وردپرس یک سیستم مدیریت محتوای رایگان در زمینه ساخت وبسایت و وبلاگ هست که با یک ویرایشگر محتوای قوی همراه است. هر سیستم قوی دارای یک سری کلید میانبر هست تا کاربر بتوانید راحتتر با آن کار کند. Shortcut های وردپرس هم دقیقا برای همین منظور به ویرایشگر وردپرس اضافه شدهاند.
معمولا برای اینکه ما بتونیم وردپرس خودمون رو بهتر مدیریت کنیم و یا سرعت خود را در این زمینه بالا ببریم باید از شورتکاتها در وردپرس استفاده کنیم. ویرایشگر محتوا با وردپرس به ما این امکان رو میده که محتواهای مختلفی رو مانند عکس، آهنگ، ویدئو و متن رو روی سایت خودمون قرار دهیم. ما در این مقاله میخواهیم برخی از مفیدترین شورتکاتهای وردپرس و گوتنبرگ رو معرفی کنیم.
Shortcut های وردپرس
بسیاری از افراد مبتدی در زمینه وردپرس برای طراحی سایت و یا ویرایش سایت خودشون از موس استفاده میکنند اما اگر ما از شورتکاتها برای این موضوع استفاده کنیم میتونیم با خیال راحت به خودمون استراحت بدیم و پستهای سایت خودمون رو ویرایش کنیم.
مشابه بودن کارکرد شورتکاتهای کامپیوتر و مایکروسافت با شورتکاتهای ویرایش پست در وردپرس یکی از ویژگیهای این شورتکاتها است.
لیست Shortcut های وردپرس
در ادامه برخی از شورتکاتهای استاندارد وردپرس که به بالا رفتن سرعت و کارایی ما کمک زیادی میکنند رو معرفی میکنیم.
بولد کردن متن
شورتکات Ctrl + b به ما کمک میکنه به آسونی مطالب خودمون رو Bold کنیم و یا اینکه با فشار دادن Ctrl + i میتونیم مطالب خودمون رو به صورت Italic در بیاوریم در سیستم عامل مک برای Bold کردن مطالب Command + b و برای Italic کردن آنها باید از Command + i استفاده کنیم.
کات و پیست کردن متن
با Ctrl + x میتونیم متن مورد نظر خودمون رو Cut کنیم و یا با فشار دادن کلیدهای Ctrl + a میتونیم همه موارد صفحه رو Select یا انتخاب کنیم البته از موضوع در سیستم مک متفاوت است و برای Cut کردن شورتکات Command + x و برای انتخاب همه متن باید از Command + a استفاده کرد.
کپی و پیست کردن متن
برای اینکه یک متن رو کپی کنیم میتونیم از دکمههای Ctrl + c استفاده کنیم و با استفاده از Ctrl + v امکان پیست کردن همان مطلب رو داریم اگر از سیستم مک استفاده میکنید برای کپی کردن Command + c و برای پیست کردن مطلب بایداز دکمههای Command + v استفاده کنید.
پرینت کردن متن مقاله
زمانیکه قصد پرینت کردن چیزی رو داشته باشیم در سیستم عامل ویندوز کافیه کلیدهای Ctrl + p و در سیتم مک دکمههای Command + p رو فشار بدیم تا به سرعت فایل ما برای پرینت شدن فرستاده شود.
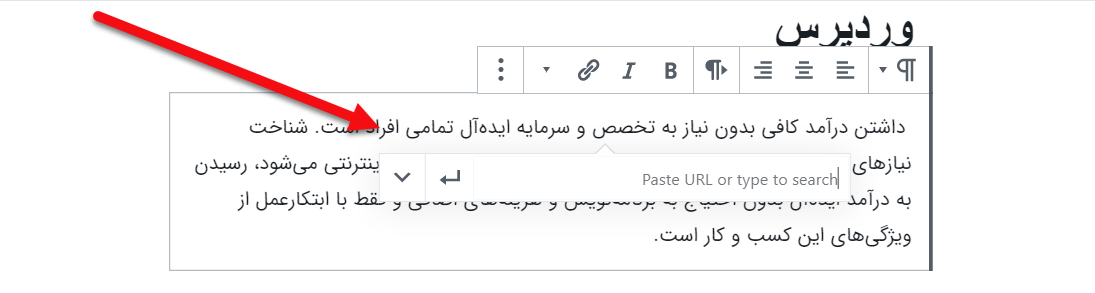
اضافه کردن لینک به متن
برای لینک کردن متن از شورتکات Ctrl + k استفاده میشود و در سیستم مک شورتکات Command + k مورد استفاده قرار میگیرد.
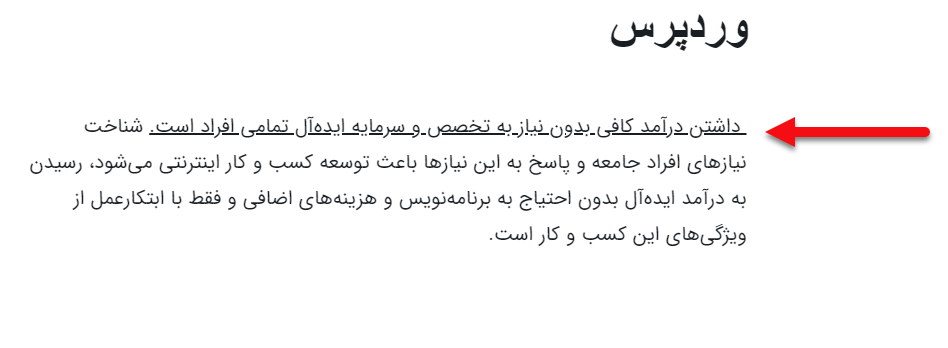
Underline کردن متن
در صورتیکه قصد داریم متن خودمون رو Underline کنیم و یا خط زیرین برای نوشته قرار بدیم بایستی در سیستم عامل ویندوز از Ctrl + u و در سیستم مک از Command + u در این مورد استفاده کنیم.
بازگشت و بازیابی تغییرات
هر تغییری که ایجاد کردید رو میتونیم فقط با Ctrl + z به عقب برگردانیم ولی اگر سیستم مورد استفادهی ما مک باشد باید Command + z رو انتخاب کنیم و یا در صورتیکه قصد ذخیره تغییرات رو داشته باشیم کافیه شورتکات Ctrl + s در ویندوز و Command + s در سیستم مک رو انجام دهیم تا تمامی تغییراتی که انجام دادیم ثبت و ذخیره شوند.
شورتکاتهای گوتنبرگ
ویرایشگر گوتنبرگ وردپرس مبتنی بر بلوک کامل است که ما برای تولید محتوا از بلوکهای مختلفی در آن استفاده میکنیم. block editor از تمامی شورتکاتهای صفحه کلیک که در بالا به آن اشاره کردیم پشتیبانی میکند اما یک سری شرتکاتها هستند که مختص گوتنبرگ هستند که ما در این قسمت از مقاله مهمترین آنها را توضیح میدهیم.
ساخت بلوک جدید
برای اینکه یک بلوک جدید رو در صفحه گوتنبرگ اضافه کنیم فرقی نداره سیستم ما بوک باشه یا ویندوز باید از Enter استفاده کنیم و زمانیکه متنی رو انتخاب کردیم و بخواهیم اون متن رو از حالت انتخاب شده خارج کنیم میتونیم از کلید Esc استفاده کنیم، اگر بخواهیم در سیستم عامل ویندوز یک بلوک رو کپی کنیم باید Ctrl + Shift + d رو فشار دهیم و برای برگرداندن و یا حذف آن بلوکهای کپی شده میتونیم از شورتکات Alt + Shift + z استفاده کنیم. در سیستم مک برای کپی کردن بلوک کلیدهای Command + Shift + d و برای حذف آنها از Control + Option + z استفاده میکنیم.
ساخت بلوک جدید قبل از بلوک فعلی
اگر بخواهیم قبل از بلوک خود یک بلوک دیگر اضافه کنیم باید از Ctrl + Alt + t و برای اضافه کردن بلوک بعد از بلوک فعلی باید از Ctrl + Alt + y استفاده کنیم البته در سیستم مک این موضوع متفاوت است و برای اضافه کردن بلوک قبل از بلوک فعلی Command + Option + t و اضافه کردن بعد از بلوک از Command + Option + y استفاده کنیم.
میتونیم از شورت کات Ctrl + Shift + z برای برگردوندن تغییراتی که با Ctrl + z انجام دادیم استفاده کنیم، این امکان در سیستم مک با شورتکات Command+ Shift + z امکانپذیر است.
نمایش و عدم نمایش نوار ابزار
برای نمایش و یا عدم نمایش نوارابزار تنظیمات کافیه در ویندوز از , + Ctrl + Shift و در سیستم مک از , + Command + Shift استفاده کنیم.
برای بازکردن منوی فهرست بلوکها در ویندوز از شورت کات Alt + Shift + o در سیستم عامل مک از Option + Control + o استفاده میکنیم.
پیمایش بین بلوکها
در گوتنبرگ برای رفتن به قسمت بعدی ادیتور میتونیم از Alt + Shift + n و همچنین برای رفتن به قسمت قبلی ادیتور میتونیم از Alt + Shift + p استفاده کنیم، این شورتکاتها در سیستم مک متفاوت است و برای رفتن به قسمت بعدی ادیتور گزینههای Option + Control + n و برای رفتن به قسمت قبل ادیتور Option + Control + p رو باید انتخاب کنیم.
برای رفتن به نزدیکترین نوارابزار در سیستم عامل ویندوز Alt + F10 و در سیستم مک از fn + Option + F10 استفاده میکنیم.
سوییچ کردن بین ویرایشگر متنی و دیداری
برای سویچ کردن بین ویژوال متنی و دیداری در ویندوز Ctrl + Shift + Alt + m و در مک باید دکمههای Command + Option + Shift + m رو فشار دهیم.
به همین راحتی با استفاده از این کلیدهای میانبر میتوانید نهایت لذت را از ویرایشگر جدید وردپرس ببرید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






