اگر کمی با سیستم مدیریت محتوا وردپرس و همچنین با قالبهای آماده آن آشنایی داشته باشید، مطمئنا این سوال برایتان پیش آمده است که “چگونه میتوان لینک دلخواه به فوتر یا فهرست سایت اضافه کرد؟ ” باید این نوید را بدهم که جای درستی آمده اید!!! اگر می خواهید این ابهام را یکبار برای همیشه برطرف کنید، در این مقاله نحوه افزودن لینک به فوتر سایت وردپرس را به شما آموزش خواهیم داد.
فوتر سایت بسیار مهم است
آیا میدانید که فوتر یکی از مهمترین بخشهای سایت شماست؟ یا اینکه تغییر و ویرایش فوتر سایت چه مزیتی برای مدیران سایت و هم چنین کاربران سایت دارد؟ در ابتدا باید گفت که ویرایش فوتر و افزودن لینکهای مهم به آن علاوه بر صاحب سایت و مخاطبان، برای گوگل نیز دارای اهمیت زیادی است.
حال شاید دوست دارید بدانید معمولا چه شاخصههایی را باید در فوتر سایت رعایت کرد، در پاسخ باید گفت که به صورت کلی باید هر اطلاعات مهمی دربارهی شرکت، سازمان یا شخص خودتان که فکر میکنید میتواند به کاربر کمک کند و بیشتر از دیگر صفحات اهمیت دارد را در فوتر بگذارید.
این اطلاعات میتواند بخشی از صفحه درباره ما سایت یا راههای ارتباطی مانند آدرس ایمیل، شماره تلفن و یا حتی شبکههای اجتماعی شما باشد و یا حتی تصویر نمادهای اعتماد و لینکها و مقالات مهم و پربازدید وب سایت شما باشد. البته این موضوع را هم نباید نادیده گرفت که اطلاعات فوتر بسته به حوزه فعالیت سایت میتواند متغیر باشد. به طور مثال اطلاعاتی که در فوتر یا فهرست سایتهای فروشگاهی و سایتهای آموزشی قرار داده می شود، کاملا متفاوت باشد.
مهم ترین دلیل استفاده از فوتر اینجاست!
شاید برایتان جالب باشد که فوتر علاوه بر این که اهمیت بسیار زیادی برای گوگل دارد و استفاده مناسب و هدفمند از لینکهای موجود در آن باعث رشد شگفتانگیز وبسایت از جنبه سئو میشود، برای کاربران سایت نیز مفید به فایده میباشد؛ چرا که میتوانند اخبار و اطلاعات مهم را خیلی سریع پیدا کنند.
همچنین مدیران سایتها و صاحبان کسب و کار نیز می توانند اطلاعات ارزشمند و مهم خود را در فوتر گذاشته و یا به صفحات و مقالات پربازدید لینک دهند.
نحوه افزودن لینک دلخواه در فوتر، خیلی سریع
در این بخش از مقاله میخواهیم به شما آموزش دهیم که چگونه میتوانید لینکهای خودتان را در فوتر قرار دهید. برای این کار 3 روش وجود دارد که قصد داریم به طور مختصر آنها را برای شما توضیح دهیم.
روش اول: با استفاده از دانش کدنویسی
یکی از روشهایی که میتوانید متن و یا تصاویر مورد نظر خودتان را به صورت لینک در فوتر بگذارید، استفاده از کد و برنامهنویسی است. همانطور که حدس می زنید، افراد مبتدی علاقه زیادی به این روش نشان نمی دهند چرا که برای این کار نیاز به دانش کدنویسی و برنامه نویسی وب می باشند و بدون داشتن تخصص کافی لینکسازی در فوتر یا حتی در فهرست سایت، کاری بسیار دشوار و زمان بر است.
روش دوم: افزودن لینک به فوتر با استفاده از افزونه
حال شاید برای شما هم سوال پیش بیاید که آیا می توان از افزونه برای افزودن لینک دلخواه به استفاده کرد یا خیر؟ افرادی آشنایی هر چند کمی با وردپرس دارند یا حتی وردپرسکاران حرفهای که برنامه نویس وب نیز هستند، تمایل دارند که تمام مشکلات و اقدامات لازم روی سایت را با افزونهها حل کنند.
افزونههای وردپرسی در کنار مزیتهای فوق العادهای که دارند، معایبی نیز دارند که باعث میشود که طراحان سایت یا مدیران سایت از استفاده بیش از حد پلاگینهای وردپرسی در سایت خودداری کنند.یکی از مهمترین مشکلاتی میتواند نصب بیش از حد افزونههای وردپرسی برای سایت داشته باشد، اختلال با دیگر افزونهها و در نتیجه ارورهای گاه و بیگاه می باشد.
پس پیشنهاد میکنیم برای اتفاقات و تغییرات کوچک در وبسایت خود مانند لینکگذاری در فوتر و یا فهرست سایت که میتوانید با روشهای سادهتری آن ها را انجام دهید، لطفا افزونه یا پلاگینهای اضافی نصب نکنید!
روش سوم: با استفاده از فهرستهای وردپرس
سومین روشی که میخواهیم در این مقاله برای افزودن لینک دلخواه خودتان به فوتر، فهرست یا سایدبار سایتتان معرفی کنیم، استفاده از قابلیتهای پیشفرض سی ام اس(CMS) که در سایتتان بهره برده اید، می باشد. به طور مثال اگر سایت خودتان با سیستم مدیریت محتوای وردپرس طراحی کرده اید، خیلی راحت و بدون هیچ گونه دانش کدنویسی و یا نصب افزونه اضافی، با استفاده از خود وردپرس قادر هستید در فوتر یا فهرست صفحات سایت خود لینک مورد نظر را درج کنید.
قرار دادن لینک در فوتر سایت به روش بیست اسکریپت
روشی که ما در بیست اسکریپت برای افزودن لینک دلخواه به فوتر یا فهرست یا حتی سایدبار سایت به شما پیشنهاد میدهیم در واقع روش سوم یا همان استفاده از قابلیت های خود سی ام اس (CMS) وردپرس میباشد چرا که هم نیاز به تخصص خاصی ندارید و نیازی ندارید که چند ده خط کد را بنویسید و چندین ساعت وقت خودتان را بگیرید و بعد از آن متوجه شوید که لینک به درستی کار نمی کند 🙂
در این بخش میخواهیم قدم به قدم مراحل افزودن متن لینک دار به فوتر سایت با استفاده از قسمت ابزارک وردپرس شرح دهیم.
ورود به بخش نمایش
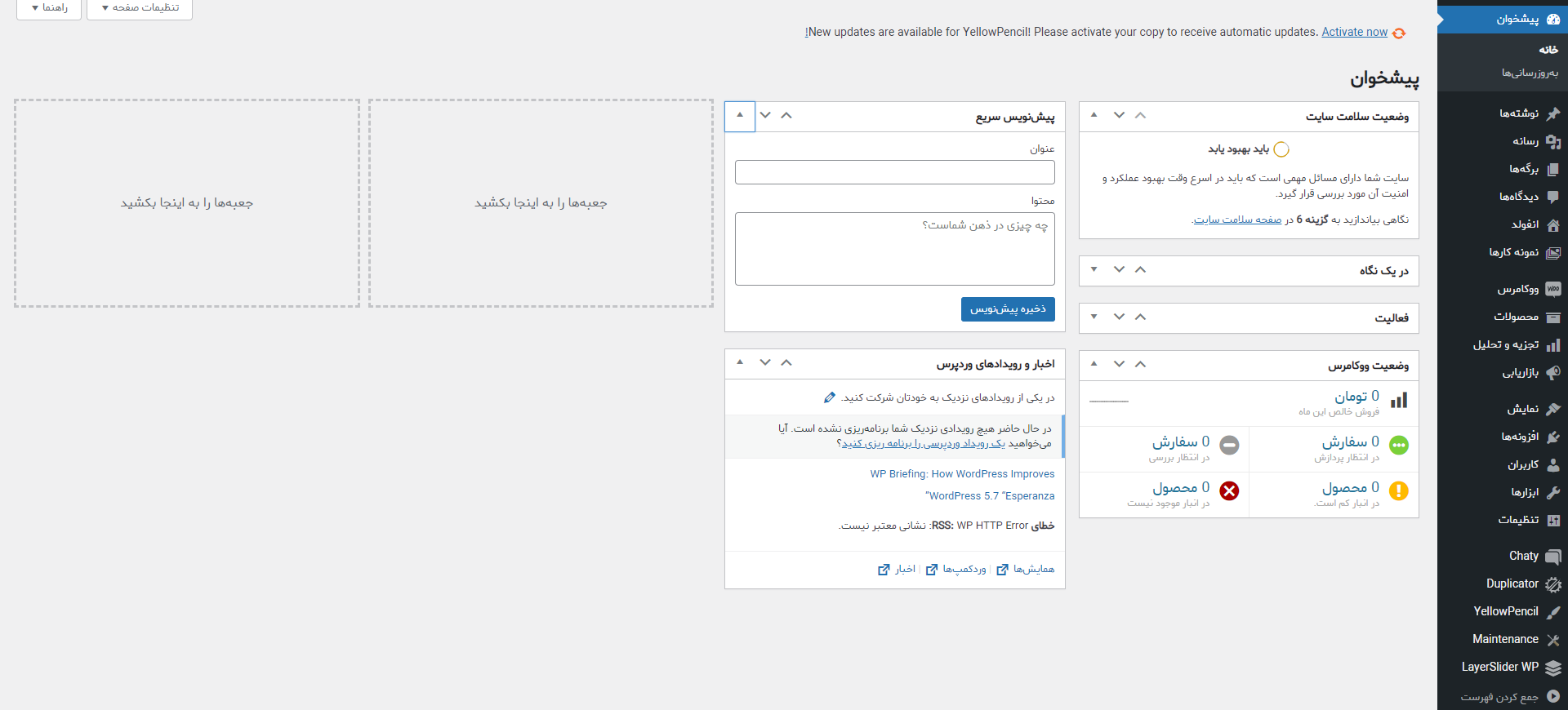
در ابتدا وارد پیشخوان وردپرس میشویم و نوار اصلی سمت راست پیشخوان وردپرس، روی قسمت “نمایش ” کلیک میکنیم.
در مرحله بعدی شما برای افزودن لینک دلخواه به فوتر سایت باید وارد قسمت ابزارکها شوید و اگر میخواهید لینکی را در هدر سایت یا در فهرست اصلی سایت قرار دهید باید وارد بخش فهرست ها شوید. ما در ادامه می خواهیم یک با استفاده از یک متن در فوتر سایت لینکی ایجاد کنیم.
ورود به بخش ابزارکها
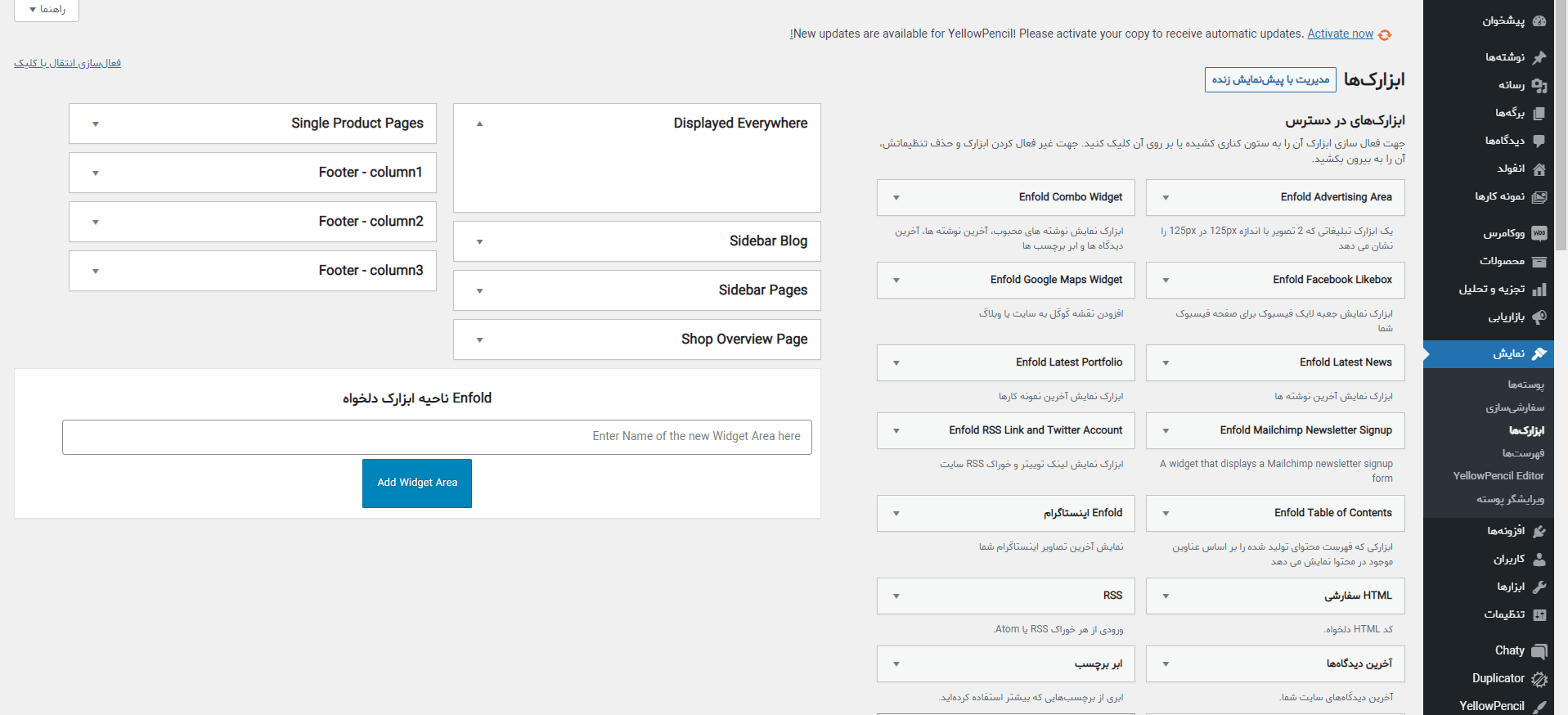
پس روی ابزارکها کلیک کنید تا وارد صفحه مانند تصویر زیر شوید.
همان طور که در این صفحه میبینید، میتوانید با استفاده از ابزارکهایی که در وردپرس و یا در قالب وردپرسی شما موجود است هر اطلاعاتی که خواسته باشید مانند یک عبارت لینکدار، آخرین مقالات، تصاویر یا ویدئو، لینک شبکه های اجتماعی خود، کدهای html و یا حتی لینک برگهها و یا دسته بندیهای سایتتان را در فوتر قرار دهید.
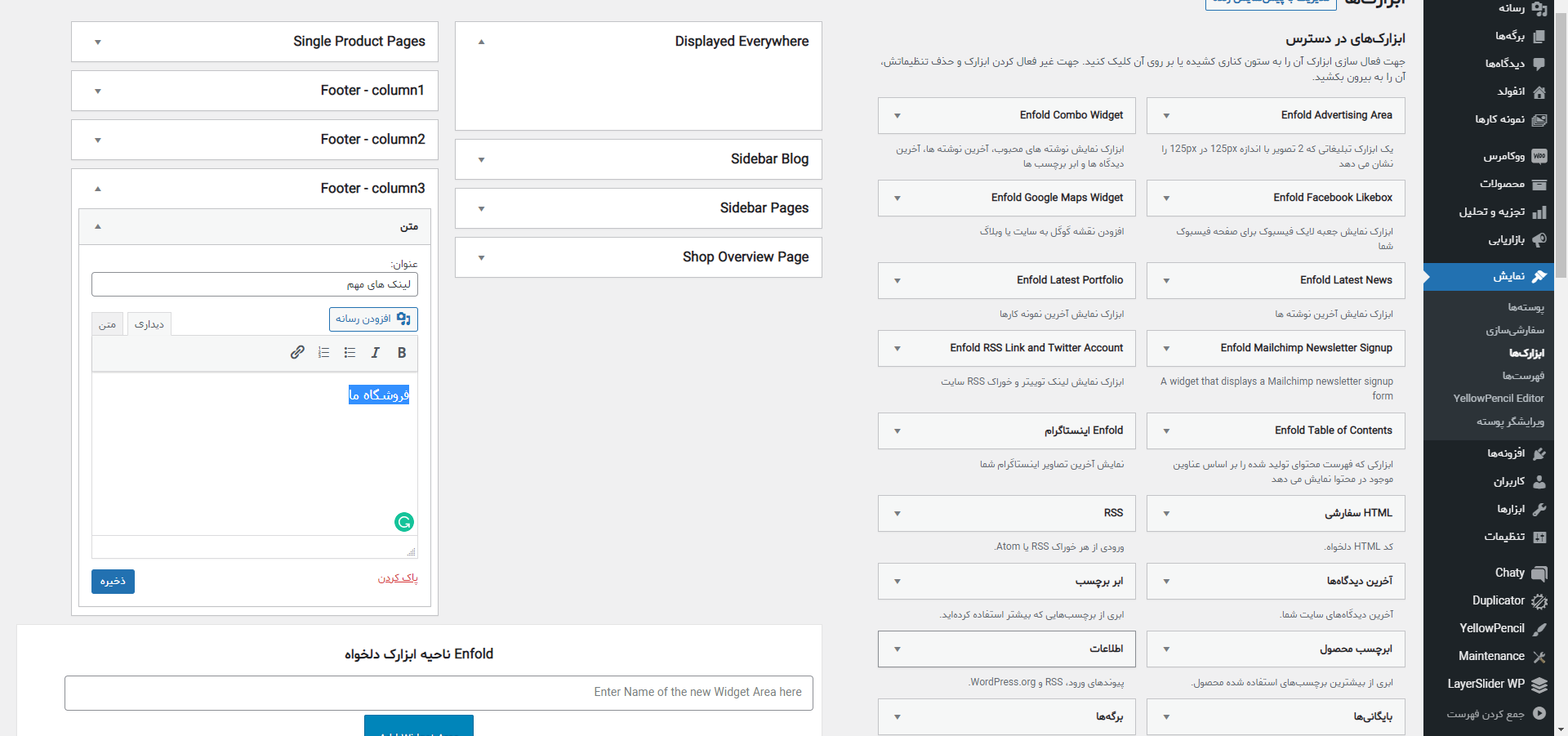
ما در ادامه میخواهیم یک لینکی به صفحه فروشگاه سایت بدهیم برای این کار ابزارک متن را انتخاب و آن را در فوتر خود میگذاریم و متن مورد نظر خودمان را مینویسیم.
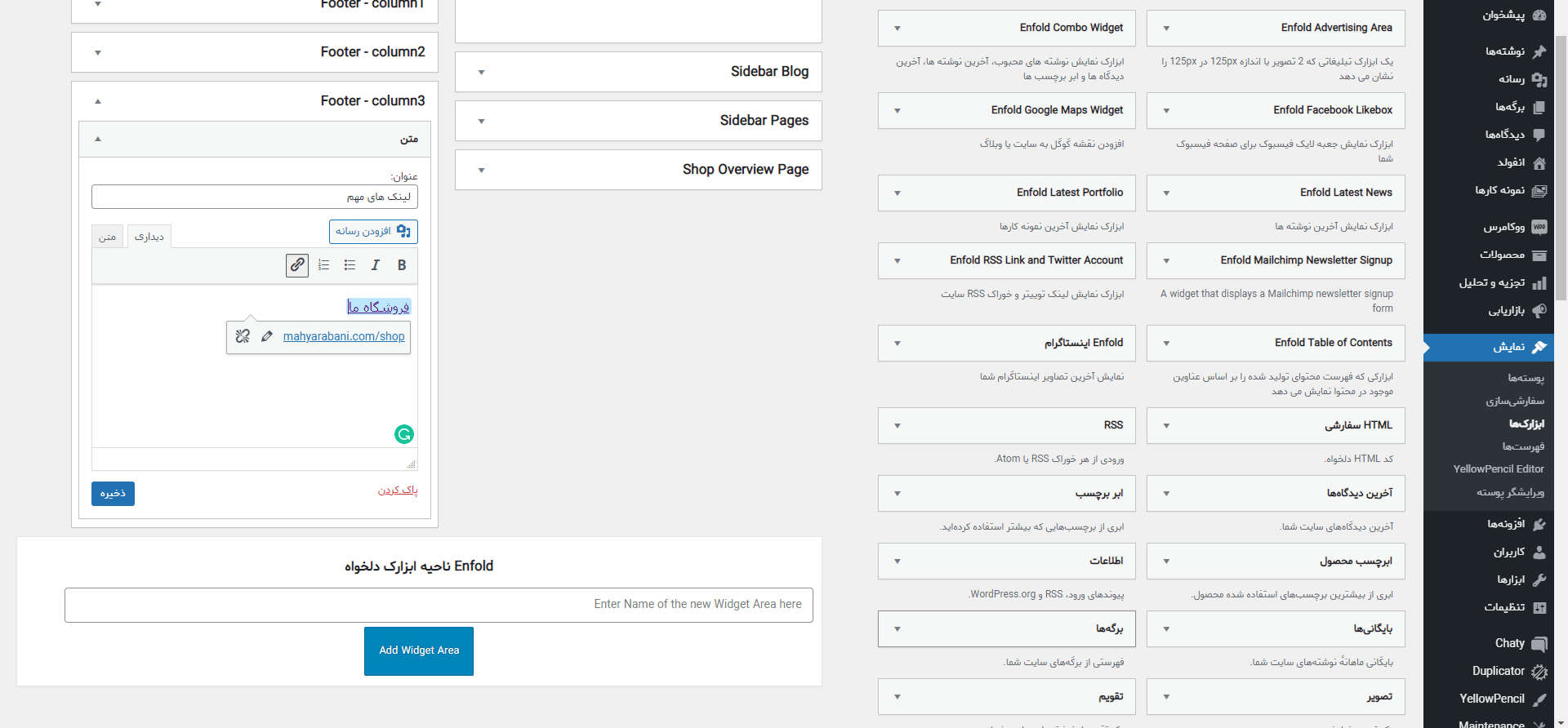
و در مرحله آخر متن خودمان را با استفاده از ویرایشگر به صفحه، برگه یا مقاله مورد نظر لینک میدهیم.
در پایان اگر تغییرات انجام شده را ذخیره کنیم و سپس وارد سایت خودمان و به بخش فوتر سایت برویم، لینک موردنظر را در آنجا مشاهده میکنیم و به همین راحتی و بدون بروز مشکلی لینک خودمان را در فوتر قرار دادیم.
آنچه آموختیم
ما در این مقاله سعی کردیم که شما را با مزیت های ویرایش کردن وردپرس آشنا کنیم و بهترین روش برای افزودن لینک دلخواه به فوتر سایت با استفاده از قسمت ابزارک وردپرس را مرحله به مرحله شرح دهیم تا بتوانید در کم ترین زمان ممکن به هر صفحه، برگه، مقالهای مورد علاقه خود لینک دهید.
موفق و پیروز باشید 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)




