خرید هاست ارزان ایران / آلمان


دستور Border radius در CSS3
CSS / HTML , آموزش طراحیدر این قسمت از سری آموزش های دوران طراحی وب به موضوع زیبا سازی تگ های درون صفحه می رسیم . در این قسمت دستور border radius در زبان css3 مورد بررسی قرار می دهیم .دستور border radius که در ورژن 3 از نسخه زبان css معرفی شد برای گرد کردن اشیاء درون صفحه استفاده می شود البته این دستور از مرورگر های IE ورژن 9 به بالا و اکثر مرورگر های دیگر پشتیبانی می شود . در ادامه نحوه استفاده از این دستور را […]

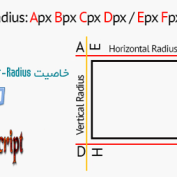
گوشه های گرد در CSS3،بررسی Border-radius
CSS / HTML , آموزش طراحیبا به روی کار آمدن html5 و CSS3 دنیای طراحی وب تغییری اساسی کرد. امکانات بسیار زیادی به نسخه های جدید html و css شده که تقریبا هر چیزی را طراحی کنید ، امروز میخوایم درباره گوشه های گرد به طور کامل صحبت کنید ، گوشه های گرد رو میتونید با استقاده از Border-radius ایجاد کنید.



















![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






