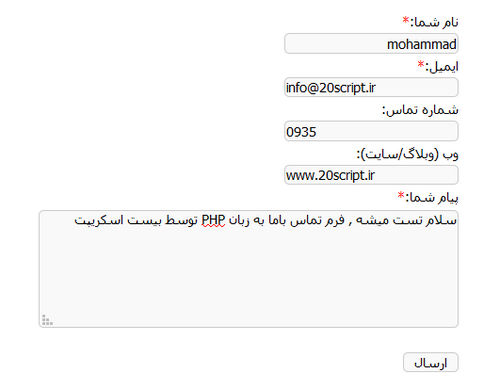
برای امروز در بیست اسکریپت یک فرم تماس باما برای وبسایت ها به زبان PHP آماده استفاده کرده ایم که با آن قادر خواهید بود بخشی در صفحات خود برای تماس باما راه اندازی کنید و به راحتی با کاربران خود در ارتباط باشید. این فرم کاملا با تمامی قالب ها و صفحات داخلی و سیستم های مدیریت محتوای دیگر مثل وردپرس و .. سازگاری کامل دارد . در ادامه با ما همراه باشید تا روش استفاده از این فرم را به صورت کاملا ساده و آسان آموزش دهیم
در فایل index.php در خط 12 جای ایمیل info@20script.ir ایمیل دلخواه خود را وارد نمایید. در زیر نمونه کد قرار گرفته است
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>تماس باما</title>
<script type="text/javascript" src="contact/js.js"></script>
<link rel="stylesheet" href="contact/style.css" type="text/css" />
</head>
<body>
<div class="contact-block">
<?php
//error
error_reporting(0);
//your mail
$mail = 'info@20script.ir';
//vars
$action = $_POST['action'];
$user = trim($_POST['user']);
$email = trim($_POST['email']);
$telmob = trim($_POST['telmob']);
$web = trim($_POST['web']);
$message = trim($_POST['message']);
$antispam = trim($_POST['as']);
//defult
$error = 0;
//check
if ($action == 'post'){
include_once('contact/check.php');
//send mail
if ($error != 1){
include_once('contact/contact.php');
}
}
?>
<form name="contact" action="index.php" method="post">
<label class="contact-label" for="user">نام شما:<span class="contact-need">*</span></label>
<input class="contact-input" type="text" maxlength="255" name="user" id="user" value="<?php echo "$user"; ?>" /><br />
<label class="contact-label" for="email">ایمیل:<span class="contact-need">*</span></label>
<input class="contact-input" type="text" maxlength="255" name="email" id="email" dir="ltr" value="<?php echo "$email"; ?>" /><br />
<label class="contact-label" for="telmob">شماره تماس:</label>
<input class="contact-input" type="text" maxlength="14" name="telmob" id="telmob" dir="ltr" value="<?php echo "$telmob"; ?>" /><br />
<label class="contact-label" for="web">وب (وبلاگ/سایت):</label>
<input class="contact-input" type="text" maxlength="255" name="web" id="web" dir="ltr" value="<?php echo "$web"; ?>" /><br />
<label class="contact-label" for="message">پیام شما:<span class="contact-need">*</span></label>
<textarea class="contact-textarea" name="message" id="message" rows="6" cols="50">
<?php
//set empty
if ($action = 'post' && $error != 1){
$message = '';
}
echo "$message";
?>
</textarea><br /><br />
<div class="contact-accessibility">
<label class="contact-label" for="as">در این فیلد چیزی ننویسید:</label>
<input class="contact-input" type="text" maxlength="50" name="as" id="as" />
</div>
<input name="action" type="hidden" value="post" />
<input class="contact-input" type="submit" value="ارسال" onclick="return validateForm();" />
</form>
</div>
موفق باشید
- دانلود حجم 9 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






