افزودن کاراکترهای خاص به پست ها در وردپرس
آیا تا کنون به این موضوع که سایتهای محبوب چگونه علامت های تجاری نظیر ™, copyright ©, registered ® را به سایت اضافه میکنند یا کاراکتر به مقالات خود اضافه میکنند فکر کرده اید؟ اخیرا برخی کاربران در مورد نحوه ی افزودن کاراکترهای خاص به پست وردپرس میپرسند، از آنجا که این کاراکترها در صفحه کلید های عادی یافت نمیشود استفاده آن برای مبتدیان دشوار میباشد. در این مقاله ما به شما روش افزودن کاراکترهای خاص به پست وردپرس را آموزش میدهیم.
افزودن کاراکترهای خاص با استفاده از ویرایشگر معمولی وردپرس
وردپرس همراه با ساختاری در ویرایشگر بصری WYSIWYG برای ارسال پست ها و برگه ها آمده. این یک ابزار خوب مناسب مبتدیان برای ارسال مقالات خود بدون نوشتن هیچ HTML یا CSS میباشد. همچنین دارای یک دکمه است که به شما اجازه ی افزودن کاراکتر خاص به هر قسمت پست یا صفحه وردپرس را میدهد.
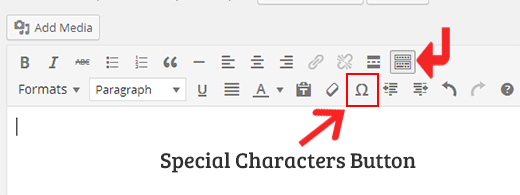
در ابتدا نیاز دارید روی دکمه kitchen sink کلیک کنید و ردیف دوم گزینه های قالب بندی جاییکه باید دکمه کاراکترهای خاص را ببینید را نمایش میدهد.
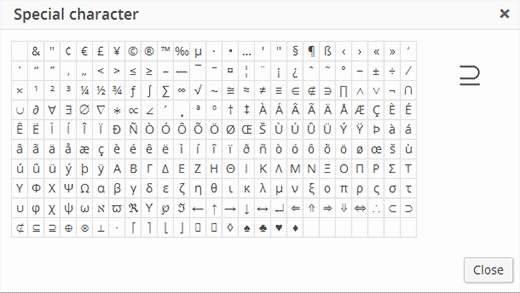
کلیک روی دکمه کاراکتر ویژه یک پنجره پاپ آپ می آورد که برخی کاراکترهای استفاده شده خاص را نشان میدهد. کاراکترهایی مانند علامت تجاری،کپی رایت،علائم ثبت شده،نمادهای ریاضی رانشان میدهد.
اکنون نیاز دارید روی symbol یا character که میخواهید استفاده کنید کلیک کنید و در پست شما اضافه میشود.
افزودن کاراکتر خاص با استفاده از یونیکد HTML
برخلاف ویرایشگر بصری ،ویرایشگر متن در وردپرس دارای دکمه های کاراکتر خاص نیست. این به این معنی است که شما باید کد HTML برای افزودن کاراکتر خاص بنویسید. هر کاراکتری که دارای هویت HTML است به آن اختصاص داده میشود. برای مثال عدد 1 دارای ورودی کاراکتر 1 است پس در هر زبان یک علامت خاص دارای یک کد گذاری خاص هست و در هر صورت بخاطر سپردن تمامی این کدها و نشانه گذاریها کار راحتی نیست.
برای حل این مشکل اغلب از کاراکترهای خاص نامهای موجود HTML استفاده میکنند. این نامها برای بخاطر سپردن راحت هستند چون به کلمه واقعی خود که برای کاراکتر استفاده شده شباهت دارند،برای مثال علامت کپی رایت دارای نام هویت کپی HTML میباشد،علامت تجاری با استفاده از تجارت می آید و نماد ثبت نام با استفاده از reg بعنوان نام نهاد HTML میباشد.
برای افزودن این علامتها نیاز دارید آنها را همراه با یک علامت آمپرسند و نقطه ویرگول اضافه کنید. مانند زیر:
© = ©
™ = ™
® = ®
€ = €
برای پیدا کردن نهاد HTML برای هر کاراکتر یا نماد میتوانید به جدول مرجع کاراکتر ها در وب سایت W3.org مراجعه فرمایید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)




![نحوه افزودن فید در فید وردپرس [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/feedwpvideo.jpg)

