افزودن تصاویری با زاویهای بالاتر از ۱۰۰ درجه در وردپرس… افزونه ایی کاربردی در مخزن وردپرس که به شما چنین امکانی میدهد. در این نوشته از آموزش وردپرس به بررسی این افزونه خواهیم پرداخت.
استفاده از تصاویر ۳۶۰ درجه در وردپرس
همانطور که شبکه های اجتماعی بزرگی مانند فیسبوک پس از مدتی این قابلیت را اضافه کرد، وردپرس نیز پس از مدتی مجهز به افزونه ایی شد که شما کاربران عزیز وردپرسی با استفاده از ان میتوانید تصاویر را در سایت خود با ۳۶۰ درجه چرخش آپلود کنید.
افزونه WP-VR-view وردپرس
این افزونه وردپرس بیش از ۹٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه WP-VR-view را بصورت رایگان دانلود کنید
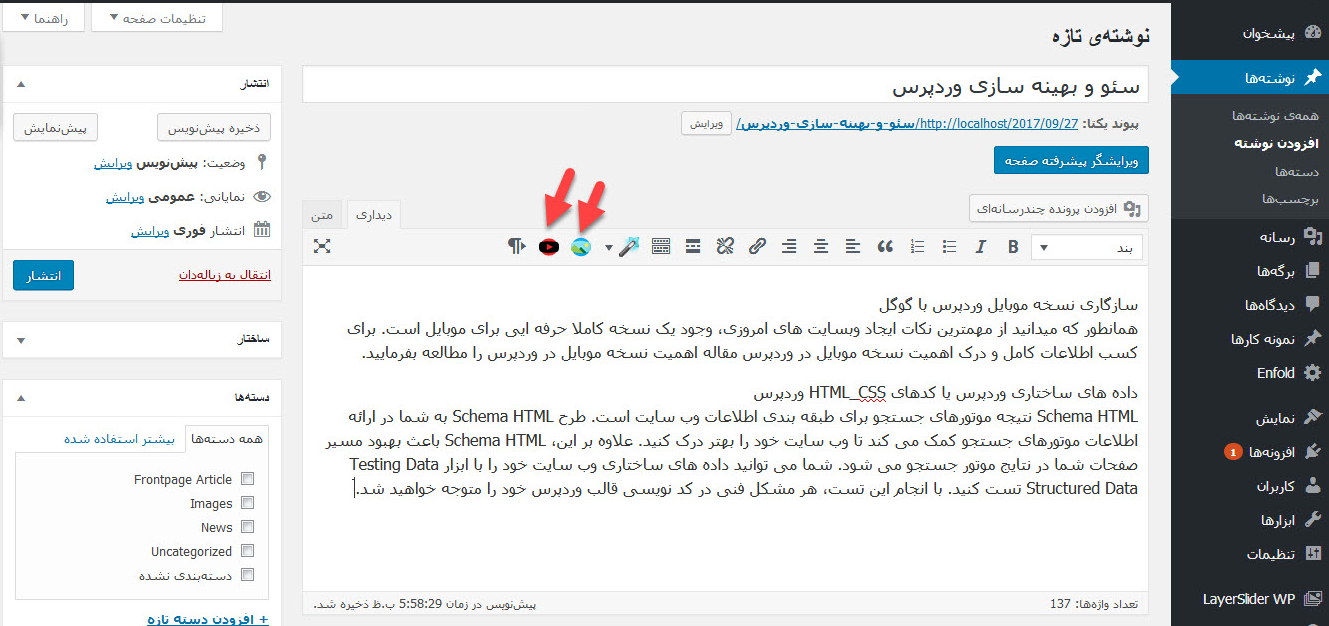
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، دو آیکون مشابه تصویر زیر به ویرایشگر سایت وردپرسی شما افزوده خواهد شد؛ یکی از آیکونها برای درج تصویر و دیگری برای درج ویدیو میباشد. در صورتی که قصد افزودن عکس را دارید بر روی آیکون عکس و در صورتی که قصد افزودن فیلم ۳۶۰ درجه را دارید بر روی آیکون ویدئو کلیک کنید.
بر روی افزودن تصویر کلیک کنید تا مشابه تصویر پنجره مربوط به آن برای شما باز شود.
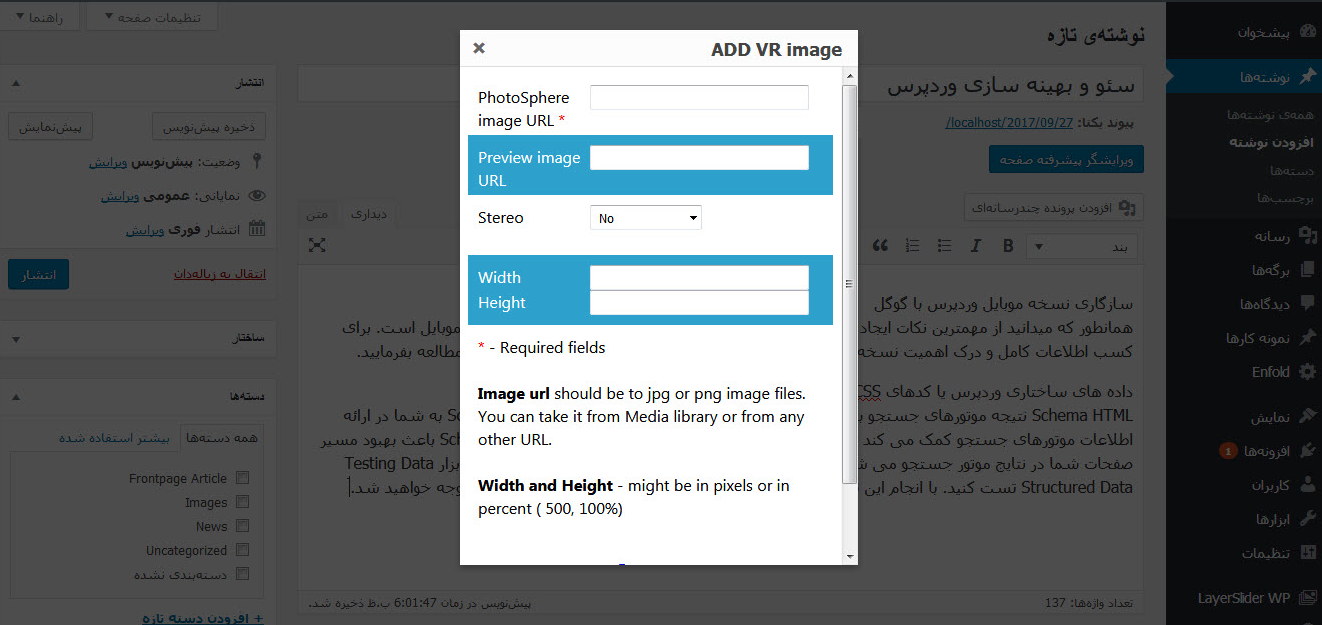
مانند تصویر زیر:
همان طور که در تصویر مشاهده میکنید ابتدا در بخش PhotoSphere image URL آدرس تصویر ۳۶۰ درجه خود را وارد کنید.
سپس در فیلد Preview image URL نیز آدرس پیش نمایش تصویر خود را وارد کنید تا با مشاهده صفحه این تصویر برای کاربر نمایش داده شود.
اگر قصد دارید تا تصاویر شما کش داده شوند حالت Stereo را روی YES بگذارید و در غیر این صورت آن را بر روی NO قرار دهید. حالت کش دادن برای هر نوع تصویری مناسب نیست و ممکن است تا تصویر شما به درستی نمایش داده نشود.
در بخش Width و Height اندازه پهنا و ارتفاع کادر خود را مشخص کنید و بر روی Insert کلیک کنید. اندازه کادر تصاویر در حالت پیشفرض بر روی پهنای ۱۰۰% و ارتفاع ۵۰۰px تنظیم شده است.
پس از اینکه تصویر خود را درج کنید، شورتکدهایی در ویرایشگر شما اضافه خواهند شد که با استفاده از آن تصاویر در وردپرس نمایش داده میشوند. حال به نوشته و یا برگهای که تصویر خود را اضافه کردهاید مراجعه کنید.
اکنون میتوانید تصاویر ۳۶۰ درجه خود را در سایت خود مشاهده کنید و با حرکت ددادن موس بر روی آن، از ان لذت ببرید.
موفق و پاینده باشید…
- دانلود حجم 2.62 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






