آیا میخواهید در صفحات یا نوشتههای وردپرس خود از جاوا اسکریپت دلخواه استفاده کنید؟ بعضی اوقات ممکن است لازم باشد که یک کد JavaScript را به کل وبسایت یا صفحات خاصی اضافه کنید. بهطور پیشفرض، وردپرس به شما امکان نمیدهد کد را مستقیماً در نوشتههای خود اضافه کنید. پس چاره کار چیست؟ در این مقاله امکان افزودن جاوا اسکریپت سفارشی به وردپرس را با هم بررسی میکنیم. چندین دلیل وجود دارد که ممکن است بخواهید جاوا اسکریپت سفارشی در وردپرس اضافه کنید و همچنین چندین روش وجود دارد که میتوانید آن را پیادهسازی کنید؛ اما شما باید بسیار مراقب باشید که چگونه این کار را انجام میدهید. اجرای نادرست جاوا اسکریپت میتواند به سایت شما آسیب برساند و باعث میشود سایت شما از دسترس خارج شود.
جاوا اسکریپت سفارشی در وردپرس
جاوا اسکریپت چیست؟ جاوا اسکریپت یک زبان برنامهنویسی است که نه در سرور شما بلکه در مرورگر کاربر اجرا میشود. این زبان برنامهنویسی سمت کاربر، به شما امکان میدهد کارهای بسیار جالبی را انجام دهید بدون اینکه حتی وبسایت شما کند شود. یک قطعه کد از جاوا اسکریپت ممکن است بهصورت زیر باشد:
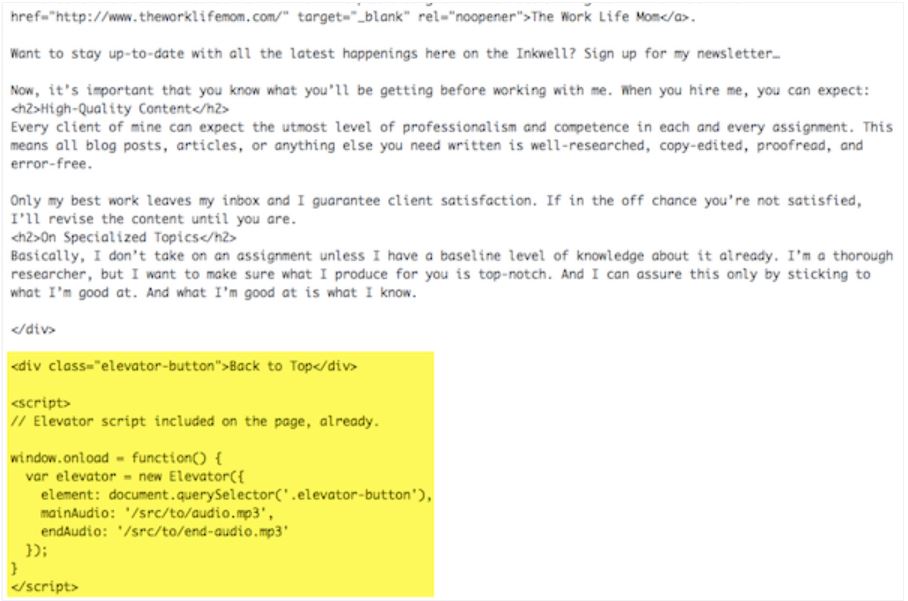
<script type="text/javascript"> //Some JavaScript code </script> <!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script>
در چه مواردی جاوا اسکریپت سفارشی را به وردپرس اضافه میکنیم؟
در هنگام کدنویسی، سایت وردپرسی شما به سه عنصر زیر نیاز دارید:
- HTML
- CSS
- JavaScript بهینه شده
HTML و CSS عالی هستند، آنها پایه و اساس محکمی را برای سایت وردپرسی ایجاد میکنند. با این حال، اگر میخواهید “رفتار” سایت خود را تغییر دهید، HTML و CSS راهکار مناسبی برای این کار ندارند و شما باید از امکان افزودن جاوا اسکریپت سفارشی به وردپرس استفاده کنید. به احتمال زیاد شما نیاز به استفاده از جاوا اسکریپت برای موارد زیر دارید:
- عناصر HTML را تغییر دهید، مخفی کنید یا نمایش دهید.
- مقادیر را به متغیرهای CSS اضافه کنید و عملیات پیچیدهای را بر روی آنها انجام دهید یا پس از انجام یک عمل (مانند یک کلیک) پاسخی ارائه دهید.
- طرحبندی و طراحی قالب وردپرس خود را تغییر دهید (اگر تنظیمات قالب شما محدود است).
- عملکرد یک افزونه وردپرس را تغییر داده یا بهبود ببخشید.
- سایت خود را با محتوای پویا مانند اسلایدرها، انیمیشن، پخشکننده ویدیو، افکتهای هاور، ماشینحسابها و سایر عناصر تعاملی بهبود ببخشید.
- منبع یا عنصر خارجی مانند Google Analytics یا API شخص ثالث را در سایت خود قرار دهید.
دقت داشته باشید که جاوا اسکریپت بهراحتی HTML و CSS قابل اجرا نیست. نهتنها باید مراقب نحوه نوشتن کد باشید بلکه باید در مورد محل قرار گرفتن جاوا اسکریپت سفارشی در وردپرس نیز دقت کنید.
افزودن جاوا اسکریپت سفارشی به وردپرس
هنگامیکه HTML و CSS را فرا گرفتید و آن را روی سایت خود پیادهسازی کردید، احتمالاً تمام نیازهای شما را برطرف نخواهند کرد. در این حالت شما باید جاوا اسکریپت دلخواهتان را به سایت اضافه کنید؛ اما باید چگونه این کار را انجام دهید و مکان قرار گرفتن آن کجا باشد؟ در ادامه به این موضوع خواهیم پرداخت…
بهعنوان یک قاعده کلی، جاوا اسکریپت در یکی از دو مکان زیر قرار میگیرد:
- در هدر یا فوتر سایت
- در بخش بدنه سایت (برای برنامههای خاص)
البته همیشه لازم نیست که کدهای جاوا اسکریپت را در این مکانها قرار دهید. اگر میخواهید صفحات وبسایت خودتان را سریعتر نگهدارید و کد شما سریعتر بارگذاری شود، میتوانید فایلهای جداگانه جاوا اسکریپت (با پسوند js.) را ایجاد کرده و با استفاده از مرجعی مانند http://filename.js، آنها را فراخوانی کنید.
به نظر میرسد کار با جاوا اسکریپت ساده است، اما باید دقت داشته باشید که جاوا اسکریپت یک زبان برنامهنویسی است، این چیزی نیست که بتوانید بهراحتی و مانند HTML یا CSS آن را به صفحات وب خود تزریق کنید؛ بنابراین، در مورد افزودن جاوا اسکریپت سفارشی به وردپرس باید از برخی قوانین پیروی کنید:
قانون شماره ۱: از ویرایشگر وردپرس استفاده نکنید
اگر میخواهید یک اسکریپت بسیار کوچک را به یک صفحه اضافه کرده یا از آن برای فراخوانی فایلها استفاده کنید، میتوانید از ویرایشگر وردپرس استفاده کنید اما بازهم توصیه نمیشود. ویرایشگر متن صفحات و نوشتههای وردپرس جایی برای نوشتن کدهای جاوا اسکریپت شما نیست زیرا تعداد زیادی کد به صفحه شما اضافه میکند و بارگذاری صفحه را کندتر میکند.
قانون شماره ۲: فایلهای خود را بهطور مستقیم تغییر ندهید
این قانون مربوط به فایلهای قالب و افزونه شما میشود. اگر چه جاوا اسکریپت سفارشی در وردپرس به شما کمک میکند ویژگیهای دلخواه خودتان را به سایت خود اضافه کنید و یا آنها را تغییر دهید اما افزودن جاوا اسکریپت سفارشی به فایلهای هدر بهصورت مستقیم میتواند یک کار نامناسب باشد.
اگر بهصورت مستقیم و از پیشخوان وردپرس (مسیر نمایش >> ویرایشگر پوسته) فایلهای جاوا اسکریپت خودتان را اضافه کنید، بهمحض بهروزرسانی قالب یا فایلهای افزونه، تمامی کدهای سفارشی خود را از دست خواهید داد. اگر میخواهید با ایجاد یک قالب چایلد (Child Theme) و استفاده از جاوا اسکریپت سفارشی در آن، این مشکل را دور بزنید، توصیه میکنیم این کار را انجام ندهید زیرا هنگامی که فایلهای header.php یا footer.php را با جاوا اسکریپت بهروز میکنید، ممکن است ناخواسته با افزونههایی که در سایت شما کار میکنند، تداخل ایجاد شود.
قانون شماره ۳: فایلهای جداگانهای را برای جاوا اسکریپت ایجاد کنید
اگر به شما میگوییم کدهای جاوا اسکریپت دلخواه خودتان را مستقیماً به فایلها یا صفحات خود در وردپرس اضافه نکنید، پس چگونه فایلهای جاوا اسکریپت خودمان را در سایت قرار دهیم؟ دو راه برای انجام این کار وجود دارد. یکی ایجاد فایل جاوا اسکریپت جداگانه و دیگری که در قانون شماره ۴ آن را توضیح خواهیم داد، استفاده از افزونه وردپرس برای افزودن کدهای جاوا اسکریپت سفارشی است.
همانطور که قبلاً هم اشاره کردیم، افزودن جاوا اسکریپت سفارشی به وردپرس بهطور مستقیم، میتواند اتفاقات ناگواری ایجاد کند و بهطور بالقوه باعث ایجاد مشکلات جدی مانند صفحه سفید مرگ شود. پس باید از یک راه مناسب کدهای جاوا اسکریپت خودمان را به سایت اعمال کنیم و این راه ایجاد یک فایل جداگانه برای فایلهای جاوا اسکریپت است.
WordPress Codex مراحل مختلفی را برای انجام کار با فایلهای جداگانه ارائه داده است. در اینجا بهصورت خلاصه مراحل را ارائه دادهایم:
هر تعداد اسکریپت – یک اسکریپت یا چندین اسکریپت – داشته باشید، باید مطمئن شوید که برای هر یک از فایلها فانکشن جداگانهای را تعیین کنید؛ مثلاً:
function updatepage() {var m="page updated "+document.lastMo..........}
function emailpage() {main_str = "mailto:?subject=......}
function caltimezone() {var timerID; function tzone(tz,os,ds,cl){this.ct=......}
سپس با استفاده از یک اسکریپت مانند فایل زیر، از هدر وبسایت خود فایل را فراخوانی کنید (میتوانید با استفاده از یک افزونه این را به هدر اضافه کنید):
<script type="text/javascript" src="/scripts/scriptfile.js"></script>
در آخر، باید فانکشن جاوا اسکریپت را که در فایل تعریف کردهاید فراخوانی کنید.
اگر میخواهید کدهای جاوا اسکریپت برای کل صفحه یا سایت اعمال شود، میتوانید کد جاوا اسکریپت زیر را به هدر اضافه کنید:
<script type="text/javascript"> <!-- updatepage(); //--></script>
قانون شماره ۴: از افزونه وردپرس استفاده کنید
افزونههای زیادی برای قرار دادن جاوا اسکریپت وجود دارد اما دو افزونه زیر مناسبترین افزونههای وردپرسی هستند که شما به کمک آنها میتوانید کدهای جاوا اسکریپت سفارشی در وردپرس دلخواهتان را در سایت خود قرار دهید.
افزونه Insert Headers and Footers
درحالیکه چندین افزونه برای فوتر و هدر سایت در مخزن وردپرس وجود دارد، افزونه Insert Headers and Footers محبوبترین و مورد اعتمادترین افزونه موجود است. این افزونه وردپرس توسط WPBeginner ساخته شده است تا به توسعهدهندگان کمک کند تا کدهای سفارشی خود را راحتتر در هدر و فوتر سایت خود وارد کنند. در اصل، آنچه انجام میدهد این است که به شما ابزاری مناسب خارج از فایل header.php که در آن میتوانید تمام اسکریپتهای دلخواه خود را اضافه کنید، ارائه میدهد. همچنین اگر میخواهید تغییراتی در کل سایت با جاوا اسکریپت ایجاد کنید، این افزونه ایده آل شما است.
افزونه Shortcoder
در بالا تعدادی روش برای کسانی که میخواهند امکان افزودن جاوا اسکریپت سفارشی به وردپرس را به صفحات امکانپذیر سازند، ذکر کردیم. اگر این اسکریپت کوچک است، میتوانید مستقیماً به HTML اضافه کنید. همچنین میتوانید یک فایل جاوا اسکریپت را فراخوانی کنید که تمام کد شما را در خود جای داده است. با اینحال، هر دو روش هنوز تعدادی خط کد را به سایت شما اضافه میکنند و میتواند خواندن مطالب را مبهمتر و دشوارتر کند. اگر تمایل دارید کدهای جاوا اسکریپت کمتری را به سایت خودتان اضافه کنید، میتوانید از افزونه Shortcoder استفاده کنید.
مزیت اضافی استفاده از Shortcoder عامل صرفهجویی در زمان است. بهعنوان مثال فرض کنید که شما یک فانکشن ویژه جاوا اسکریپت دارید و میخواهید در حدود ده صفحه آن را اعمال کنید. اگر بخواهید بهصورت معمول این کار را انجام دهید باید برای هر صفحه کدهای جداگانهای را به سایت اضافه کنید اما با استفاده از این افزونه دیگر نیازی به کپی کردن اسکریپت روی هرکدام نیست. در عوض، میتوانید یک شورتکد ایجاد کنید تا آن فانکشن را تعریف کند و هر وقت لازم بود از آن استفاده کنید.
جمعبندی نهایی
دانستن چگونگی استفاده از جاوا اسکریپت سفارشی در وردپرس برای بهبود عملکرد قالبها، افزونهها و محتوای وردپرس، میتواند یک ابزار فوقالعاده قدرتمند برای شما باشد که با استفاده از آن میتوانید تغییرات دلخواهی را روی سایت خود انجام دهید. با این حال، شما باید در نحوه استفاده از آن مراقب باشید تا عملکرد سایت شما مختل نشود، سعی کنید به قوانین بالا پایبند باشید و درست عمل کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






