سایت بیست اسکریپت تا الآن مقالات زیادی در مورد افزونه ووکامرس در اختیار شما عزیزان قرار داده است. ووکامرس بهعنوان یکی از قدرتمندترین افزونههای ساخت فروشگاههای اینترنتی شناخته میشود که درصد بسیار بالایی از افراد سایت فروشگاهی خودشان را با استفاده از آن راهاندازی کردهاند. اما برای ساخت کد تخفیف در ووکامرس چه باید کرد؟
امروز نیز در این مقاله قصد داریم در خصوص ساخت کد تخفیف در ووکامرس اطلاعات مفیدی در اختیار شما قرار دهیم؛ درواقع شما باید بتوانید با استفاده از پیشنهادهای جذاب خود، مشتریان را قانع کنید که این مهم نیز از طریق کدهای تخفیف امکانپذیر است. پس اگر میخواهید بهواسطه این کدهای تخفیف نرخ تبدیل سایت خود را افزایش دهید با این مقاله همراه باشید.
اهمیت ساخت کد تخفیف در ووکامرس
بهصورت خلاصه کد تخفیف یک کد است که شما آن را در اختیار کاربر قرار میدهید و کاربر با استفاده از آن میتوان پول کمتری برای خرید یک محصول صرف کند. این کدها دارای یک سری درصد و مقدار مشخص هستند که تعیین درصد و میزان آن تماماً بر عهده مدیر سایت میباشد. کاربر قبل از پرداخت هزینه محصول میتواند آن را در فیلد مشخص وارد کند تا میزان کد تخفیف از هزینه کل کسر شود.
استفاده از کد تخفیف نه تنها کاربران فعلی شما را خوشحال میکند و میزان رضایت آنها را از سایت شما چند برابر میکند، بلکه شما با این کار میتوانید کاربران جدیدی نیز به سایت خودتان جذب کنید.
خوشبختانه افزونه ووکامرس این قابلیت را به شما میدهد که برای سایت خود کد تخفیف بسازید، بهصورت کلی کدهای تخفیف شامل کد تخفیف درصدی، کد تخفیف ثابت که برای تمامی محصولات سبد خرید بهکار میرود و کد تخفیف محصول ثابت که تنها برای یک محصول خاص میتوان از آن استفاده کرد.
ساخت کد تخفیف در ووکامرس
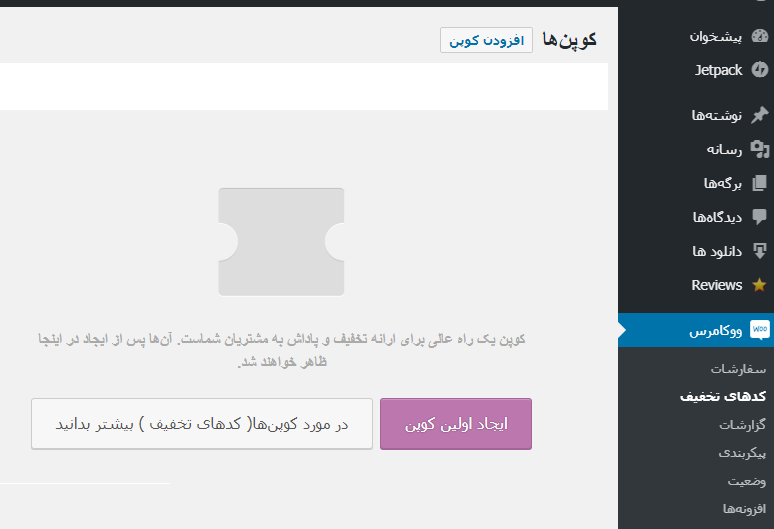
خب قبل از هر کاری شما باید ووکامرس را بر روی سایت خود نصبکرده باشید و فروشگاه اینترنتی خودتان را با استفاده از آن راهاندازی کرده باشید. حالا شما باید وارد قسمت پیشخوان» ووکامرس» کدهای تخفیف شوید تا با یک صفحه مشابه تصویر زیر مواجه شوید:
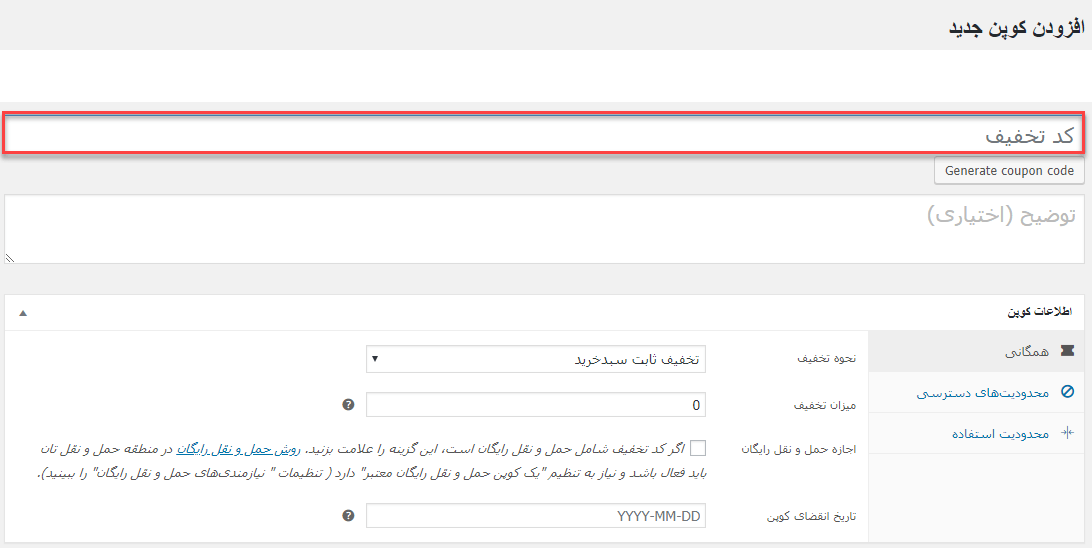
بر روی “ایجاد اولین کوپن” یا “افزودن کوپن” کلیک کنید تا وارد صفحهای شوید که میتوانید کدهای تخفیف جدید بسازید. شما باید در قسمت “کد تخفیف” عبارت موردنظر خود را بهعنوان کد تخفیف وارد نمایید. بهعنوانمثال “20script678” را میتوان یک کد تخفیف در نظر گرفت.
بهصورت کلی در این صفحه شما این امکان را خواهید داشت که تمامی فیلدهای مربوط به سفارشیسازی را مشاهده کنید و تغییرات موردنظر خودتان را اعمال نمایید.
خب حالا بریم و تکتک فیلدهای این صفحه را موردبررسی قرار دهیم:
بخش همگانی
میتوانید از قسمت همگانی» نحوه تخفیف را مشخص کنید که تخفیف به چه صورت باشد. همانطور که در بالا به آن اشاره کردیم کد تخفیف 3 نوع دارد، این انتخاب تماماً بهدلخواه شما خواهد بود. در بخش دوم یعنی “میزان تخفیف” باید درصد تخفیف را وارد نمایید. شما باید مثلاً 10 درصد را در این قسمت وارد کنید.
اگر تیک گزینه “اجازه حملونقل رایگان” را بزنید به این معناست که کد تخفیف شامل حملونقل رایگان است. فیلد آخر مربوط به تاریخ انقضای کد تخفیف است. شما میتوانید مشخص کنید کد تخفیفی که ساختید تا چه تاریخی اعتبار داشته باشد و کاربر بتواند از آن استفاده کنید.
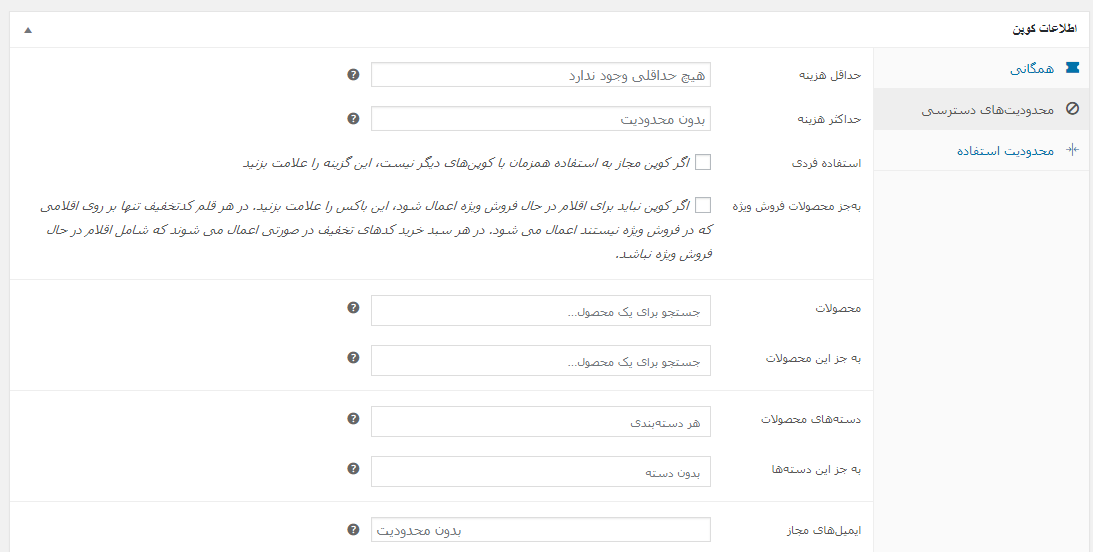
محدودیتهای دسترسی
در این برگه شما میتوانید قوانینی وضع کنید که کاربر تنها با پیروی از آنها قادر خواهد بود کد تخفیف را فعال کند. فیلدهای اول و دوم مربوط به حداقل و حداکثر هزینه است که شما باید تعیین کنید کاربر باید چقدر در سایت شما هزینه کند تا بتواند به کد تخفیف دسترسی داشته باشد.
فعال کردن تیک “استفاده فردی” به این معنی است که کاربر نتواند این کوپن را همزمان با کوپن دیگری استفاده نماید.
همچنین گزینه “بهجز محصولات فروش ویژه” برای این است که کاربر نتواند از این کد تخفیف برای محصولاتی که در فروش ویژه هستند استفاده کند. پس اگر میخواهید این امکان را نداشته باشند تیک آن را فعال کنید.
فیلد بعدی یعنی “محصولات” مربوط به محصولاتی است که کد تخفیف برای آنها اعمال میشود. همچنین بخش “بهجز این محصولات” نیز همانطور که از اسمش پیداست برای محصولاتی است که شامل کد تخفیف نمیشوند.
بخش “دستههای محصولات” و “بهجز این دسته” نیز دقیقاً عملکردی مشابه با موارد بالا دارد. در آخری نیز اگر ایمیلهای خاصی مدنظرتان است که میخواهید برای آنها کد تخفیف در نظر بگیرید میتوانید در قسمت “ایمیلهای مجاز” آنها را وارد نمایید. شما این امکان را دارید که بدون هیچ محدودیتی، در این قسمت ایمیل وارد کنید.
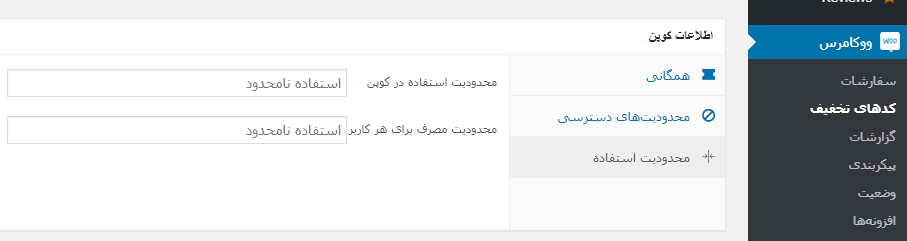
محدودیت استفاده
آخرین برگهای که در اینجا برای شما جایگذاری شده است، برگهی “محدودیت استفاده” است. شما میتوانید در این برگه یک سری محدودیت برای استفاده از کدهای تخفیف اعمال کنید که در اینجا تمامی آنها را مورد نقد و بررسی قرار خواهیم داد.
این برگه شامل دو فیلد است که فیلد اول “محدودیت استفاده از کوپن” است. در این فیلد شما میتوانید مشخص کنید چه تعداد از کاربران امکان استفاده از این کوپن را دارند. اگر بخواهیم یک مثال برای این مورد بگوییم که مفهوم آن را بهتر درک کنید میتوان گفت ممکن است شما برای سال نو یک کد تخفیف در نظر گرفته باشید، اما تنها به 60 نفر اولی که آن را وارد میکنند اجازه استفاده از آن را بدهید.
درواقع در اینجا میتوانید تعداد کاربرانی که امکان استفاده از آن کد را دارند مشخص نمایید.
عملکرد بخش بعدی یعنی “محدودیت مصرف برای هر کاربر” به این صورت است که شما به کاربر این امکان را میدهید که از این کد تخفیف بر روی یک یا چند محصول استفاده کند. اگر میخواهید این کد تخفیف تنها بر روی یک محصول اعمال شود باید عدد یک را در این بخش وارد کنید.
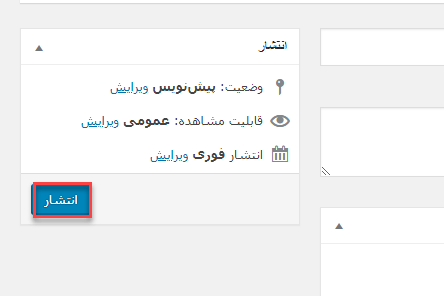
الآن تنها کاری که باید انجام دهید این است که کد تخفیف را منتشر کنید. مطابق تصویر زیر بر روی “انتشار” کلیک کنید.
به همین راحتی! شما توانستید یک کد تخفیف برای سایت وردپرسی خودتان ایجاد کنید.
ایجاد کد تخفیف در ووکامرس با استفاده از افزونه
بهجز راهحل دستی که برای شما توضیح دادیم، شما این امکان را هم دارید که برای ساخت کد تخفیف در ووکامرس از افزونه نیز استفاده کنید. یکی از افزونههایی که میتوانید در این خصوص به شما کمک کند، پلاگین Coupon Generator for WooCommerce میباشد.
این افزونه بهصورت رایگان از طریق مخزن وردپرس برای شما در دسترس میباشد و شما با استفاده از راهنمای گامبهگام نصب افزونه در وردپرس میتوانید بهراحتی و در کمتر از چند دقیقه آن را بر روی سایت خود فعال نمایید.
این پلاگین به شما این امکان را میدهد تا، بینهایت کد تخفیف را در عرض چند دقیقه بسازید و در اختیار کاربران خود قرار دهید.
البته افزونههای دیگری نیز مانند WooCommerce Extended Coupon میتواند گزینه مناسبی برای شما باشد، این افزونه توسط بیست اسکریپت قبلاً معرفیشده است و شما میتوانید برای آموزش نحوه کارکرد با آن ، مقاله کد تخفیف خودکار ووکامرس با WooCommerce Extended Coupon را مشاهده نمایید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






