همواره یکی از راههای جذب مخاطبین یک وبسایت میتواند در طراحی ظاهری ان باشد تا سایت شما بیشتر و بیشتر برای مخاطب مجذوب کننده باشد. راههای بسیار زیادی برای تغییر کلی ظاهر یک وبسایت وجود دارد، از طراحی در رنگبندی خاص و استفاده از افکتها گرفته تا استفاده از فونت و آیکون درآن! در این نوشته از بیست اسکریپت قصد دارم تا امکان افزودن آیکون به منوهای سایت وردپرسی را آموزش دهم. پس تا انتها همراه باشد.
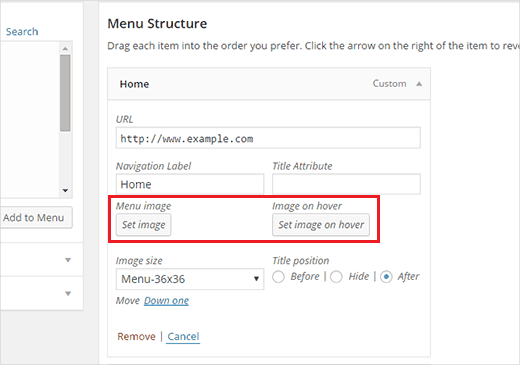
افزونهای که قصد معرفی آن را دارم با نام Menu Image در مخزن وردرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۴۰.۰۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید. این افزونه دارای صفحه تنظیمات خاصی نمیباشد، لذا پس از نصب و فعال کردن آن به منوی نمایش> فهرستها در پیشخوان مراجعه کنید، همانطور که در تصویر مشاهده میکنید دو گزینه در پنجرهای که لینکهای منو را وارد میکنید به آن افزوده خواهند شد.
ابتدا بر روی دکمه set image کلیک کنید تا آیکون منوی مورد نظر را انتخاب و آپلود نمایید، سپس برای اینکه جذابیت آیکون را دوچندان کنید بر روی گزینه set image on hover کلیک کرده و همان آیکون را با رنگ دیگری آپلود کنید، با اینکار هنگام رفتن نشانگر موس بر روی منوی مورد نظر و یا مشاهده لینک منو رنگ آیکون نیز تغییر خواهد کرد. در بخش image size قادر خواهید بود تا اندازه مورد نظر برای آیکون را وارد کنید که در حالت پیشفرض اندازه استاندارد در این افزونه در دو اندازه ۲۴ و ۳۶ میباشد. اما اگر قصد دارید تا اندازه آن را به دلخواه خود تغییر دهید میتوانید کد زیر را در فایل فانکشن قالب خود قرار داده و به جای اندازههای موجود که در این کد ۳۶ و ۵۰ میباشند اندازه دلخواه خود را تعیین کنید.
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default ۳۶x۳۶ size
unset($sizes['menu-۳۶x۳۶']);
// add a new size
$sizes['menu-۵۰x۵۰'] = array(۵۰,۵۰);
// return $sizes (required)
return $sizes;
});
موفق باشید
- دانلود حجم 22 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





