افزودن فیلد دلخواه در ووکامرس این امکان را به شما خواهد داد تا علاوه بر اطلاعاتی همچون ایمیل، شماره تماس، آدرس و اطلاعات دیگری که در حالت پیشفرض در ووکامرس وجود دارد بتوانید فیلدهای دیگری را در آن تعریف کنید تا مشتریان هنگام سفارش و خریداری محصول آنها را تکمیل کنند. پیش از این به معرفی افزونهای ایرانی برای افزودن فیلد دلخواه در افزونه EDD پرداختم که با استفاده از ان میتوانید فیلدهای جدیدی را در برگاه تسویه حساب تعریف کنید، در این مقاله از بیست اسکریپت نیز قصد دارم تا به معرفی افزونهای برای افزودن فیلد دلخواه در فروشگاه ووکامرس بپردازم.
افزونهای که قصد معرفی آن را دارم با عنوان WooCommerce Checkout Field Editor در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۳۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۸ را ازآن خود نماید که با استفاده از آن قادر به ساخت فیلد جدید در برگه تسویه حساب ووکامرس خواهید بود.
نصب و فعال سازی
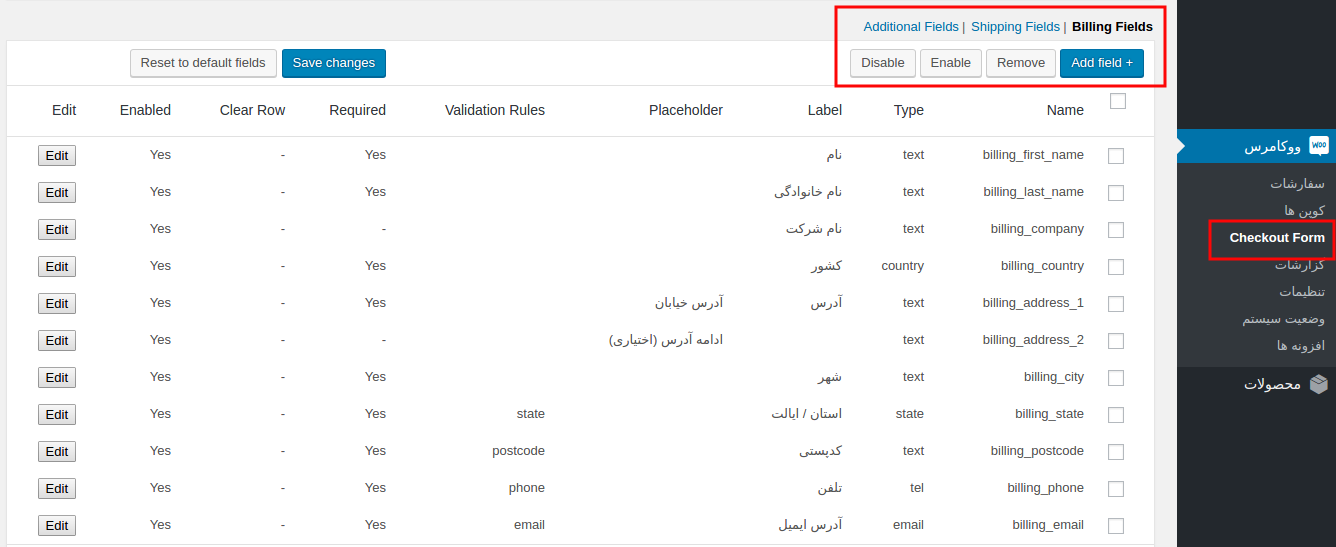
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Checkout Form در بخش ووکامرس افزوده خواهد شد،روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.
حال همانطور که در تصویر مشاهده میکنید کلیه فیلدهای مربوط به تسویه حساب ووکامرس برای شما نمایش داده میشود که با استفاده از دکمههای Remove، Enable و Disable قادر خواهید بود تا به ترتیب اقدام به فعال، حذف و غیرفعال سازی فیلدهای پیشفرض ووکامرس در برگه تسویه حساب کنید.
افزودن فیلد دلخواه در ووکامرس
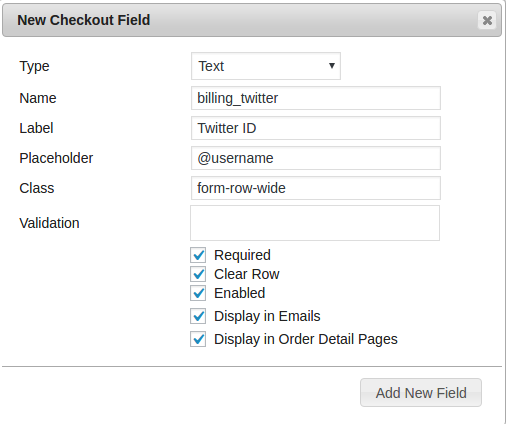
حال برای افزودن فیلد دلخواه در ووکامرس ابتدا بر روی دکمه آبی رنگ که با عنوان Add field قرار دارد کلیک کنید تا در پنجره باز شده مشابه تصویر زیر اطلاعات فیلد جدید تسویه حساب در ووکامرس را انتخاب کنید. در نمونه زیر قصد دارم تا یک فیلد برای دریافت نام کاربری توییتر قرار دهم با فرض اینکه در فروشگاه خود قصد فروش فالوور توییتر را دارید.
- type: از این بخش نوع فید خود را انتخاب کنید که میتواند در حالت متنی یا گزینهای باشد را انتخاب کنید.
- name: در این بخش نام فیلد خود را وارد کنید.
- label: در این بخش نام فیلد را وارد کنید تا در بالای فیلد نمایش داده شود.
- placeholder: متن نگهدارنده را برای فیلد خود وارد کنید.
- class: کلاس فیلد را انتخاب کنید. در حالت عادی کلاس فیلد مشابه نمونه میباشد اما اگر از استایل دلخواهی استفاده میکنید میتوانید نام آن را وارد کنید.
- validation: در صورتی که فیلد مورد نظر ایمیل یا شماره موبایل است میتوانید با انتخاب آن از این گزینه اعتبار سنجی برای آن را تعیین کنید.
- Required: ضروری کردن فیلد برای پر کردن در برگه تسویه حساب
- Display in Emails: نمایش اطلاعات فیلد در ایمیل ارسالی برای مشتری و مدیر سایت
- Display in Order Detail Pages: نمایش فیلد در جزییات برگه تسویه حساب ووکامرس
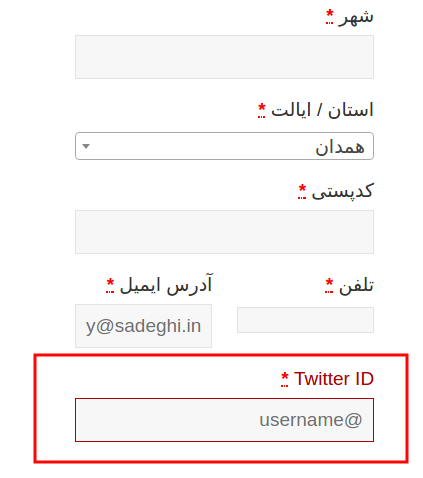
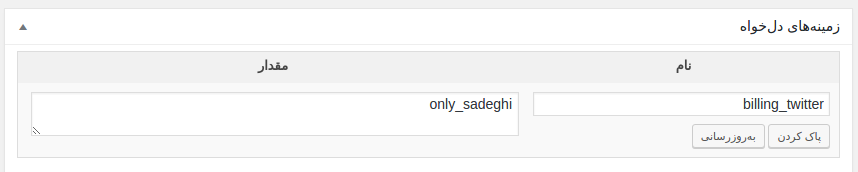
حال پس از افزودن فیلد مورد نظر خواهید دید که کاربران هنگام پر کردن اطلاعات در برگه تسویه حساب میتوانند آن را تکمیل کنند و از پیشخوان وردپرس پس از تکمیل خرید نیز میتوانید اطلاعات فید را مشاهده کنید. همچنین در اطلاعات ارسالی خرید که از طریق ایمیل ارسال میشود نیز میتوانید آن را مشاهده کنید.
به همین ترتیب با استفاده از این افزونه قادر خواهید بود تا هر نوع فیلد متنی و یا انتخاب را به هر تعداد که قصد دارید در ووکامرس اضافه کرده و اطلاعات آن را از طریق ایمیل و پیشخوان وردپرس پس از دریافت توسط مشتری مشاهده کنید.علاوه بر آن در صورتی که قصد دارید فیلدهای پیشفرض ووکامرس را غیرفعال کنید کافی است تا فیلد مورد نظر را انتخاب کرده و بر روی دکمه Disable کلیک کنید تا دیگر در برگه تسویه حساب برای مشتریان نمایش داده نشده و پروسه خرید در سایت به کوتاهترین شکل ممکن انجام گیرد.
موفق باشید.
- دانلود حجم 29 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






