استفاده از تصاویر و محتوای تبلیغاتی نظیر بنرها در سایت ها یکی از مواردی است که باید مورد اهمیت مدیران سایت ها قرار گیرد؛ به این موضوع می توان از چند دید نگاه کرد که مورد اول بازدهی مناسب تبلیغ صورت گرفته در سایت می باشد که اگر تبلیغ مورد نظر نتواند نیاز شما را برطرف کند، بازدهی کافی را نداشته است. از طریق دیگر کاربرانی که از سایت شما نیز بازدید می کنند باید کاملا از سایت راضی باشند و مزاحمت خاصی برای آنها ایجاد نشود؛ به طور مثال فرض کنید وارد یک سایت پر از بنر های تبلیغاتی می شوید و بنر های موجود شما را چنان آزار می دهند که ترجیح می دهید در سایت دیگری به دنبال موارد مورد نیاز خود بگردید. یکی از بهترین روش های تبلیغاتی، استفاده از بنر های شناور و محترک در سایت می باشد که با استفاده از آنها می توانید بازدهی تبلیغ خود را چند برابر نمایید. در این مطلب قصد معرفی افزونه وردپرس را داریم که توسط آن قادر به نمایش بنر های شناور در سایت وردپرسی خود خواهید بود. در ادامه با ما و آموزش نمایش بنر به صورت شناور در وردپرس با افزونه YITH Footer Banner همراه باشید.
نمایش بنر به صورت شناور در وردپرس با افزونه YITH Footer Banner
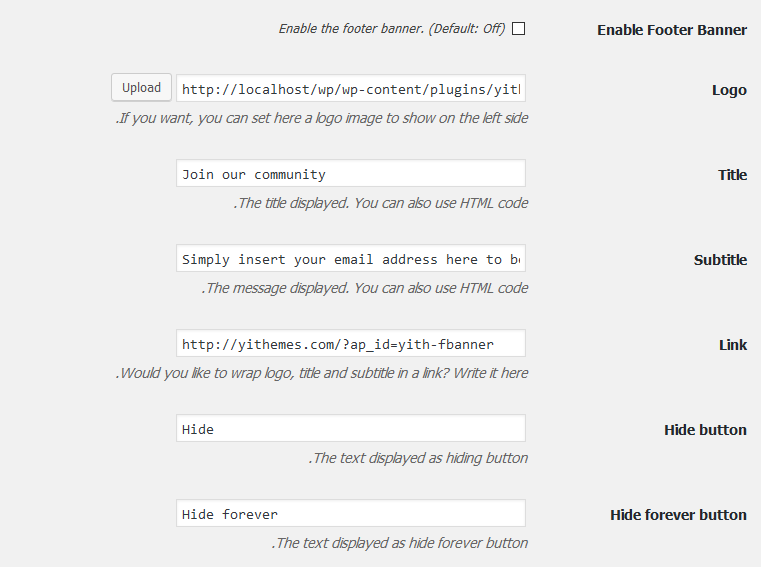
افزونه YITH Footer Banner یک افزونه حرفه ای و کاربردی برای وردپرس می باشد که توسط آن قادر به نمایش بنر به صورت کاملا شناور و متحرک در سایت وردپرسی خود خواهید بود. برای استفاده از این افزونه ابتدا از طریق بخش افزودن افزونه در بخش پیشخوان وردپرس و یا مخزن وردپرس اقدام به نصب و فعال سازی آن نمایید. پس از نصب و فعال سازی، بخشی در پیشخوان وردپرس شما به نام footer banner در بخش نمایش قابل دسترسی است که می توانید بنر خود را درج کنید:
- : توسط این بخش می توانید عملکرد افزونه را فعال کنید.
- Logo : در این بخش می توانید لوگو و یا آدرس بنر خود را وارد کنید.
- Title : توسط این بخش می توانید عنوان تبلیغات خود را درج کنید.
- Subtitle : توسط این بخش می توانید توضیحات تبلیغات خود را اضافه کنید.
- Link : توسط این بخش می توانید لینک تبلیغات خود را درج کنید.
- : توسط این بخش می توانید متن بستن موقتی را درج کنید.
- : توسط این بخش می توانید متن بستن دائمی را درج کنید.
نتیجه گیری: نمایش بنر به صورت متحرک و شناور در سایت ها مزیت های زیادی دارد که در این مطلب اقدام به آموزش نمایش بنر به صورت شناور در وردپرس با افزونه YITH Footer Banner نمودیم.
- دانلود حجم 61 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






