به طور پیشفرض هنگامی که مطلبی را منتشر میکنید در صفحه اصلی نشان داده میشود. نوشتهها بر اساس دستهبندیهای متفاوت تقسیم بندی میشوند. حال، اگر بخواهید مطالب برخی از دستهبندی ها را در صفحه اصلی سایت خود نشان ندهید، به شما پیشنهاد میکنیم حتما آموزش امروز را دنبال کنید. در این مقاله نحوه تنظیم سایت و نمایش ندادن دسته بندی خاص در صفحه اصلی سایت وردپرس را به شما توضیح خواهیم داد.
نمایش ندادن دسته بندی خاص در صفحه اصلی وردپرس
در این مرحله افزونه Ultimate Category را نصب و فعال کنید. پس از فعال کردن افزونه، گزینه جدیدی به نام Category Excluder در منو تنظیمات پیشخوان وردپرس جای میگیرد. به صفحه تنظیمات افزونه بروید.
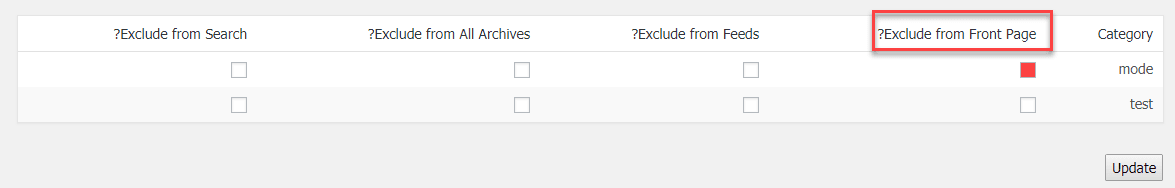
دراین قسمت تمام دستهبندیهای سایت وردپرسی خود میبینید. از اینجا، شما میتوانید دستهبندی مورد نظر خود را از ستون Exclude from front page انتخاب و تیک آنها را زده و حذف کنید. همچنین میتوانید دستهبندیها را از خوراک RSS، آرشیو حذف کنید. در آخر دکمه بهروزرسانی را بفشارید.
اکنون سایت خود را رفرش کنید. خواهید دید پستهای آن دستهبندیهایی که حذف کردید دیگر در صفحه اصلی یا خانه نیستند.
حذف یک دسته از صفحه اصلی وردپرس بدون نیاز به افزونه
در این روش کافی است فقط کد زیر را به فایل functions.php قالب خود اضافه و ذخیره کنید.
function exclude_category_home( $query ) {
if ( $query->is_home ) {
$query->set( 'cat', '-5' );
}
return $query;
}
add_filter( 'pre_get_posts', 'exclude_category_home' );
حتما به جای مقدار -5، شناسه ID دسته بندی دلخواه خود را جایگذاری کنید. با این کار مطالب یا پستهای دستهبندی مشخص شده از صفحه اصلی پنهان میشود و کاربران پستهای آن دستهبندی را نمیبینند. (حتما علامت – را کنار شناسه دسته بندی بگذارید).
همچنین میتوانید با کد زیر چندین دستهبندی را از صفحه اصلی حذف یا مخفی کنید. فقط یادتون نره شناسه دستهبندیهای دلخواهتان را با شناسههای کد زیر جایگزین کنید.
function exclude_category_home( $query ) {
if ( $query->is_home ) {
$query->set( 'cat', '-5, -9, -23' );
}
return $query;
}
add_filter( 'pre_get_posts', 'exclude_category_home' );
موفق و پیروز باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






