همانطور که قبلا هم در مقالات گذشته به آن اشاره شده است اهمیت زیادی برای حفظ یک رابط ظاهری خوب دارد یکی از روش هایی که میتوانید به قالب فونت اضافه کنید استفاده از فونت درون مطلب می باشد ، این امر باعث می شود که بتوانید نظر کاربران را جلب کنید چرا که در برخی از موارد بهتر است در وب سایت بتوانید بخش هایی از متن را با سایز و فونت های مختلف نمایش دهید .
فونت متن موضوعی است که اشاره شده و اهمیت آن به طوری برای اکثر ما احراز شده است ، تا به اینجا با این موضوع راغب شده ایم مرحله بعدی اضافه کردن فونت به قالب می باشد برای اینکار میتوانید از دو روش استفاده کنیم یکی اینکه یک فونت به قالب وردپرس اضافه کنیم تا با استفاده از آن کلیه متون در وب سایت تغییر فونت پیدا کنند و در مواقعی هم که نیاز داریم تا بخشی از یک متن تغییر فونت داشته باشد باید ابتدا فونت را به قالب اضافه سپس در ویرایشگر متن به بخش دیدار / متن وارد شده و در آنجا کلاسی تعریف کنیم که نیازمند دانش کد نویسی می باشد اما راه حل ساده تری که متیوان با استفاده از آن قسمت هایی از متن را تغییر فونت داد استفاده از فونت به طور مستقیم در ویرایشگر هنگام تولید محتوا است .
افزودن فونت به ویرایشگر وردپرس
در مواقعی نیاز دارید تا بتوانید برای قسمت های مختلف متن از یک فونت دیگر نیز استفاده کنید و در هنگام ویرایش و تولید محتوا شاهد هستید که امکان تغییر فونت متن وجود ندارد یعنی ویرایشگر پیشفرض وردپرس این امکان را ندارد افزودن این قابلیت با دو راه کار یکی افزونه های ویرایشگر و دیگری کد هایی است که به ویرایشگر وردپرس فونت را اضافه میکند است.
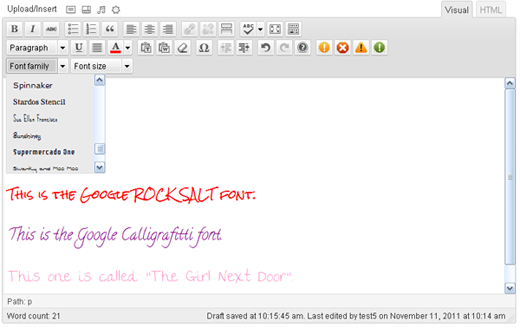
استفاده از فونت های گوگل برای ویرایشگر وردپرس وقتی یک وردپرس را برای سایت انتخاب میکند و در حال تولید محتوا هستید از مسائلی که مهم است ویرایشگر مناسب وردپرس می باشد که به صورت پیشفرض از WYSIWYG استفاده می شود . ویرایشگر WYSIWYG یک ویرایشگر عمومی است که در اختیار کاربران قرار میگیرد از جمله مدیران وب سایت و نویسندگان میتوانید این ویرایشگر را در نظرات و فرم های دریافتی نیز استفاده کنید.
از مواردی که موضوع این بحث و قابلیت تلقی می شود امکان اصلاح ادیتور وردپرس می باشد یعنی به شیوه ای که بتوانید ویرایشگر WYSIWYG را ویرایش کنید تا بتوانید بخش های استفاده از فونت و تغییر سایت را داشته باشد .
برای تغییر ظاهر ویرایشگر وردپرس باید فایل مربوط به استایل را تغییر دهید یعنی اینکه دستخوش تغییرات کنید ابتدا فایل editor-style.css را ویرایش کنید. چگونگی اضافه کردن و ویرایش این فایل در ادامه توضیح داده خواهد شد.
با توجه به این نکته که استفاده از فونت در وب سایت میان طراحان وب به صورت روز افزون در حال گسترش می باشد استفاده فونت مناسب در وب سایت اهمیت دارد همانطور که در بالا اشاره شد میتواند باعث رشد و کمک به ماندگاری کاربران در وب سایت کند. در این بخش از آموزش افزودن فونت به ویرایشگر وردپرس ما استفاده از فونت های گوگل را آموزش خواهیم داد.
افزودن فونت های گوگل به ویرایشگر وردپرس
برای اینکه بتوانیم فونت را به وردپرس اضافه کنیم معمول از طریق افزودن یک تابع سفارشی در وردپرس برای افزودن فونت به قالب وردپرس استفاده می شود و یا اینکه از طریق ویرایش استایل وردپرس اما این تنها در بخش دیداری یعنی قالب وب سایت که کاربران آن را مشاهده میکنند اتفاق می افتد برای آنکه بتوانیم در پیشخوان از فونت های سفارشی استفاده کنیم راه حلی متفاوتی دارد.
در ابتدای امر باید ما فایل editor-style.css را که در بالا مطرح شد پیدا کنیم و یا ایجاد کنیم برای اینکا فایل توابع وردپرس functions.php را ویرایش کنید . سپس کد زیر را درون آن قرار دهید.
<?php
function acme_load_editor_style() {
add_editor_style( get_template_directory_uri() . '/css/editor-style.css' );
}
add_action( 'after_setup_theme', 'acme_load_editor_style' );
توجه کنید که کد بالا یک فایل editor-style.css را درون پوشه CSS در قالب شما فراخوانی میکند پس باید این فایل را در پوشه ای که قالب شما وجود دارد اضافه کنید.
اضافه کردن فونت های گوگل (Google Fonts) به ویرایشگر وردپرس به صورت دستی
معمولا وقتی کاربران قصد اضافه کردن فونت های وب به وردپرس را دارند، این کار را با استفاده از wp_enqueue_scripts ، یک تابع سفارشی و یک تابع به نام wp_enqueue_style که فونت ها در آن قرار می گیرند، انجام می دهند.
البته این راهی است برای نمایش فونت ها در صفحات مختلف وب سایت که کاربران مختلف قادر به دیدن آن هستند. اما اگر شما به دنبال استفاده از فونت های وب در پیشخوان سایت وردپرسی تان هستید باید به فکر انجام راهکار کمی متفاوت تری باشید.
۱- پیدا کردن استایل ویرایشگر
با مراجعه به فایل functions.php می توانید محل قرارگیری استایل مربوط به ویرایشگر را پیدا کنید. برای مثال در قطعه کد کاربردی وردپرس زیر نشان داده شده است که فایل editor-style.css در فولدری به نام css قرار گرفته است.
۲- اضافه کردن وب فونت ها
برای اضافه کردن فونت ها به فایل editor-style.css باید در ابتدای خط مربوط به کد فراخوانی فونت از عبارت @import استفاده کنید؛ چیزی شبیه مثال زیر:
@import url('https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,900|Muli:300,400|Nunito:400,300,700');
body {
font-family: 'Source Sans Pro', Sans-serif;
font-size: 16px;
max-width: 720px;
}
a {
color: #80949c;
}
a:hover {
color: #2e3138;
text-decoration: none;
}
نکته: توجه داشته باشید که قطعه کد بالا فقط یک مثال است و شما باید استایل های قابل ملاحضه دیگری به عناصر مختلف موجود در کد برای رسیدن به هدفتان بدهید. راستی برای مشاهده نتیجه نهایی کار در ویرایشگر، تازه سازی صفحه (Redresh) را فراموش نکنید!
اضافه کردن فونت های گوگل (Google Fonts) به ویرایشگر وردپرس به کمک افزونه
اگر دانش کد نویسی کافی ندارید و نمی توانید از روش اول به درستی استفاده کنید نگران نباشید.
به لطف افزونه های گسترده که برای وردپرس فراهم شده است این مشکل نیز به راحتی با چند کلیک قابل حل است.
فقط کافی است افزونه وردپرس Supreme Google Webfonts را از مخزن وردپرس دریافت و افزونه اضافه کردن فونت گوگل به ویرایشگر وردپرس را نصب و فعال نمایید. سپس به ویرایشگر سایت وردپرسی تان سر بزنید و نتیجه کار را مشاهده نمایید.
امیدواریم از این آموزش وردپرس استفاده های لازم را برده باشید .
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





