حل مشکل ثابت شدن تصاویر gif در وردپرس
اگر قصد دارید تصاویر متحرک در پست های وبلاگ وردپرس خود اضافه کنید این مطلب را دنبال کنید.
گاهی اوقات وقتی تصاویر متحرک اضافه می کنید به شکل درست آن را نشان نمی دهد،به صورت یک تصویر ثابت نمایان می شود،در اینجا نحوه صحیح اضافه کردن تصاویر متحرک را برای شما دوستان همیشگی و همراه بیست اسکریپت شرح خواهیم داد.
چرا تصاویر متحرک در وردپرس به یک تصویر ثابت تبدیل می شوند؟
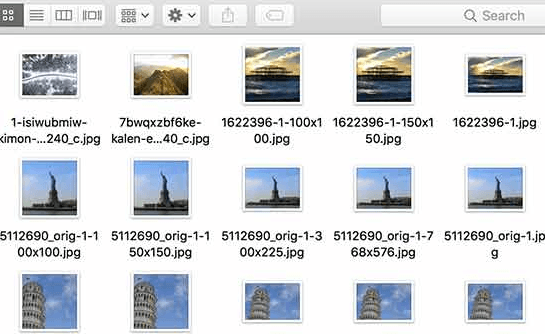
در وردپرس به آسانی می توانید تصاویر در برگه ها یا نوشته های خود از طریق کتابخانه چند رسانه ای آپلود کنید.زمانی که تصویر آپلود می کنید،وردپرس به صورت اتوماتیک چندین نسخه از تصاوپر در اندازه های مختلف ایجاد می کند.سه اندازه تصویر وردپرس به صورت پیش فرض”بندانگشتی،متوسط،بزرگ” هستند و همچنین تصویر اصلی در اندازه کامل نمایش می دهد.
وقپتی که یک اندازه را برای تصویر متحرک خود انتخاب می کنید وردپرس تنها فریم اول تصویر متحرک را ذخیره می کند.اگر هر یک از این اندازه ها را در برگه یا نوشته خود اضافه کنید تصویر به صورت ثابت نمایش داده می شود.
نحوه صحیح اضافه کردن تصاویر متحرک در وردپرس
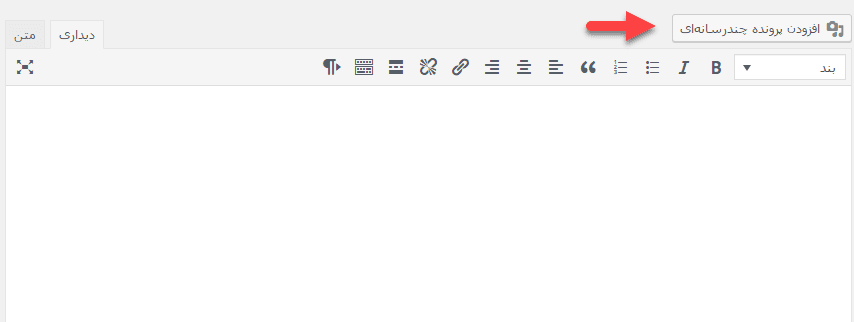
حال برگه یا نوشته مورد نظر خود را که قصد دارید تصویر متحرک به آن اضافه کنید را ویرایش کنید، روی افزودن پرونده چند رسانه ای کلیک کنید.سپس بر روی بارگذاری پرونده ها کلیک و تصویر متحرک را انتخاب کنید.
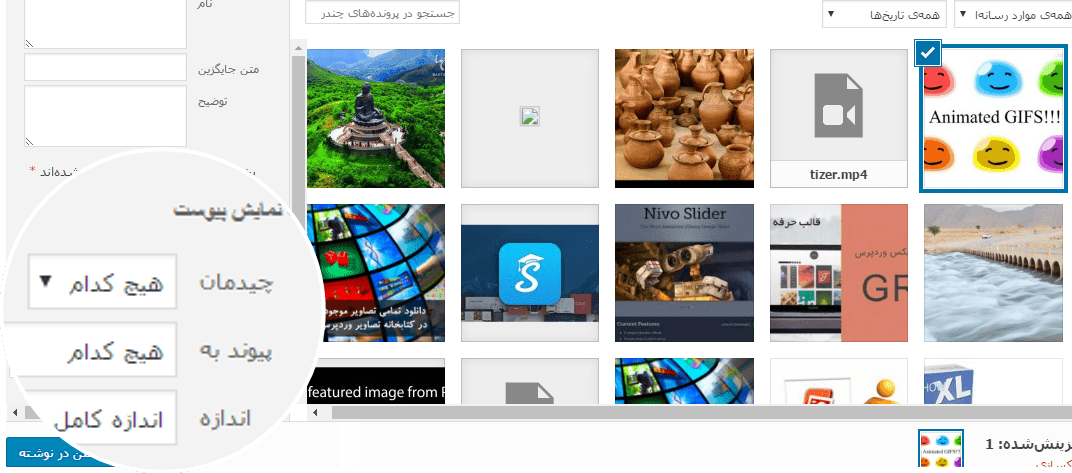
در سمت چپ زیر تنظیمات نمایش پیوست،اندازه کامل را انتخاب کنید روی دکمه “گذاشتن در نوشته” کلیک کنید.
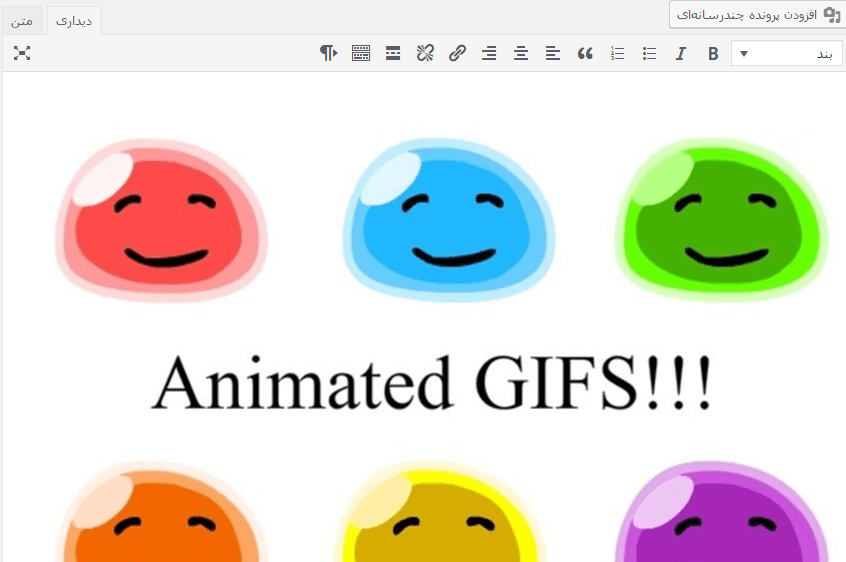
تصویر متحرکی که با اندازه کامل آپلود کردبد در نوشته می بینید،تغییرات ایجاد شده را ذخیره کنید.
راهنمای ویژه استفاده از تصاویر متحرک در وردپرس
تصاویر متحرک معمولا اندازه فایل بزرگتر از فایل های تصویری دیگر می باشد به این دلیل که آنها دارای چندین تصاویر فشرده استفاده شده به عنوان فریم ها برای ایجاد انیمیشن هستند.اضافه کردن چندین تصویر متحرک در یک نوشته وردپرس باعث کاهش سرعت وب سایت شما می شود.در این بخش افزونه Giphypress را به شما معرفی می کنیم،این افزونه مفید و یک ابزار آنلاین برای جستجو و استفاده از تصاویر متحرک در وردپرس می باشد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






