسی سفارشی کنند. به این صورت قادر به سفارشیسازی و تغییر عناصر صفحه خواهید بود و پیشنمایش آن را نیز میتوانید مشاهده کنید. این افزونه تاکنون توانسته بیش از ۱۰۰۰ نصب فعال را با امتیاز ۴٫۹ از ۵ در مخزن وردپرس به ثبت برساند.
ویژگیهای افزونه
- قادر به شخصیسازی تمام عناصر صفحه ورود به وردپرس خواهید بود.
- تغییرات بصری
- امکان تغییر لوگو و پسزمینه صفحه ورود
- فعال یا غیرفعال کردن عناصر دلخواه
- مشاهده پیشنمایش تغییرات
- و…
سهولت استفاده، تنوع، گزینههای متعدد و کاربردی بودن ویژگیهایی است که این افزونه را بسیار محبوب کرده است.
نصب و راهاندازی افزونه Login Designer
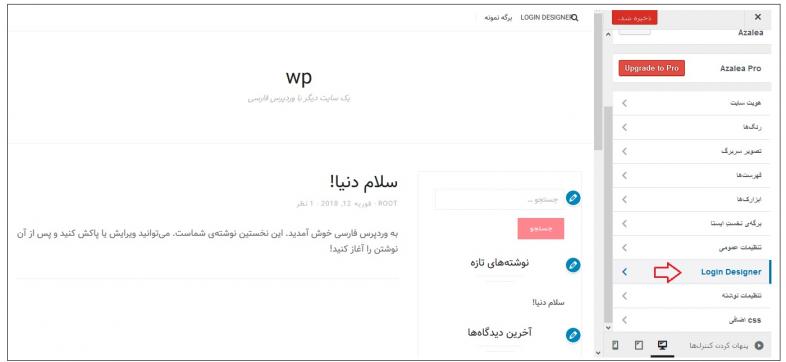
ابتدا افزونه Login Designer را از انتهای صفحه دانلود و سپس به پنل مدیریتی وردپرس رجوع کرده و اقدام به نصب و فعالسازی افزونه کنید. پس از نصب و فعالسازی افزونه، بخش جدیدی به نام Login Designer به قسمت نمایش> سفارشیسازی اضافه خواهد شد.
همچنین میتوانید به منوی نمایش > Login Designer رجوع کنید.
نحوه کار با افزونه
با رجوع به صفحه سفارشیسازی، در سمت راست ستونی را مشاهده میکنید که دارای دو بخش کلی به شرح است.
- Templates: این بخش شامل سه الگوی از پیش تعریفشده است. قابلذکر است که امکان تغییر عناصر الگوها وجود دارد.
- Settings: شامل تنظیمات مرتبط با Branding ازجمله فعال و غیرفعال کردن، تغییر رنگ و جهت آن است.
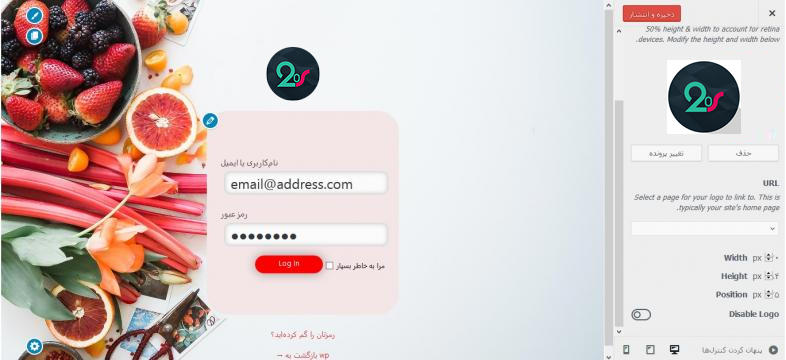
در این مرحله، میتوانید بر روی هر یک از عناصر موردنظر درون صفحه کلیک کنید. افزونه، گزینههای سفارشیسازی آن عنصر را ارائه میدهد. برای مثال، در تصویر زیر بر روی لوگوی وردپرس کلیک شده است.
در سمت راست تمام گزینههای مرتبط با آن مانند تغییر تصویر لوگو، افزودن لینک، طول و عرض، موقعیت و حتی امکان غیرفعال کردن و عدم نمایش لوگو نیز وجود دارد. به این صورت برای تغییر هر عنصر کافی است بر روی آن کلیک کنید و در ستون سمت راست تغییر دلخواه خود را اعمال کنید. پیشنمایش تغییرات بهصورت زنده قابلمشاهده است.
راهنمای عناصر و سهولت استفاده
در عرض چند دقیقه میتوانید کل صفحه ورود به وردپرس خود را تغییر دهید. هر بخش راهنمای کوچکی برای تنظیمات و گزینههای موجود ارائه میدهد، بنابراین شما هیچ مشکلی در شناسایی عناصر نخواهید داشت.
گزینههای سفارشیسازی
کار با افزونه Login Designer بسیار ساده است، اما اگر گزینههای مناسب را انتخاب نکنید و سفارشیسازی را بهدرستی انجام ندهید، ظاهر جذابی نخواهید داشت. خوشبختانه این افزونه گزینههای متنوعی را ارائه میدهد.
عناصر قابل سفارشیسازی
در ادامه لیستی از عناصر که به کمک افزونه میتوان سفارشیسازی کرد را میبینید.
- فیلدهای نام کاربری و رمز عبور
- لیبل فیلدهای نام کاربری و رمز عبور
- سفارشی سازی عبارت مرا به خاطر بسپار در صفحه
- دکمه ورود به سیستم
- سفارشیسازی عبارت رمزتان را گمکردهاید؟ و دکمههای برگشت.
- امکان تغییر لوگوی پیشفرض وردپرس و حتی غیرفعال آن (در بالای فرم ورود).
- تغییر پسزمینه ورودی (میتوانید با یک تصویر یا یک رنگ جایگزین کنید).
درنهایت میتوانید نسبت به سفارشیسازی صفحه ورود به وردپرس و ویژگیهای تمام عناصر آن ازجمله رنگ، اندازه، موقعیت و حتی متن (متن برچسبها) و… اقدام کنید.
چه کسانی میتوانند از افزونه Login Designer استفاده کند؟
افزونه Login Designer یک انتخاب فوقالعاده است. کار با آن ساده و طیف گستردهای از تنظیمات سفارشیسازی را ارائه میدهد. با توجه به این موارد، این افزونه برای کسانی که مایل به سفارشیسازی صفحه ورود به وردپرس خود هستند، مناسب است.
جمعبندی نهایی
سفارشیسازی صفحه ورود به وردپرس یک کار خوب است که میتواند وبسایت را حرفهایتر جلوه دهد. علاوه بر این، یک فرصت عالی برای اضافه کردن لوگو و نام تجاری به صفحه ورود و ایجاد یکپارچگی برای کاربران فرانتاند و بکاند است.
ابزارهای زیادی برای سفارشیسازی صفحه ورود به وردپرس وجود دارد اما افزونه Login Designer یکی از بهترین موارد است. سهولت استفاده و تغییر عناصر صفحه از طریق Customizer وردپرس از ویژگیهای خاص این افزونه است. درنهایت قادر خواهید بود صفحه ورودی خود را به سبک دلخواه خود تغییر دهید.
- دانلود حجم 2.65 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






