آیا تابحال در مورد اضافه کردن انیمیشن های gif به وردپرس اطلاعاتی دریافت کرده اید؟ در این اموزش قصد داریم با شما در مورد روش قرار دادن انیمیشن های gif در وردپرس صحبت کنیم. این کار باعث میشود که شما در آموزش های وردپرس خود به جای قرار دادن چندین تصویر برای فهم مطالب یک انیمیشن گیف قرار دهید و مطلب را در آن توضیح دهید.
آموزش اضافه کردن انیمیشن های gif به وردپرس
وردپرس در حالت پیشفرض وقتی شما در وب سایت خود تصاویری را در بخش رسانه ها آپلود میکنید این تصویر را دریافت کرده و اندازه اصلی تصویر را حفظ میکند و سپس تصویر را در ۳ اندازه مختلف نیز ایجاد کرده و ذخیره می نماید. اندازه هایی که وردپرس ایجاد میکند بندانگشتی و متوسط و بزرگ است اما مشکل استفاده از تصاویر انیمیشنی در وردپرس این است که در حالت پیشفرض وقتی شما انیمیشنی را در سایت خود آپلود میکنید وردپرس فریم اول آن را جدا سازی میکند و به صورت تصویر ثابت نمایش میدهد که دیگر انیمیشن از بین میرود.
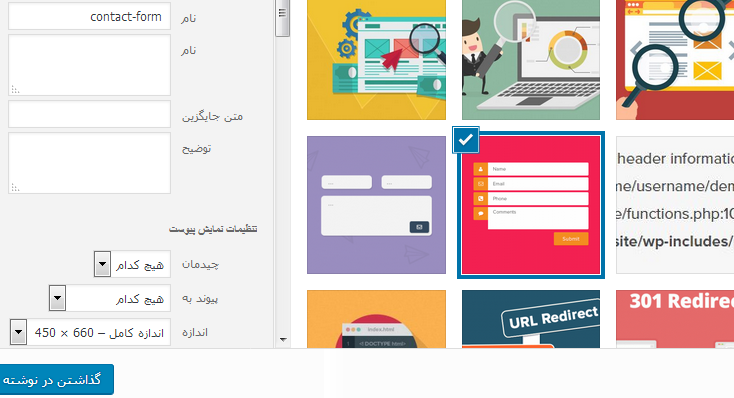
برای حل این مشکل چه باید کرد؟ برای انجام این کار ابتدا یکی از نوشته های وب سایت خود را ویرایش نموده و روی گزینه افزودن پرونده های چند رسانه ای کلیک کنید سپس پس از اپلود انیمیشن خود در بخش پرونده ها در قسمت اندازه تصویر همانند عکس زیر باید اندازه را روی اندازه کامل قرار دهید و سپس تصویر را در نوشته خود اضافه کنید. پس از افزون تصویر در اندازه اصلی تصویر همراه با حرکتت المان ها یا همان انیمیشن به وب سایت شما اضافه میشود و مشکل حذف دیگر فریم ها در سایت حل خواهد شد.
البته نکاتی نیز وجود دارد که باید به آن ها توجه کنید:
- قرار دادن انیمیشن در سایت سرعت سایت را کاهش میدهد.
- قرار گیری انیمیشن سبب افزایش حجم صفحه شما در سایت میشود
- قرار گیری تصاویر مختلف روی سئو سایت شما تاثیر مثبت دارد
- و…
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





