افزودن لینک سفارشی به نوار ابزار وردپرس
بطور پیشفرض در وردپرس یک نوار ابزار در بالای تمام صفحات برای کاربران وارد شده نمایش داده می شود. می توانید در هنگام مشاهده سایت نوار را برای همه کاربران به جز مدیران غیرفعال و خاموش کنید. با این حال این نوار ابزار را در بسیاری از زمینه ها، بخصوص برای راحتی نویسندگان استفاده خوبی دارد. در این مقاله با چگونه اضافه کردن لینک های میانبرسفارشی به نوار ابزار آشنا خواهید شد.
چرا و چه زمانی نیاز به اضافه کردن لینک های میانبر به نوار ابزار داریم؟
بطور پیش فرض نوار ابزار لینک های مفید را نمایش می دهد و به کاربران این امکان را می دهد تا به سرعت به بخش های مختلف وب سایت دسترسی پیدا کنند؛ بعبارت دیگر هر کس مطلبی را که بیشتر بازدید کرده باشد در نوار ابزار نمایش داده خواهد شد.بعنوان مثال، لینک شود به یک منبع خارجی، خدمات و یا وب سایت
این لینک ها، بعنوان لینک های میانبر به نوار ابزار اضافه می شوند که باعث می شود کاربران بطور مستقیم به مطالب دسترسی داشته باشند.
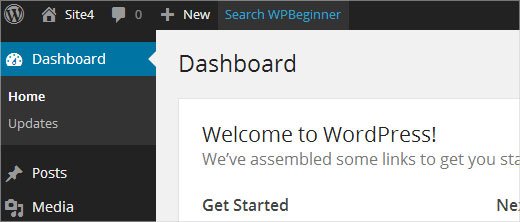
اضافه کردن یک لینک میانبر سفارشی به نوار ابزار
برای اضافه کردن یک لینک میانبر سفارشی به نوار ابزار وردپرس، به سادگی کد زیر را در فایل functions.php وارد کنید.
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'بیست اسکریپت',
'href' => 'https://www.20script.ir',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
این کد یک لینک به بیست اسکریپت در تولبار وردپرس شما اضافه می کند، با استفاده از تابع add_node استدلال داده در آرایه شرح داده می شود. باید شناسه، عنوان، عکس و آیتم را برای لینک سفارشی خود انتخاب و جایگزین کنید.
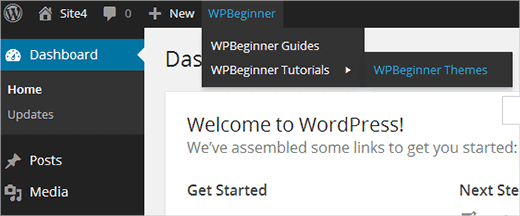
اضافه کردن یک گروه لینک سفارشی به نوار ابزار
اگر می خواهید لینک های متعددی را به به نوار ابزار اضافه و یک منوی سفارشی با کلیدهای میانبر ایجاد کنید، باید برای انجام اینکار از کد والد زیر استفاده کنید.
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'بیست اسکریپت',
'href' => 'https://www.20script.ir/',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Visit WPBeginner'
)
);
$wp_admin_bar->add_node($args);
// Add the first child link
$args = array(
'id' => 'wpbeginner-guides',
'title' => 'Guides',
'href' => 'https://www.20script.ir/wordpress-tuts/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-guides',
'title' => 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar->add_node($args);
// Add another child link
$args = array(
'id' => 'wpbeginner-tutorials',
'title' => 'WPBeginner Tutorials',
'href' => 'https://www.20script.ir/courses/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-tutorials',
'title' => 'Visit WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
'id' => 'wpbeginner-themes',
'title' => 'Themes',
'href' => 'https://www.20script.ir/',
'parent' => 'wpbeginner-tutorials',
'meta' => array(
'class' => 'wpbeginner-themes',
'title' => 'Visit WordPress Themes Tutorials on WPBeginner'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
با حرکت موس کدهای فرعی در زیر کدهای والد نمایان خواهند شد. در زیر یک مثال از چگونگه اضافه کردن یک گروه از لینک های سفارشی در نوار ابزار را مشاهده می کنید.
در این مثال ابتدا یک لینک میانبر سفارشی به کد اضافه شده است. سپس لینک های دیگر برای ایجاد لینک های فرعی به آن اضافه می شوند. برای اضافه کردن لینک همین عمل دوباره تکرار می شود. اضافه کردن یک لینک فرعی به لینک والد به شما کمک خواهد کرد تا به لینک سفارشی خود ٬ آیتم اضافه کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






