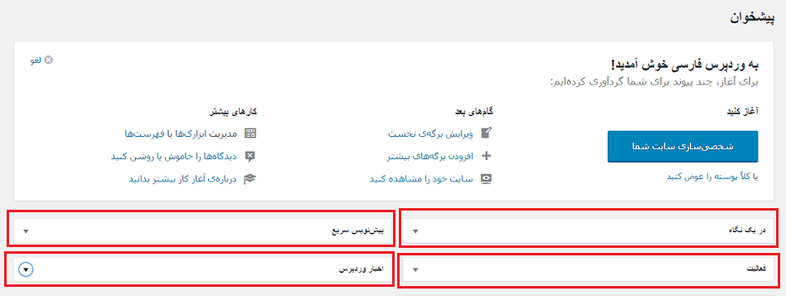
همانطور که می دانید صفحه پیشخوان وردپرس مطابق شکل زیر نمایشگر چندین بخش مثل بخش اخبار وردپرس، در یک نگاه و بخش فعالیت می باشد.
در این نوشته کوتاه از آموزش وردپرس به شما نشان خواهیم داد که چگونه یک بخش سفارشی به داشبورد وردپرس اضافه کنید.
اضافه کردن یک بخش سفارشی به پیشخوان وردپرس
به طور مثال اگر بخواهید یک بخش تحت عنوان پشتیبانی یا ارتباط با ما در پیشخوان وردپرس ایجاد کنید تا مشتری از طریق یک لینک بتواند با شما ارتباط برقرار کند، میتوانید از قطعه کد زیر در فایل Functions.php قالب وردپرس خود استفاده کنید.
<?php add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', ' ارتباط با بخش پشتیبانی','custom_dashboard_help');
}
function custom_dashboard_help() {
echo '
از اینکه
<a data-ail="182" target="_blank" href="https://www.20script.ir/"بیست اسکریپت</a>
را انتخاب کردید متشکریم
</a>
درصورت بروز هر مشکل با ما در ارتباط باشید
<a data-ail="182" target="_blank" href="https://www.20script.ir/">بیست اسکریپت</a>;
}?>
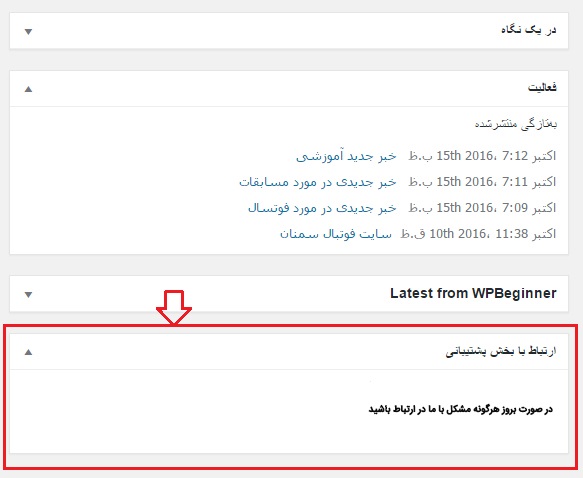
پس از قرار دادن قطه کد بالا در فایل Functions.php قالب وردپرس خود در قسمت پیشخوان بخشی با عنوان ارتباط با بخش پشتیبانی ایجاد می شود. مانند تصویر زیر:
همانطور که مشاهده کردید براحتی میتوانید با استفاده از قطعه کدی ساده، بخش های دلخواه خود را در داشبورد وردپرس ایجاد کنید.
موفق باشید…
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






