سایتهای فروش بلیط، یکی از سایتهای پرمخاطب در میان کاربران اینترنت به شمار میآیند؛ که به صورت آنلاین اقدام به ارائه بلیط در زمینههای مختلف به کاربران میکنند. تهیه و فروش بلیط به کاربران، نیازمند اطلاعات خاصی است که باید از کاربران دریافت شود تا بتوانید اطلاعات آنها را در سامانه خود ثبت و در صورت لزوم آنها را بررسی کنید. در این مقاله قصد معرفی یک افزونه کاربردی برای وردپرس را داریم که با استفاده از آن قادر به ایجاد سیستم فروش بلیط در ووکامرس خواهید بود.
سیستم فروش بلیط در ووکامرس
افزونه YITH Event Tickets for WooCommerce یک افزونه کاربردی برای وردپرس است که با استفاده از آن قادر به ایجاد سیستم فروش بلیط در ووکامرس خواهید بود. این افزونه کاربردی در دو نسخه رایگان و تجاری ارائه شده است که در این مقاله اقدام به بررسی نسخه رایگان آن میکنیم. نسخه رایگان این افزونه در مخزن وردپرس نصب شده است و توانسته از میان +۸۰۰ نصب کاربران، امتیاز کامل ۵ از ۵ را به خود اختصاص دهد.
نصب و راهاندازی افزونه
برای استفاده از این افزونه ابتدا نسخه فارسی سازی شده آن را از طریق لینک مربوطه در انتهای همین مقاله دانلود و در سایت وردپرسی خود نصب و فعالسازی کنید. البته توجه داشته باشید که این افزونه بر پایه ووکامرس طراحی شده است و برای استفاده از آن ابتدا نیاز به نصب و راهاندازی افزونه ووکامرس در سایت وردپرسی خود خواهید داشت. پس از نصب افزونه، بخشی به نام بلیط رویداد نمایان میشود که از طریق زیرمنوی YITH Plugins در دسترس خواهد بود. با ورود به این بخش تنظیمات اولیه و اساسی افزونه را مشاهده میکنید.
تنظیمات عمومی
این بخش مربوط به تنظیمات اولیه و کلی افزونه میشود که پیش از استفاده از افزونه باید این بخش را تنظیم کنید.
- فروش منقضی شده غیرفعال شود: با فعالسازی این گزینه میتوانید از فروش بلیطهای مربوط به رویدادهای گذشته جلوگیری کنید.
- متن برای رویدادهای منقضیشده: با فعالسازی بخش قبلی باید متنی را جهت اطلاع کاربران بنویسید.
- مخفی اگر منقضی شده باشد: اگر میخواهید رویدادهایی که تاریخ آنها گذشته است را در سایت پنهان کنید، کافی است این گزینه را تیک بزنید.
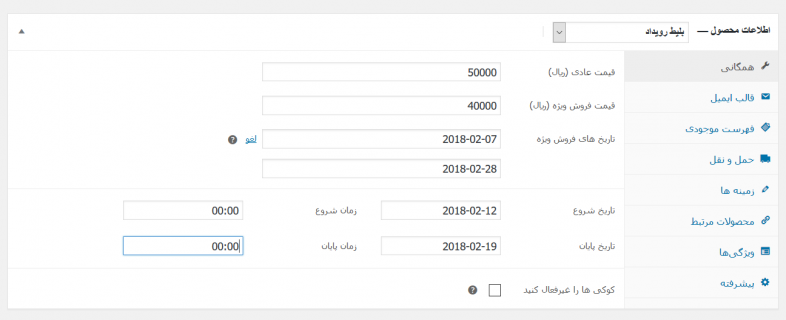
پس از اعمال تنظیمات این بخش، کافی است بر روی ذخیره کلیک کنید تا تنظیمات اعمال شده ذخیره شوند. پس از اعمال تنظیمات بالا باید به بخش ایجاد محصول بروید تا یک بلیط برای کاربران خود ایجاد کنید. با ورود به بخش ایجاد محصول جدید، بخشی به نام اطلاعات محصول دیده میشود، که برای ایجاد بلیط کافی است گزینه بلیط رویداد را انتخاب کنید. پس از انتخاب این گزینه اطلاعات مربوط به بلیط مشاهده میشود که باید اقدام به تکمیل آنها کنید.
- قیمت عادی (﷼): در این بخش قیمت عادی بلیط را وارد کنید تا در سایت نمایش داده شود.
- قیمت فروش ویژه (﷼): در این بخش میتوانید قیمت فروش ویژه را با تخفیف اعمال و همچنین بازه زمانی فروش ویژه را مشخص کنید.
- تاریخ شروع: در این بخش میتوانید تاریخ شروع رویداد را برای فروش بلیط مشخص کنید.
- زمان شروع: در این بخش میتوانید ساعت و دقیقه پایان رویداد را برای فروش بلیط مشخص کنید.
- تاریخ پایان: در این بخش میتوانید تاریخ پایان رویداد را برای فروش بلیط مشخص کنید.
- زمان پایان: در این بخش میتوانید زمان پایان رویداد را برای سیستم فروش بلیط در ووکامرس مشخص کنید.
- کوکی ها را غیرفعال کنید: با استفاده از این گزینه میتوانید کوکیها را برای سیستم فروش بلیط در ووکامرس غیرفعال کنید؛ گاهی اوقات کاربرانی که از یک سیستم اقدام به سفارش بلیط میکنند در وارد کردن اطلاعات دچار مشکل میشوند که بهتر است این گزینه را فعال کنید.
- اگر میخواهید بارکد خود را در بلیطهای رویداد خود نمایش دهید، لطفا YITH WoCommerce بارکد و پلاگین Qr Codes را نصب کنید: این افزونه در این بخش از تنظیمات به شما پیشنهاد میکند که برای استفاده از کد QR در هنگام خرید و نمایش بلیط میتوانید از افزونه تجاری YITH WooCommerce Barcodes and QR Codes – YIThemes استفاده کنید.
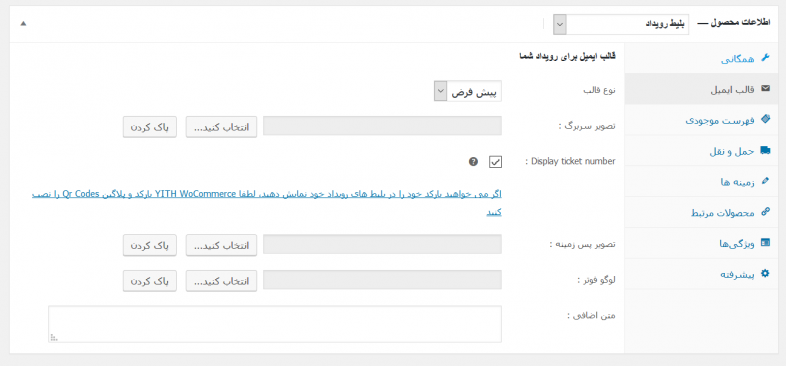
قالب ایمیل برای رویداد شما
در این بخش میتوانید قالب ایمیل ارسالی برای کاربر را شخصیسازی کنید.
- نوع قالب: در این بخش میتوانید نوع قالب خود را مشخص کنید. این افزونه به طور پیشفرض فقط یک قالب در اختیار کاربران قرار داده است که میتوانید قالب دیگری را به افزونه اضافه کنید.
- تصویر سربرگ: با استفاده از این بخش میتوانید لوگو یا هدر سایت یا شرکت خود را در این بخش وارد کنید تا در سربرگ ایمیل ارسالی نمایش داده شود.
- Display ticket number: با انتخاب این گزینه شماره مربوط به بلیط برای کاربران ارسال میشود تا آنها بتوانند در صورت نیاز به پشتیبانی، شماره بلیط را به شما اعلام کنند.
- تصویر پس زمینه: اگر نیاز به نمایش یک تصویر در بکگراند ایمیل ارسالی دارید، در این بخش آدرس تصویر مورد نظر و آپلود شده خود را وارد کنید.
- لوگو فوتر: با استفاده از این بخش میتوانید لوگو سایت یا شرکت خود را در این بخش وارد کنید تا در فوتر (پانوشت) ایمیل ارسالی نمایش داده شود.
- متن اضافی: با استفاده از این بخش میتوانید متنی را برای نمایش در بخشی از ایمیلهای ارسالی خود نمایش دهید؛ به طور مثال میتوانید شماره پشتیبانی سایت خود را برای مواقع ضروری وارد کنید.
- اگر میخواهید بارکد خود را در بلیطهای رویداد خود نمایش دهید، لطفا YITH WoCommerce بارکد و پلاگین Qr Codes را نصب کنید: این افزونه در این بخش از تنظیمات به شما پیشنهاد میکند که برای استفاده از کد QR در هنگام خرید و نمایش بلیط میتوانید از افزونه تجاری YITH WooCommerce Barcodes and QR Codes – YIThemes استفاده کنید.
فهرست موجودی
این بخش مربوط به محدود کردن تعداد محصول برای کاربران است تا بیشتر از تعداد موجودی سفارش ندهند. برای بلیطها نیز میتوانید محدودیت ایجاد کنید تا بیشتر از ظرفیت بلیطها کاربران اقدام به خرید نکنند.
نتیجهگیری
ایجاد سیستم فروش بلیط در ووکامرس، متناسب با نوع بلیط از مواردی است که کاربران اقدام به ایجاد سیستمهای اختصاصی میکنند. در این مقاله به بررسی و آموزش یک افزونه کاربردی برای وردپرس نمودیم که با استفاده از آن قادر به ایجاد یک سیستم کاربردی برای فروش بلیط به صورت خوکار در سایت وردپرسی خود و با استفاده از فروشگاهساز ووکامرس خواهید بود.
- دانلود حجم 9.42 مگابایت
- پیش نمایشپیش نمایش آنلاین
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






