منو ها یکی از مهم ترین عناصر وردپرس می باشند که کمک زیادی به کاربران سایت در زمینه نمایش لینک ها و صفحات مختلف سایت می باشد؛ زیرا توسط منو ها کاربران به راحتی می توانند به تمامی صفحاتی که به آن نیاز دارند دسترسی پیدا کنند. امروزه استفاده از مگامنو ها بسیار رواج دارد اما در این میان استفاده از منو های عمومی برای نمایش به صورت شناور در سایت نیز محبوبیت خود را از دست نداده اند و بلکه محبوب تر شده اند. نمایش منو های شناور به کاربران کمک می کنند تا در هنگام اسکرول صفحه با ناپدید شدن منو مواجه نشوند و در هر بخشی از صفحه به راحتی بتوانند به صفحه ای دیگر منتقل شوند. در این مطلب قصد معرفی افزونه ای برای وردپرس را داریم که توسط آن قادر به ایجاد منوی عمودی در سایت وردپرسی خود خواهید بود. در ادامه با ما و آموزش افزونه WordPress Menu Vertical همراه باشید.
ایجاد منوی عمودی در وردپرس با افزونه WordPress Menu Vertical
افزونه WordPress Menu Vertical یک افزونه حرفه ای برای وردپرس می باشد که توسط آن قادر به ایجاد انواع منوی عمودی در سایت وردپرسی خود خواهید بود. برای استفاده از این افزونه ابتدا از طریق بخش افزودن افزونه در بخش پیشخوان وردپرس و یا مخزن وردپرس اقدام به نصب و فعال سازی آن نمایید. پس از نصب بخشی در پیشخوان وردپرس شما به نام Folder Menu نمایان می شود که تنظیمات مربوط به منو در دسترس خواهد بود:
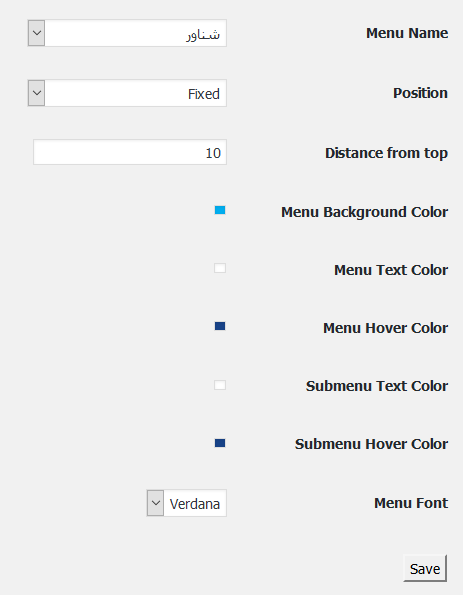
پس از نصب، از طریق بخش بالا می توانید تنظیمات منوی خود را انتخاب نمایید.
- Menu Name: از این بخش می توانید منویی که قبلا ساخته اید را انتخاب کنید تا به صورت شناور نمایش داده شود.
- position : در این بخش می توانید مکان منوی خود و نوع نمایش را انتخاب کنید.
- Distance from top: فاصله را از بالای سایت و مروگر انتخاب کنید.
- Menu Background Color: رنگ بک گراند منو را انتخاب نمایید.
- Menu Text Color:رنگ متن های منو را انتخاب کنید.
- Menu Hover Color: رنگ hover متن های منو را انتخاب کنید.
- Submenu Text Color: رنگ متن ساب منو یا زیر منو ها را انتخاب کنید.
- Submenu Hover Color: رنگ hover متن ساب منو یا زیر منو ها را انتخاب کنید.
- Menu Font: فونت منو را انتخاب کنید.
نتیجه گیری: استفاده از منو های شناور در وردپرس می تواند کمک زیادی به کاربران نماید که در این مطلب اقدام به آموزش ایجاد منوی عمودی در وردپرس با افزونه WordPress Menu Vertical نمایید.
- دانلود حجم 430 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






