جذابیت و زیبایی شکل ظاهری یک وبسایت از مهمترین اقداماتی است که کلیه مدیران و وبسمتران سایتها توجه ویژهای به آن میکنند و یکی از چیزهایی است که نظر و توجه بازدیدکننده را در لحظه نخست به خود جلب میکند و تصمیم میگیرد که در سایت شما بماند یا آن را ترک کند. یکی از مواردی که در ظاهر سایتها تاثیر بسیار مثبتی را ایفا میکنند دکمهها هستند. دکمهها در جذابیت سایت و جلب رضایت بازدیدکننده به شما کمک بسیاری میکنند، در صورتی که ظاهر یک دکمه زیبا و تحریکبرانگیز باشد کاربر را وادار میکند تا بر روی دکمه کلیک کند، این کار علاوه بر این که دسترسی راحتتری را برای کاربر فراهم میکند باعث تعامل بیشتر در سایت، افزایش بازدیدکننده، افزایش نرخ کلیک و در نتیجه افزایش فروش محصول و استفاده از خدمات نیز میگردد. وردپرس امکان استفاده از دکمهها را به راحتی برای کاربران فراهم آورده است، اما به طور پیشفرض قادر به افزودن دکمه به منوی هدر در وردپرس نمیباشد، به همین دلیل در این مقاله ایجاد دکمه در منوی هدر وردپرس را با یک روش کاربردی و بدون نیاز به نصب هیچگونه افزونه را مورد بررسی قرار دادیم. چنانچه قصد افزودن دکمه به منوی هدر در وردپرس را دارید با ما تا انتهای این مقاله همراه باشید تا نحوه ایجاد دکمه در منوی هدر وردپرس را به شما آموزش دهیم.
افزودن دکمه به منوی هدر در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- چرا باید از دکمه در منوی هدر وردپرس اضافه کنیم؟
- آموزش افزودن دکمه به منوی هدر در وردپرس
چرا باید از دکمه در منوی هدر وردپرس اضافه کنیم؟
منوها از مهمترین قسمتهای یک وبسایت بشمار میروند و معمولا پیوندهای متنی سادهای هستند که در کلیه وبسایتها از یک نوع هستند و به بازدیدکننده کمک میکنند تا بتوانند دسترسی سریعتر و راحتتری به قسمتهای مختلف یک سایت داشته باشند. اما گاهی اوقات میخواهید در منوی هدر سایت به صفحه فرم سفارش آنلاین، صفحه ورود به سیستم، ثبتنام، فروشگاه و غیره یک دکمه ایجاد کنید. تغییر لینکهای مهم در منوی هدر وردپرس به دکمهها، باعث جذاب و چشمگیرتر شدن آنها میشود و به کاربران کمک میکند تا به راحتی به آنها دسترسی داشته باشند، در نتیجه این کار باعث بهبود تعامل بیشتر در وبسایت شما میگردد.
به طور پیشفرض، وردپرس روشهایی برای افزودن دکمهها در پستها و صفحات وردپرس را با استفاده از بلوک Buttons فراهم میکند؛ اما این روشها امکان افزودن دکمه در منوی هدر را ندارند، برای ایجاد دکمه در منوی هدر وردپرس یک روش بسیار ساده وجود دارد که در آن نیاز به نصب هیچ افزونهای ندارید. چنانچه آشنایی چندانی با وردپرس ندارید توصیه میکنیم ابتدا قبل از مطالعه این مقاله، از صفحه آموزش وردپرس دیدن کنید، سپس با ما همراه باشید تا افزودن دکمه به منوی هدر در وردپرس را به شما آموزش دهیم.
آموزش افزودن دکمه به منوی هدر در وردپرس
برای ایجاد دکمه در منوی هدر وردپرس لازم است لینک موردنظر خود را که میخواهید به دکمه تبدیل کنید به فهرست منوی سایت وردپرسی خود اضافه کنید، برای این کار کافیست گزینه “فهرستها” را از منوی “نمایش” انتخاب نموده و لینک موردنظر را به قسمت فهرست خود هدایت کنید.
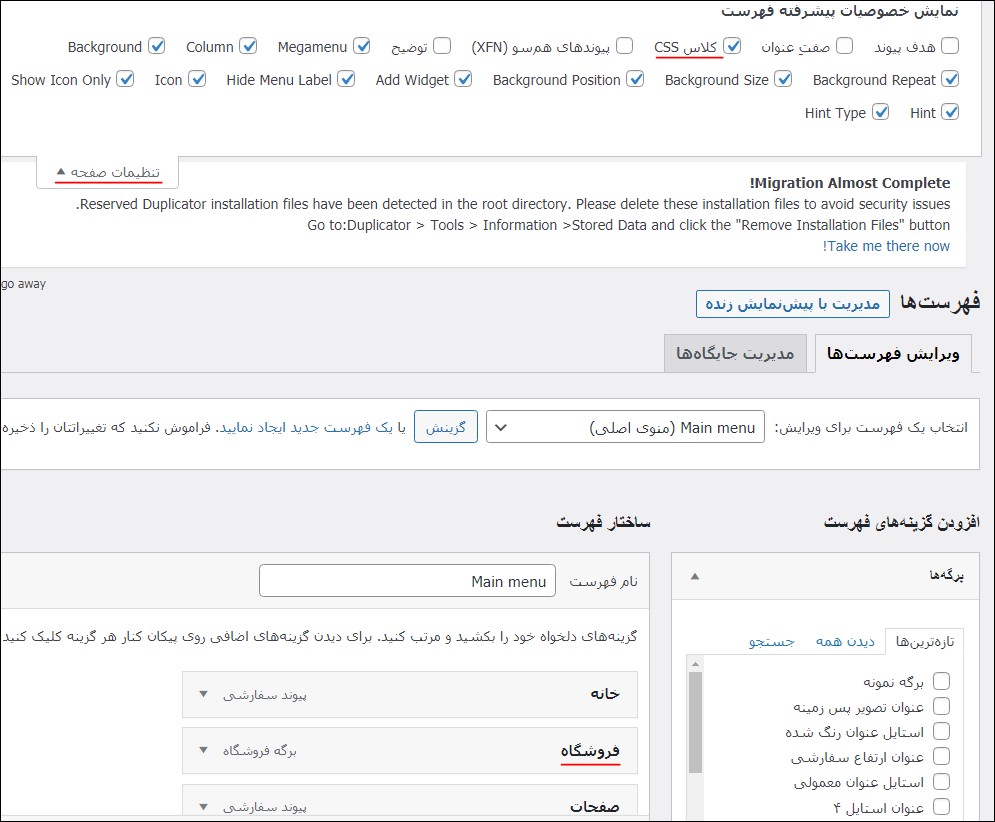
به عنوان مثال در این آموزش قصد داریم لینک “فروشگاه” را به دکمه تبدیل کنیم، شما نیز لینک دلخواه خود را مطابق تصویر زیر آن را در قسمت فهرستها کشیده و سپس بر روی دکمه “تنظیمات صفحه” کلیک کنید تا خصوصیات پیشرفته مربوط به فهرست نمایان شود؛ در میان گزینههای موجود گزینه “کلاس CSS” را فعال کنید.
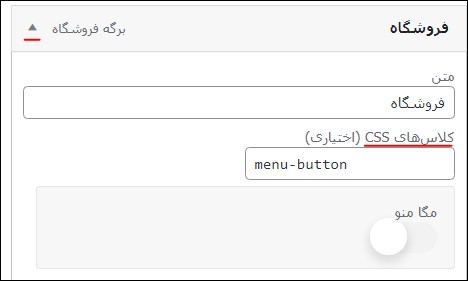
پس از فعال کردن گزینه “کلاس CSS” به قسمت فهرستها رجوع کنید و سپس مانند شکل زیر بر روی آیکون مثلثی شکل منوی موردنظر خود کلیک کنید تا گزینههای بیشتری را مشاهده کنید، در اینجا گزینهی جدیدی به نام “کلاسهای CSS (اختیاری)” را مشاهده خواهید کرد که میبایست در کادر مربوطه یک کلاس CSS منحصربفردی که قصد فراخوانی آن را دارید وارد کنید، در اینجا نام این کلاس را menu می نامیم.
پس از وارد کردن نام کلاس، برای ذخیره شدن تغییرات بر روی دکمه “ذخیره فهرست” کلیک کنید.
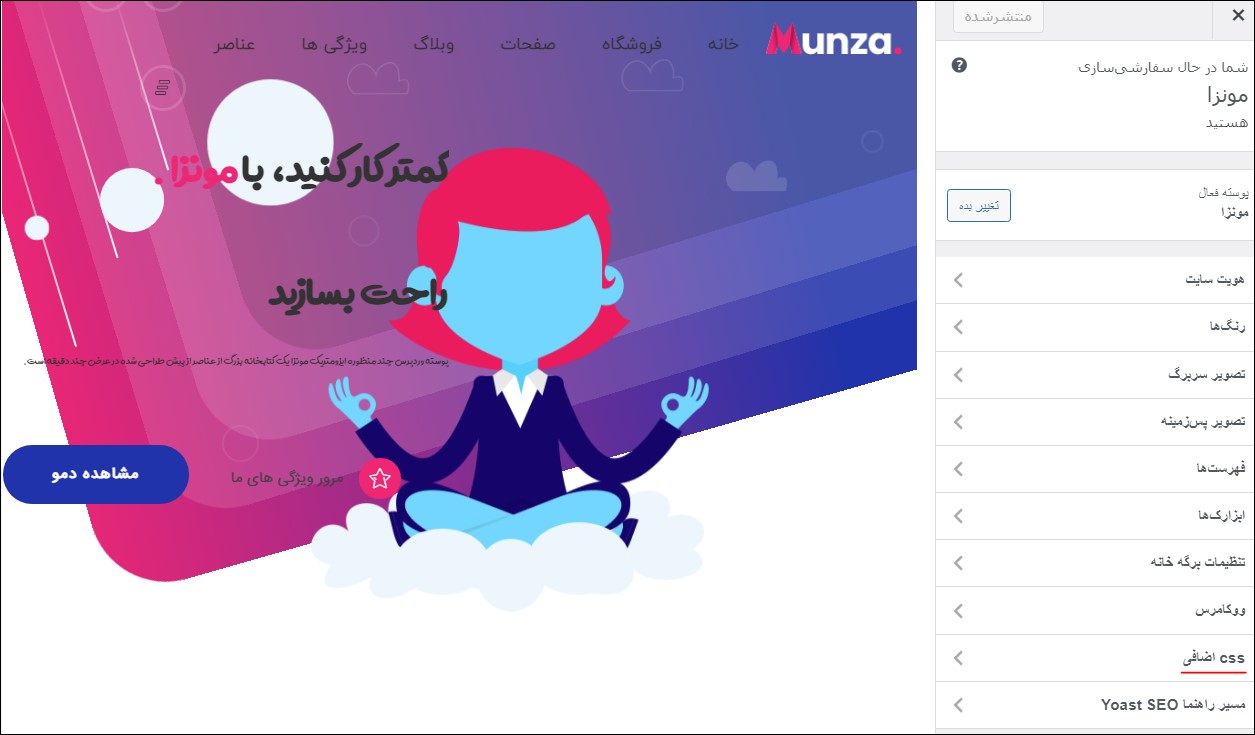
تا این مرحله موفق شدید کلاس CSS سفارشی خود را به منو اضافه کنید، در مرحله بعد میبایست با افزودن کد CSS سفارشی آن را طراحی کنید، برای انجام این کار گزینه “سفارشیسازی” را از منوی “نمایش” انتخاب کرده تا وارد بخش سفارشیسازی سایت وردپرسی خود شوید.
از گزینههای موجود در سمت راست بر روی گزینه “CSS اضافی” کلیک کنید تا کادر کدهای CSS سفارشی نمایان شود، سپس کد زیر را در این کادر وارد کنید:
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}
در صورت تمایل میتوانید رنگ پسزمینه دکمه، حاشیه، سایه و غیره را به دلخواه خود تغییر دهید.
پس از جایگذاری کد، بخش پیشنمایش به صورت خودکار تغییرات را به شما نمایش خواهد داد و تا زمانی که بر روی دکمه “انتشار” کلیک نکنید تغییرات در وبسایت شما اعمال نخواهند شد.
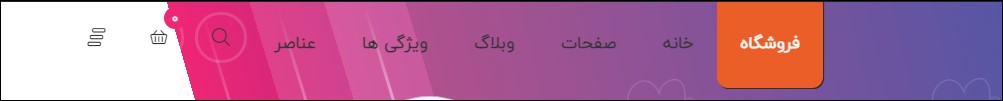
در تصویر زیر میتوانید نتیجه را مشاهده کنید:
با موفقیت توانستید لینک فروشگاه را به دکمه تغییر دهید.
ایجاد دکمه در منوی هدر وردپرس
همانطور که در ابتدای مقاله گفته شد ایجاد دکمه در منوی هدر وردپرس دارای مزیتها و کاربردهای بسیاری میباشد و باعث جلب رضایت کاربر و بهتر دیده شدن صفحات میشوند. سیستم مدیریت محتوای محبوب وردپرس به طور پیشفرض امکان افزودن دکمه در صفحات و پستها را فراهم میکند اما قادر به افزودن دکمه به منوی هدر در وردپرس نمیباشد، به همین دلیل در این مقاله یک روش بسیار ساده و کاربردی را برای ایجاد دکمه در منوی هدر وردپرس به شما آموزش دادیم. امیدواریم مطالعه این مقاله به شما در ایجاد دکمه در منوی هدر وردپرس به شما کمک کند. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز 20اسکریپت برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






