به دلیل عملکرد و نتیجه عالی ایجاد باکس محتوا در وردپرس برای معرفی خدمات، در بسیاری از قالبهای وردپرس امکان اضافه کردن این باکسها گنجانده شده است. با این حال، اگر قالب وردپرس شما این قابلیت را ندارد، ما امروز در این مطلب قصد داریم یکی از بهترین افزونههای ایجاد باکس محتوا در وردپرس را خدمت شما دوستان عزیز معرفی کنیم.
با ما همراه باشید.
آموزش ساخت باکس محتوا در وردپرس
برای ایجاد باکس محتوا در وردپرس میتوانید از یک افزونه ی رایگان وردپرس استفاده کنید. نام این افزونه وردپرس Service Box است.
در ادامه به بررسی و نحوه کار با این پلاگین وردپرس خواهیم پرداخت.
ایجاد باکس محتوا در وردپرس جهت معرفی خدمات تاثیر بالقوهای در رشد کسب کار شما دارد، بیشتر کاربران بدون حتی اندکی توجه به خدمات شما از توضیحات آن گذر میکنند. اما اگر شما باکسهایی با استایلهای منحصر به فردی ایجاد کنید که نظر کاربران را به خود جلب کند، میتواند انگیزهای برای مطالعه و آشنایی بیشتر به خدمات شما در کاربر ایجاد نماید.
افزونه Service box وردپرس
ابن افزونه وردپرس بیش از ۴٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است و از آخرین آپدیت ان کمتر از یک هفته میگذرد. شما میتوانید در انتهای این نوشته، افزونه Service box وردپرس را بصورت رایگان دانلود کنید
همانطور که مطالعه نمودید بدون شک افزونه Service Box یکی از بهترین افزونههای ایجاد باکس محتوا در وردپرس میباشد که این امکان را میدهد خیلی ساده و سریع و تنها با قرار دادن یک شورت کد در پستها و یا صفحات وبسایت، باکسهایی با استایل دلخواه در وبسایت وردپرسی خود ایجاد نمایید.
ویژگی های افزونه Service box وردپرس
- طراحی واکنشگرا
- فونت و آیکونهای متنوع
- قرار دادن باکس محتوا در هر قسمتی از قالب
- استفاده از شورت کد برای قرار دادن باکس محتوا در صفحات وبسایت
- سفارشی سازی کامل باکس محتوا
آموزش کار با افزونه Service box وردپرس
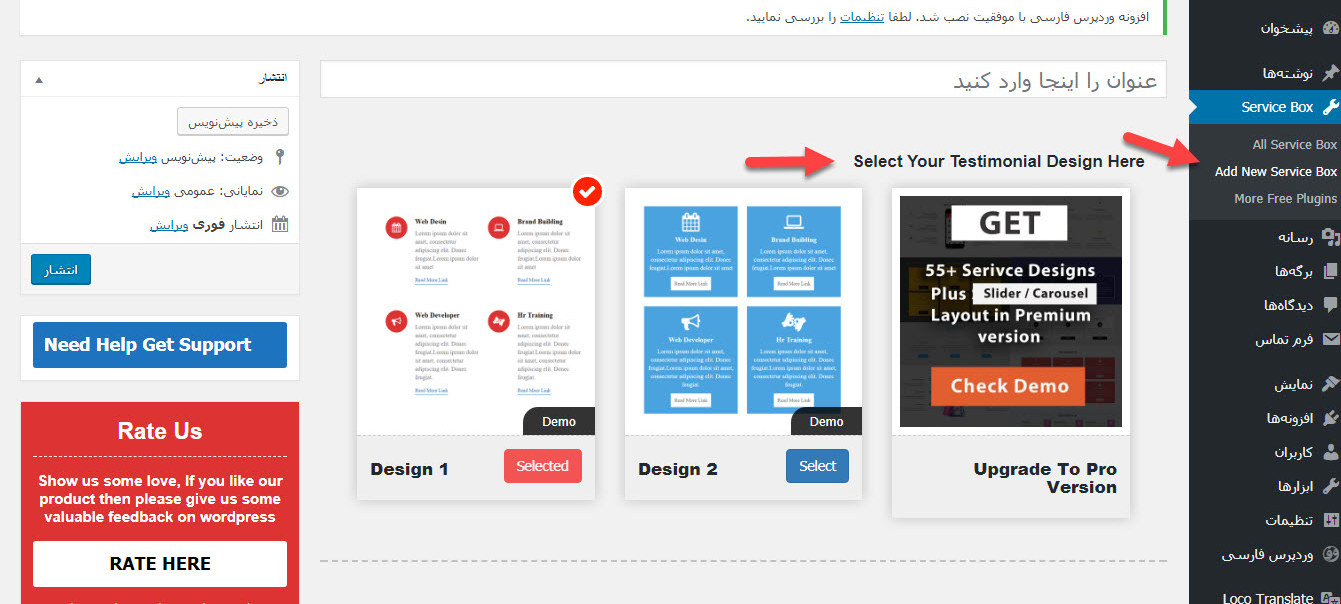
پس از دانلود نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید با نام Service box در منو پیشخوان وردپرس شما با نام Service box ایجاد خواهد شد. برای شروع کار با افزونه از منوی سمت راست پیشخوان وردپرس از زیر منوهای Service box ابتدا به زیر منوی Add New Service Box مراجعه نمایید.
Add New Service Box
در این بخش از افزونه باید باکسهای محتوا را جهت قرار دادن آنها در صفحات وبسایت ایجاد نمایید. برای ایجاد باکس محتوا در وردپرس مراحل زیر را دنبال کنید.
Select Your Testimonial Design Here
از این بخش طرح باکسهای مد نظر خود را انتخاب کنید.
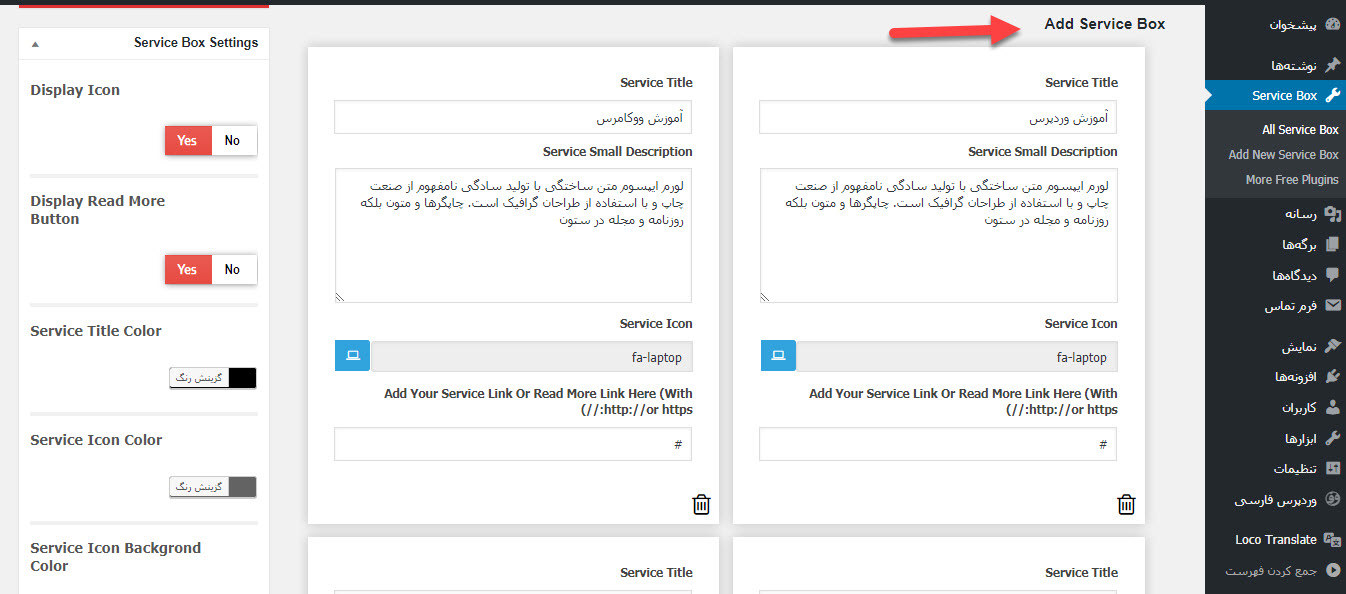
Add Service Box
در این بخش باید عنوان، شرح مطلب، آیکون و آدرس هر باکس را وارد کنید.
- Service Title: عنوان باکس محتوا در وردپرس را وارد کنید.
- Service Small Description: شرح مطلب باکس خود را در این فیلد وارد کنید. سعی کنید تا حد امکان متن کوتاه باشد و در عین حال به روشنی خدمات ارائه شده را بیان نماید.
- Service Icon: در این بخش آیکونهای بسیار متنوعی وجود دارد که به دلخواه میتوانید یکی از آنها را برگزینید.
- Add Your Service Link or Read More Link Here: در این فیلد لینک مرتبط با مطلب باکس را وارد نمایید.
همواره با کلیک بر روی گزینه ی Add New Service Box قادر خواهید بود باکس جدیدی اضافه کنید و یا با کلیک بر روی عکس سطل آشغال در گوشهی هر باکس آن را حذف نمایید.
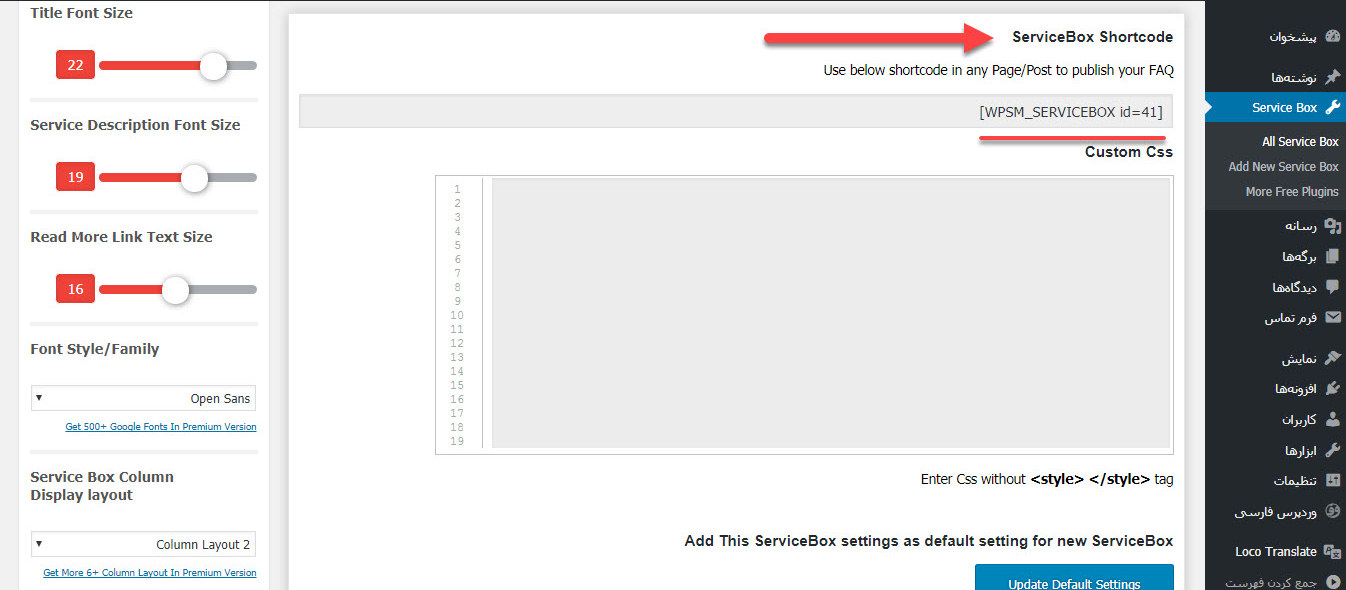
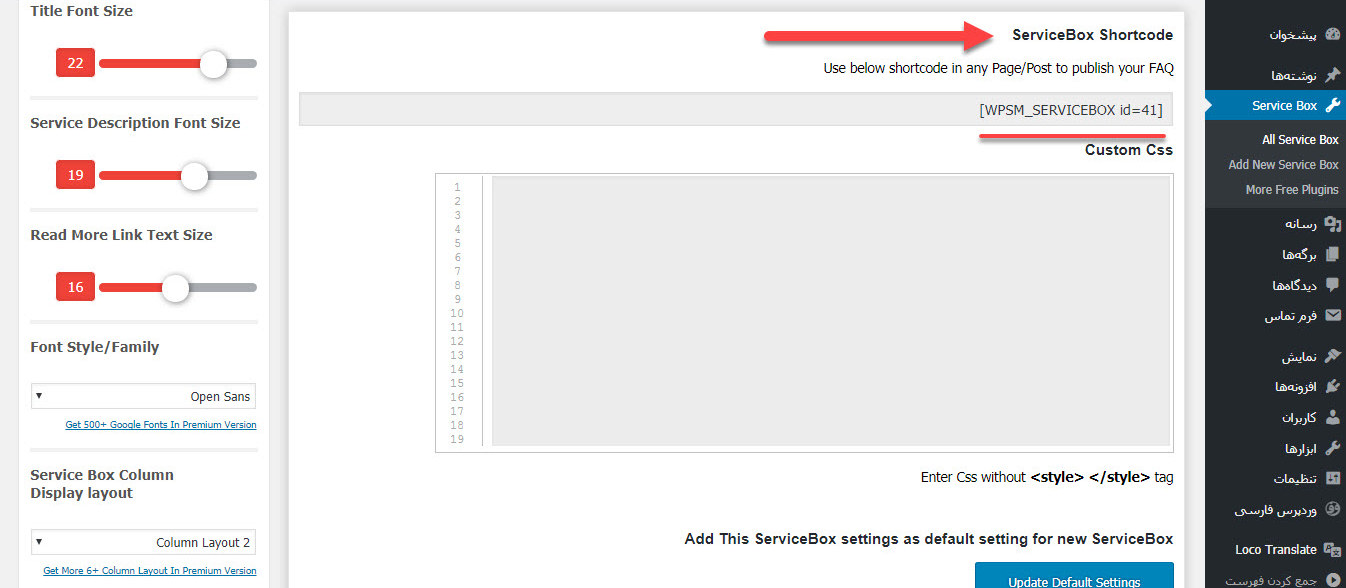
ServiceBox Shortcode
ServiceBox Shortcode: با استفاده از شورتکد مقابل قادر خواهید بود باکسهایی که ایجاد کردهاید در صفحات و یا پستهای وبسایت خود به نمایش گذارید.
Custom Css: اگر با زبان Css آشنا هستید، از این بخش استایل دلخواه خود را وارد نمایید.
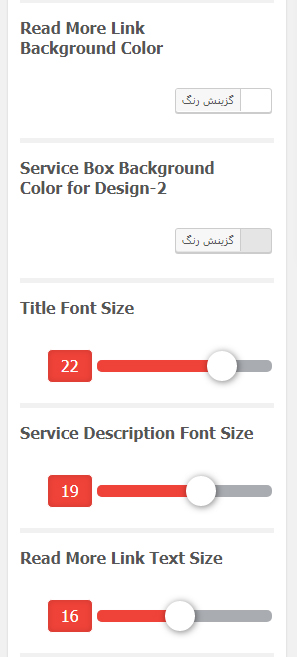
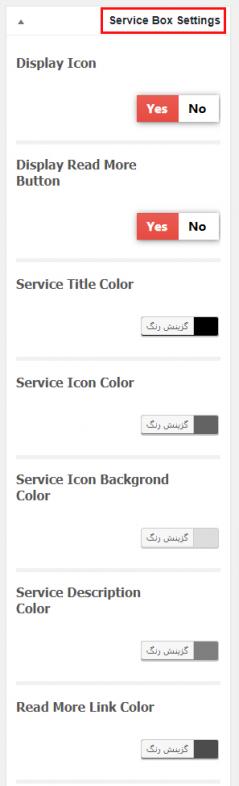
Service Box Settings
این بخش مربوط به تنظیمات عمومی باکس محتوا در وردپرس است. جهت آشنایی و پیکربندی آنها توضیحات زیر را دنبال نمایید.

- Display Icon: نمایش و یا عدم نمایش آیکون باکس محتوا در وردپرس
- Display Read More Button: نمایش و یا عدم نمایش عبارت Read More یا همان ادامه مطلب در آخر باکس.
- Service Title Color: رنگ عنوان مطلب باکس محتوا در وردپرس
- Service Icon Color: رنگ آیکون باکس محتوا.
- Service Icon Background Color: رنگ بک گراند آیکون.
- Service Description Color: رنگ شرح مطلب باکس محتوا.
- Read More Link Color: رنگ عبارت Read More و یا همان ادامه مطلب.
- Read More Link Background Color: رنگ بکگراند “Read More” و یا همان ادامه مطلب.
- Service Box Background Color for Design: رنگ بکگراند باکس محتوا.
- Title Font Size: اندازه فونت عنوان باکس.
- Service Description Font Size: اندازه فونت شرح کوتاه مطالب یا خدمات.
- Read More Link Text Size: اندازه فونت عبارت “Read More” و یا همان ادامه مطلب.
- Font Style/Family: نوع فونت مورد نظر خود را از این بخش انتخاب نمایید.
- Service Box Column Display layout: این گزینه مربوط به شیوه نمایش (مستطیل، مربع) باکسها در صفحات وبسایت شما میباشد.
- Service Box Read More Link Label: با استفاده از این فیلد قادر خواهید بود عبارت Read More که یک واژه انگلیسی میباشد را تغییر داده و معادل فارسی آن “مطالعه بیشتر” و یا هر عبارت دیگری به دلخواه خود وارد نمایید.
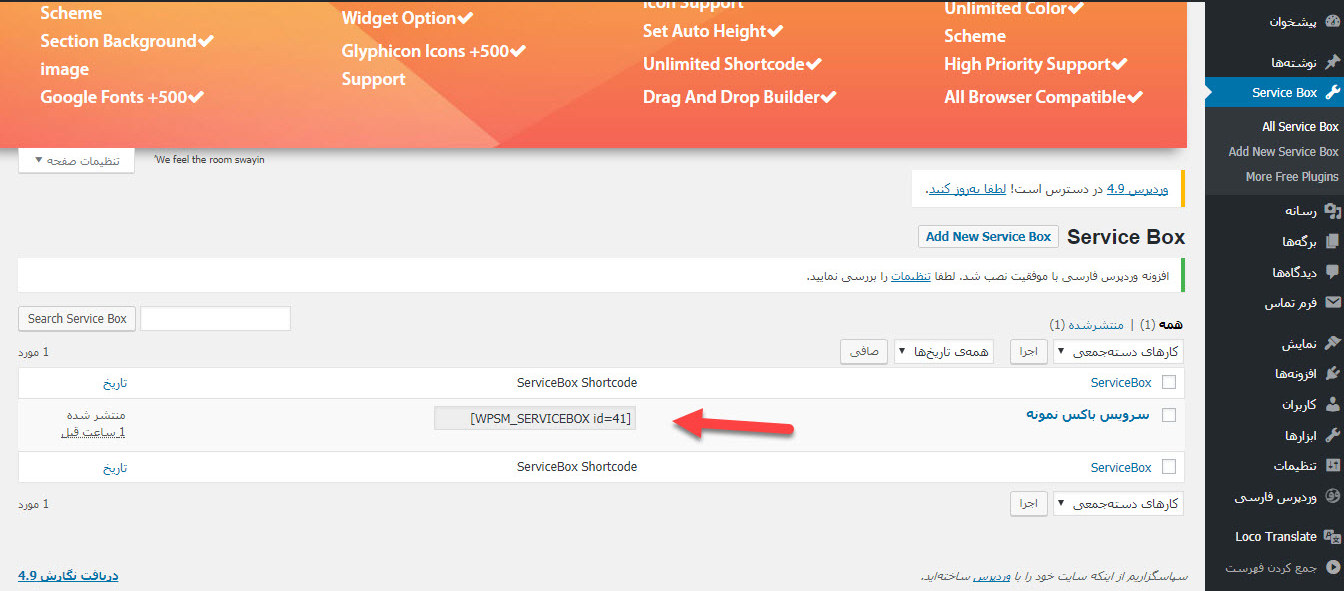
در پایان بر روی گزینهی انتشار در بالای صفحه کلیک کنید و سپس به زیرمنو All Service Box مراجعه نمایید.
در این بخش همهی باکسهای محتوایی را که ایجاد کردهاید، میتوانید ویرایش و یا حذف نمایید.
حال برای قرار دادن باکس محتوا در وردپرس در گوشهای از وبسایت ابتدا شورت کد باکسی را که میخواهید آن را نمایش دهید کپی کرده و سپس به بخش افزودن برگه و یا افزودن نوشته مراجعه فرمایید.
مطابق شکل شورت کد را در قسمت مورد نظر را وارد کرده و پس از انجام تنظیمات دلخواه خود مطلب را انتشار دهید.
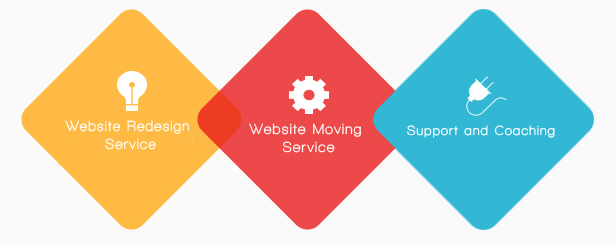
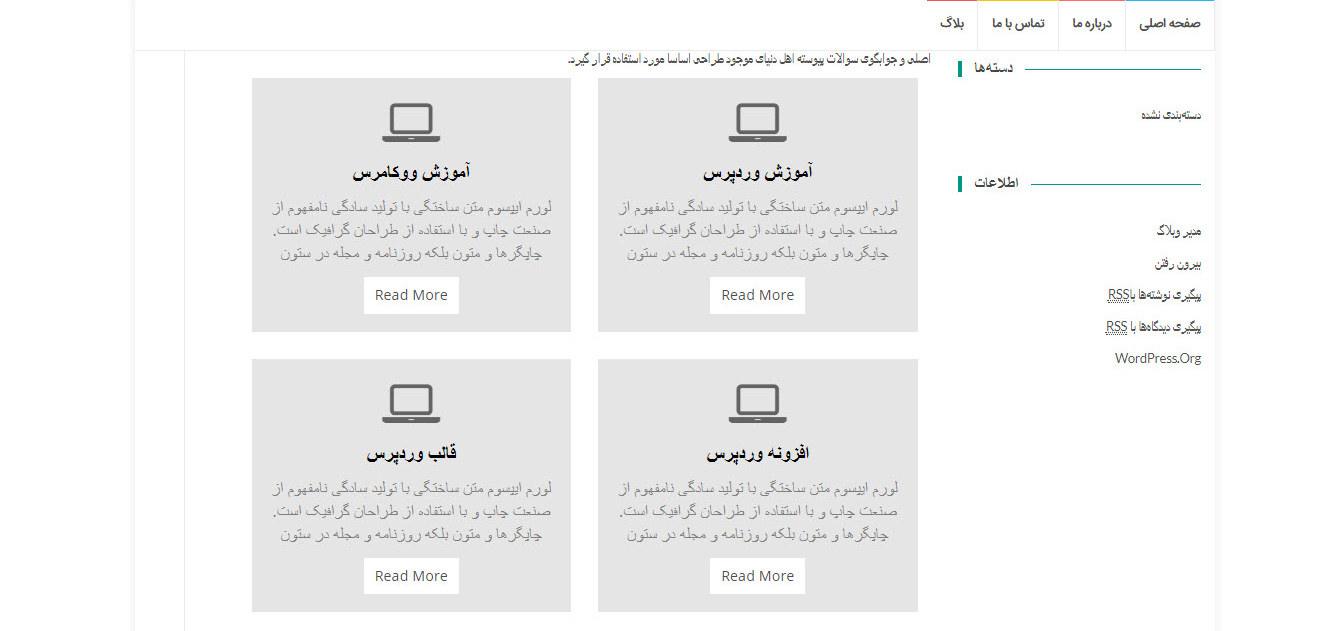
اکنون زمان مشاهده نتیجه است.
موفق و پاینده باشید…
- دانلود حجم 1.08 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.









































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





