دستهها در وردپرس در واقع جزء مهم و حیاتی محسوب میشوند که باعث نظم تمامی قسمتها از جمله نوشتههای سایت میشوند. شما برای هر نوشته خود دستهای را مشخص میکنید و همین امر سبب میشود کاربران در یافتن مطالب شما بسیار راحتتر عمل کنند. بخش دستهها در وردپرس دارای فیلدهای مختلفی است اما فیلد تصویر شاخص در آن به چشم نمیخورد. اما شاید شما جزء آن دسته از افراد هستید که تمایل به افزودن تصاویر به دستهها دارید. چگونه فیلد تصاویر را به دسته ها اضافه کنیم؟ در این مقاله تصمیم گرفتیم آموزش افزودن فیلد تصویر به دسته ها در وردپرس را با کمک کدنویسی خدمت شما آموزش دهیم. امیدوارم ما را تا انتهای این آموزش همراهی کنید.
چگونه فیلد تصاویر را به دسته ها اضافه کنیم؟
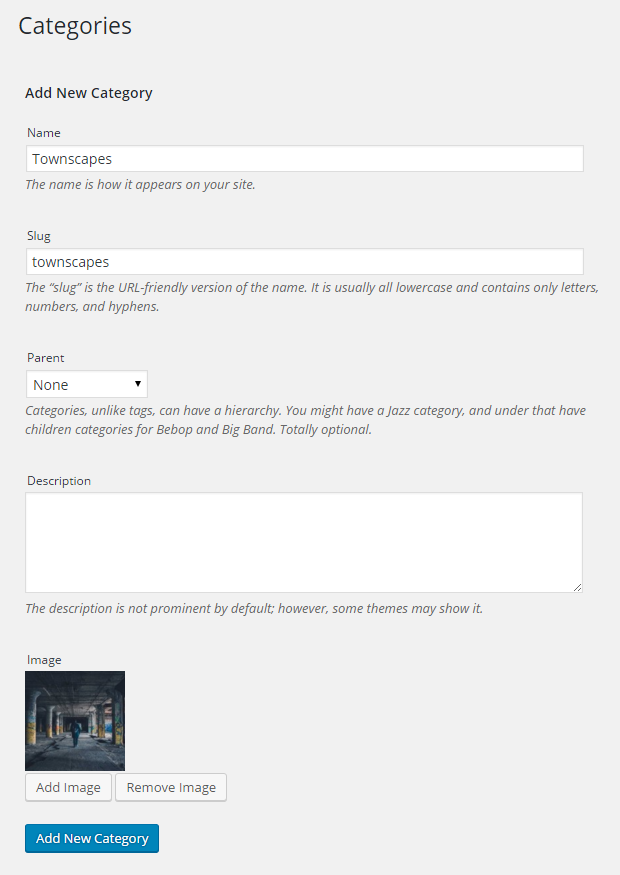
ابتدا با یک گروهبندی استاندارد شروع میکنیم و سپس به ساخت یک دسته سفارشی میپردازیم. در عکس زیر میتوانید یک image upload field افزوده شده به یک گروهبندی استاندارد را مشاهده کنید:
برای اینکه از گزینه پیشفرض مدیریت چندرسانهای وردپرس برای آپلود تصاویر در گروهبندیها استفاده کنیم، کلاس زیر را در نظر میگیریم:
/**
*Plugin class
**/
if(!class_exists('CT_TAX_META')){
class CT_TAX_META{
public function __construct(){
//
}
/*
* Initialize the class and start calling our hooks and filters
* @since 1.0.0
*/
public function init() {
add_action( 'category_add_form_fields', array ( $this, 'add_category_image' ), 10, 2 );
add_action( 'created_category', array ( $this, 'save_category_image' ), 10, 2 );
add_action( 'category_edit_form_fields', array ( $this, 'update_category_image' ), 10, 2 );
add_action( 'edited_category', array ( $this, 'updated_category_image' ), 10, 2 );
add_action( 'admin_enqueue_scripts', array( $this, 'load_media' ) );
add_action( 'admin_footer', array ( $this, 'add_script' ) );
}
public function load_media() {
wp_enqueue_media();
}
/*
* Add a form field in the new category page
* @since 1.0.0
*/
public function add_category_image ( $taxonomy ) { ?>
<div class="form-field term-group">
<label for="category-image-id"><?php _e('Image', 'hero-theme'); ?></label>
<input type="hidden" id="category-image-id" name="category-image-id" class="custom_media_url" value="">
<div id="category-image-wrapper"></div>
<input type="button" class="button button-secondary ct_tax_media_button"
id="ct_tax_media_button" name="ct_tax_media_button" value="<?php _e( 'Add Image', 'hero-theme' ); ?>" />
<input type="button" class="button button-secondary ct_tax_media_remove"
id="ct_tax_media_remove" name="ct_tax_media_remove" value="<?php _e( 'Remove Image', 'hero-theme' ); ?>" />
</div>
<?php } /* * Save the form field * @since 1.0.0 */ public function save_category_image ( $term_id, $tt_id ) { if( isset( $_POST['category-image-id'] ) && '' !== $_POST['category-image-id'] ){ $image = $_POST['category-image-id']; add_term_meta( $term_id, 'category-image-id', $image, true ); } } /* * Edit the form field * @since 1.0.0 */ public function update_category_image ( $term, $taxonomy ) { ?>
<tr class="form-field term-group-wrap">
<th scope="row">
<label for="category-image-id"><?php _e( 'Image', 'hero-theme' ); ?></label>
</th>
<td>
<?php $image_id = get_term_meta ( $term -> term_id, 'category-image-id', true ); ?>
<input type="hidden" id="category-image-id" name="category-image-id" value="<?php echo $image_id; ?>">
<div id="category-image-wrapper">
<?php if ( $image_id ) { ?>
<?php echo wp_get_attachment_image ( $image_id, 'thumbnail' ); ?>
<?php } ?>
</div>
<input type="button" class="button button-secondary ct_tax_media_button"
id="ct_tax_media_button" name="ct_tax_media_button"
value="<?php _e( 'Add Image', 'hero-theme' ); ?>" />
<input type="button" class="button button-secondary ct_tax_media_remove"
id="ct_tax_media_remove" name="ct_tax_media_remove"
value="<?php _e( 'Remove Image', 'hero-theme' ); ?>" />
</td>
</tr>
<?php } /* * Update the form field value * @since 1.0.0 */ public function updated_category_image ( $term_id, $tt_id ) { if( isset( $_POST['category-image-id'] ) && '' !== $_POST['category-image-id'] ){ $image = $_POST['category-image-id']; update_term_meta ( $term_id, 'category-image-id', $image ); } else { update_term_meta ( $term_id, 'category-image-id', '' ); } } /* * Add script * @since 1.0.0 */ public function add_script() { ?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0AjQuery(document).ready(%20function(%24)%20%7B%0Afunction%20ct_media_upload(button_class)%20%7B%0Avar%20_custom_media%20%3D%20true%2C%0A_orig_send_attachment%20%3D%20wp.media.editor.send.attachment%3B%0A%24('body').on('click'%2C%20button_class%2C%20function(e)%20%7B%0Avar%20button_id%20%3D%20'%23'%2B%24(this).attr('id')%3B%0Avar%20send_attachment_bkp%20%3D%20wp.media.editor.send.attachment%3B%0Avar%20button%20%3D%20%24(button_id)%3B%0A_custom_media%20%3D%20true%3B%0Awp.media.editor.send.attachment%20%3D%20function(props%2C%20attachment)%7B%0Aif%20(%20_custom_media%20)%20%7B%0A%24('%23category-image-id').val(attachment.id)%3B%0A%24('%23category-image-wrapper').html('%3Cimg%20class%3D%22custom_media_image%22%20src%3D%22%22%20style%3D%22margin%3A0%3Bpadding%3A0%3Bmax-height%3A100px%3Bfloat%3Anone%3B%22%20%2F%3E')%3B%0A%24('%23category-image-wrapper%20.custom_media_image').attr('src'%2Cattachment.url).css('display'%2C'block')%3B%0A%7D%20else%20%7B%0Areturn%20_orig_send_attachment.apply(%20button_id%2C%20%5Bprops%2C%20attachment%5D%20)%3B%0A%7D%0A%7D%0Awp.media.editor.open(button)%3B%0Areturn%20false%3B%0A%7D)%3B%0A%7D%0Act_media_upload('.ct_tax_media_button.button')%3B%20%0A%24('body').on('click'%2C'.ct_tax_media_remove'%2Cfunction()%7B%0A%24('%23category-image-id').val('')%3B%0A%24('%23category-image-wrapper').html('%3Cimg%20class%3D%22custom_media_image%22%20src%3D%22%22%20style%3D%22margin%3A0%3Bpadding%3A0%3Bmax-height%3A100px%3Bfloat%3Anone%3B%22%20%2F%3E')%3B%0A)%3B%0A%2F%2F%20Thanks%3A%20http%3A%2F%2Fstackoverflow.com%2Fquestions%2F15281995%2Fwordpress-create-category-ajax-response%0A%24(document).ajaxComplete(function(event%2C%20xhr%2C%20settings)%20%7B%0Avar%20queryStringArr%20%3D%20settings.data.split('%26')%3B%0Aif(%20%24.inArray('action%3Dadd-tag'%2C%20queryStringArr)%20!%3D%3D%20-1%20)%7B%0Avar%20xml%20%3D%20xhr.responseXML%3B%0A%24response%20%3D%20%24(xml).find('term_id').text()%3B%0Aif(%24response!%3D%22%22)%7B%0A%2F%2F%20Clear%20the%20thumb%20image%0A%24('%23category-image-wrapper').html('')%3B%0A%7D%0A%7D%0A%7D)%3B%0A%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php } } $CT_TAX_META = new CT_TAX_META(); $CT_TAX_META -> init();
}
این کلاس را ایجاد کردهایم تا راحتتر بتوانیم کد را دوباره استفاده کنیم اما شما میتوانید این کد را در فایل functions.php خود استفاده کنید فقط باید کمی آن را اصلاح (refactor) کنید.
حال برای درک بهتر روند کار، قدمبهقدم پیش میرویم و مراحل را جز به جز توضیح میدهیم.
۱- افزودن متا دیتای جدید
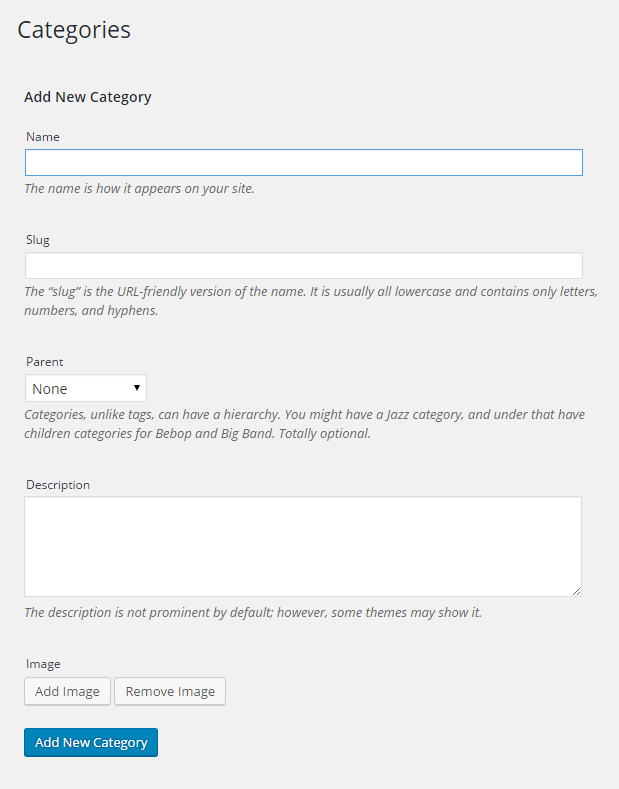
اولین تابع، یک فیلد جدید به فرم «افزودن گروهبندی جدید» اضافه میکند.
توجه کنید که ID attachment تصویر را در یک فیلد ورودی مخفی ذخیره میکنیم؛ سپس تصویر پیشنمایش را به کاربر نمایش میدهیم. دو دکمه هم اضافه میکنیم که جاوا اسکریپتش را بعدا میافزاییم.
public function add_category_image ( $taxonomy ) { ?>
<div class="form-field term-group">
<label for="category-image-id"><?php _e('Image', 'hero-theme'); ?></label>
<input type="hidden" id="category-image-id" name="category-image-id" class="custom_media_url" value="">
<div id="category-image-wrapper"></div>
<input type="button" class="button button-secondary ct_tax_media_button"
id="ct_tax_media_button" name="ct_tax_media_button"
value="<?php _e( 'Add Image', 'hero-theme' ); ?>" />
<input type="button" class="button button-secondary ct_tax_media_remove"
id="ct_tax_media_remove" name="ct_tax_media_remove"
value="<?php _e( 'Remove Image', 'hero-theme' ); ?>" />
</div>
<?php
}
دکمهها را با استفاده از یک هوک که در تابع init فراخوانی شده، اضافه میکنیم.
add_action( 'category_add_form_fields', array ( $this, 'add_category_image' ), 10, 2 );
اگر میخواهید این فیلد را به یک دسته متفاوت مانند custom post type اضافه کنید، باید رفرنس گروهبندی را با رفرنس اسلاگ دسته خودتان تعویض کنید؛ مثلا اگر یک تکسونومی ژانر ایجاد کردهاید باید این تابع را توسط کد زیر هوک کنید:
'taxonomy_add_form_fields', array ( $this, 'add_category_image' ), 10, 2 ).
اگر فقط همین را اضافه کنیم، دکمهها را با وجودی که هنوز کار نمیکنند، در فرم خواهیم دید. برای آنکه دکمهها را به کار بیندازیم باید چند inline JavaScript از طریق هوک admin_footer به فوتر اضافه کنیم:
/*
* Add script
* @since 1.0.0
*/
public function add_script() { ?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0AQuery(document).ready(%20function(%24)%20%7B%0Afunction%20ct_media_upload(button_class)%20%7B%0Avar%20_custom_media%20%3D%20true%2C%0A_orig_send_attachment%20%3D%20wp.media.editor.send.attachment%3B%0A%24('body').on('click'%2C%20button_class%2C%20function(e)%20%7B%0Avar%20button_id%20%3D%20'%23'%2B%24(this).attr('id')%3B%0Avar%20send_attachment_bkp%20%3D%20wp.media.editor.send.attachment%3B%0Avar%20button%20%3D%20%24(button_id)%3B%0A_custom_media%20%3D%20true%3B%0Awp.media.editor.send.attachment%3Dfunction(props%2C%20attachment)%7B%0Aif%20(%20_custom_media%20)%20%7B%0A%24('%23category-image-id').val(attachment.id)%3B%0A%24('%23category-image-wrapper').html('%3Cimg%20class%3D%22custom_media_image%22%20src%3D%22%22%20style%3D%22margin%3A0%3Bpadding%3A0%3Bmax-height%3A100px%3Bfloat%3Anone%3B%22%20%2F%3E')%3B%0A%24('%23category-image-wrapper%20.custom_media_image').attr('src'%2Cattachment.url).css('display'%2C'block')%3B%0A%7D%20else%20%7B%0Areturn%20_orig_send_attachment.apply(%20button_id%2C%20%5Bprops%2C%20attachment%5D%20)%3B%0A%7D%0A%7D%0Awp.media.editor.open(button)%3B%0Areturn%20false%3B%0A%7D)%3B%0A%7D%0Act_media_upload('.ct_tax_media_button.button')%3B%20%0A%24('body').on('click'%2C'.ct_tax_media_remove'%2Cfunction()%7B%0A%24('%23category-image-id').val('')%3B%0A%24('%23category-image-wrapper').html('%3Cimg%20class%3D%22custom_media_image%22%20src%3D%22%22%20style%3D%22margin%3A0%3Bpadding%3A0%3Bmax-height%3A100px%3Bfloat%3Anone%3B%22%20%2F%3E')%3B%0A%7D)%3B%0A%2F%2F%20Thanks%3A%20http%3A%2F%2Fstackoverflow.com%2Fquestions%2F15281995%2Fwordpress-create-category-ajax-response%0A%24(document).ajaxComplete(function(event%2C%20xhr%2C%20settings)%20%7B%0Avar%20queryStringArr%20%3D%20settings.data.split('%26')%3B%0Aif(%20%24.inArray('action%3Dadd-tag'%2C%20queryStringArr)%20!%3D%3D%20-1%20)%7B%0Avar%20xml%20%3D%20xhr.responseXML%3B%0A%24response%20%3D%20%24(xml).find('term_id').text()%3B%0Aif(%24response!%3D%22%22)%7B%0A%2F%2F%20Clear%20the%20thumb%20image%0A%24('%23category-image-wrapper').html('')%3B%0A%7D%0A%7D%0A%7D)%3B%0A%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php }
در این مرحله از افزودن فیلد تصویر به دسته ها در وردپرس، وقتی روی دکمه «افزودن تصویر» کلیک میکنیم، کتابخانه چندرسانهای وردپرس باز میشود تا یک تصویر را انتخاب کنیم. سپس ID تصویر انتخابی را میگیرد و در فیلد مخفی که آی دی category-image-id را دارد، قرار میدهد. این همان فیلدی است که ذخیره خواهیم کرد.
برای اینکه تصویر را به کاربر نمایش دهیم، از jQuery استفاده میکنیم تا div که آیدی category-image-wrappe دارد را با تصویر پیشنمایش پر کنیم. این کار ضروری نیست اما تجربه کاربری بهتری فراهم میکند.
به همین ترتیب، اگر کاربر روی دکمه حذف تصویر کلیک کند، فیلد مخفی پاک میشود و تصویر برداشته میشود.
۲- ذخیره کردن متا دیتا
اگر میخواهید بدانید چگونه فیلد تصاویر را به دسته ها اضافه کنیم؟ در مرحله بعدی، هنگامیکه کاربر بر روی «افزودن گروه جدید» کلیک میکند، باید بتوانیم متا فیلد تصویر را ذخیره کنیم. برای این کار، از هوک created_category استفاده میکنیم. اگر با تکسونومی متفاوتی کار میکنید، باید با هوک {created_{$taxonomy کار کنید که {taxonomy$} همان اسلاگ تکسونومی سفارشی شماست.
پس هوک به شکل زیر است:
add_action( 'created_category', array ( $this, 'save_category_image' ), 10, 2 );
و تابع هم بهصورت زیر است:
public function save_category_image ($term_id, $tt_id){
if(isset($_POST['category-image-id']) && '' !== $_POST['category-image-id']){
$image = $_POST['category-image-id'];
add_term_meta($term_id, 'category-image-id', $image, true);
}
}
این تابع با ذخیره مقدار category-image-idfield ( که attachment ID را هم دارد) در category ID ، دقیقا مانند add_post_meta کار میکند.
۳- بهروزرسانی متا دیتا
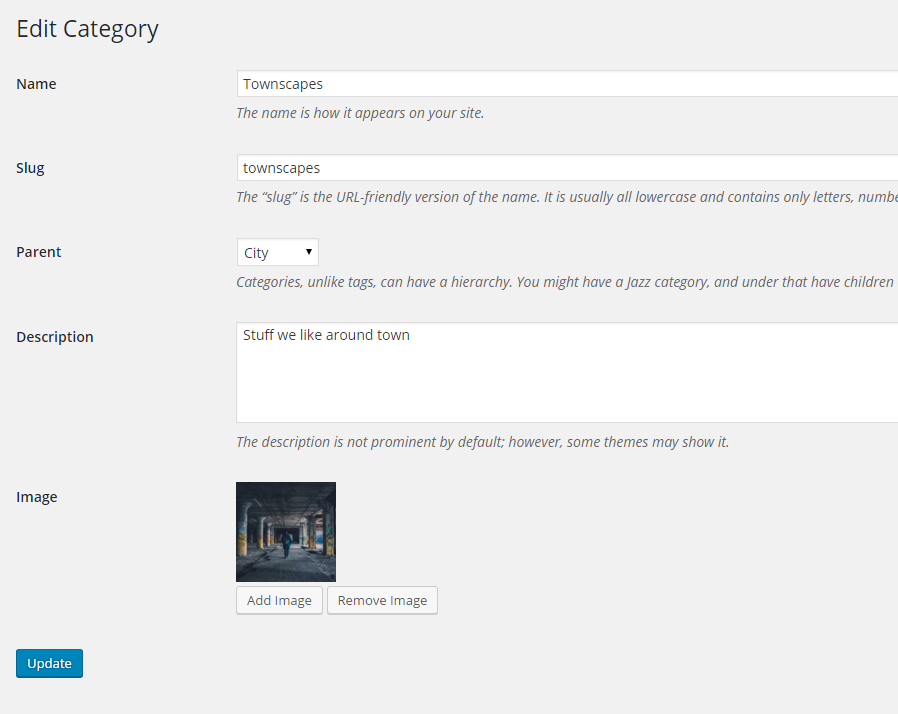
حالا که یک گروهبندی را با تصویر مرتبطش ذخیره کردیم، شاید تصمیم بگیریم که تصویر را با کمک امکان افزودن فیلد تصویر به دسته ها در وردپرس عوض کنیم:
ابتدا، باید همان فیلدهایی را که به فرم «افزودن گروهبندی جدید» اضافه کردیم به فرم «ویرایش گروهبندی» هم اضافه کنیم. هوکی که استفاده میکنیم category_edit_form_fields است که اگر نیاز دارید گروهبندی را با اسلاگ تکسونومی خودتان تعویض کنید.
add_action( 'category_edit_form_fields', array ( $this, 'update_category_image' ), 10, 2 );
این تابع، فیلدهای ما را به فرم ویرایش گروهبندی اضافه میکند:
/*
* Edit the form field
* @since 1.0.0
*/
public function update_category_image ( $term, $taxonomy ){?>
<tr class="form-field term-group-wrap">
<th scope="row">
<label for="category-image-id"><?php _e( 'Image', 'hero-theme' ); ?></label>
</th>
<td>
<?php $image_id = get_term_meta ( $term -> term_id, 'category-image-id', true ); ?>
<input type="hidden" id="category-image-id" name="category-image-id" value="<?php echo $image_id; ?>">
<div id="category-image-wrapper">
<?php if ( $image_id ) { ?>
<?php echo wp_get_attachment_image ( $image_id, 'thumbnail' ); ?>
<?php }?>
</div>
<input type="button" class="button button-secondary ct_tax_media_button"
id="ct_tax_media_button" name="ct_tax_media_button"
value="<?php _e( 'Add Image', 'hero-theme' ); ?>" />
<input type="button" class="button button-secondary ct_tax_media_remove"
id="ct_tax_media_remove" name="ct_tax_media_remove"
value="<?php _e( 'Remove Image', 'hero-theme' ); ?>" />
</td>
</tr>
<?php
}
این کد هم از جاوا اسکریپتی که قبلا اضافه کردیم، استفاده میکند تا بتوانیم تصاویر را آپلود یا حذف کنیم.
برای ذخیره فیلد آپدیت شده، edited_category را هوک میکنیم و از update_term_meta استفاده میکنیم؛ مانند قبل، میتوانید از {edited_{$taxonomy برای تکسونومی سفارشی خود استفاده کنید.
/*
* Update the form field value
* @since 1.0.0
*/
public function updated_category_image ( $term_id, $tt_id ) {
if( isset( $_POST['category-image-id'] )&&''!== $_POST['category-image-id'] ){
$image = $_POST['category-image-id'];
update_term_meta ( $term_id, 'category-image-id', $image );
} else {
update_term_meta ( $term_id, 'category-image-id', '' );
}
}
۴- نمایش تصویر در front end
تنها کاری که باقیمانده این است که تصویر را در طرح زمینه نمایش دهیم. برای این کار، به همان شیوهای که get_post_meta را برای post data استفاده میکنیم، باید get_term_meta را به کار بگیریم؛ مثلا:
// Get the current category ID, e.g. if we're on a category archive page $category = get_category( get_query_var( 'cat' ) ); $cat_id = $category->cat_ID; // Get the image ID for the category $image_id = get_term_meta ( $cat_id, 'category-image-id', true ); // Echo the image echo wp_get_attachment_image ( $image_id, 'large' );
افزودن آپلود تصویر به یک تکسونومی سفارشی
در پاسخ به سوال چگونه فیلد تصاویر را به دسته ها اضافه کنیم؟ روند کدینگ آپلود تصویر در یک تکسونومی سفارشی مانند آپلود تصویر در گروهبندی است که در مراحل بالا انجام دادیم اما در این مثال قصد داریم تا تصویر را به یک تکسونومی سفارشی مانند گروه دانلود Easy Digital Download اضافه کنیم. باز هم میتوانید این مراحل را برای هر تکسونومی سفارشی خود تغییر دهید.
کل کلاس به شکل زیر است:
if( ! class_exists( 'Showcase_Taxonomy_Images' ) ) {
class Showcase_Taxonomy_Images {
public function __construct() {
//
}
/**
* Initialize the class and start calling our hooks and filters
*/
public function init() {
// Image actions
add_action( 'download_category_add_form_fields', array( $this, 'add_category_image' ), 10, 2 );
add_action( 'created_download_category', array( $this, 'save_category_image' ), 10, 2 );
add_action( 'download_category_edit_form_fields', array( $this, 'update_category_image' ), 10, 2 );
add_action( 'edited_download_category', array( $this, 'updated_category_image' ), 10, 2 );
add_action( 'admin_enqueue_scripts', array( $this, 'load_media' ) );
add_action( 'admin_footer', array( $this, 'add_script' ) );
}
public function load_media() {
if( ! isset( $_GET['taxonomy'] ) || $_GET['taxonomy'] != 'download_category' ) {
return;
}
wp_enqueue_media();
}
/**
* Add a form field in the new category page
* @since 1.0.0
*/
public function add_category_image( $taxonomy ) { ?>
<div class="form-field term-group">
<label for="showcase-taxonomy-image-id"><?php _e( 'Image', 'showcase' ); ?></label>
<input type="hidden" id="showcase-taxonomy-image-id"
name="showcase-taxonomy-image-id" class="custom_media_url" value="">
<div id="category-image-wrapper"></div>
<p>
<input type="button" class="button button-secondary showcase_tax_media_button"
id="showcase_tax_media_button" name="showcase_tax_media_button"
value="<?php _e( 'Add Image', 'showcase' ); ?>" />
<input type="button" class="button button-secondary showcase_tax_media_remove"
id="showcase_tax_media_remove" name="showcase_tax_media_remove"
value="<?php _e( 'Remove Image', 'showcase' ); ?>" />
</p>
</div>
<?php }
/**
* Save the form field
* @since 1.0.0
*/
public function save_category_image( $term_id, $tt_id ) {
if( isset( $_POST['showcase-taxonomy-image-id'] ) && '' !== $_POST['showcase-taxonomy-image-id'] ){
add_term_meta( $term_id, 'showcase-taxonomy-image-id',
absint( $_POST['showcase-taxonomy-image-id'] ), true );
}
}
/**
* Edit the form field
* @since 1.0.0
*/
public function update_category_image( $term, $taxonomy ) { ?>
<tr class="form-field term-group-wrap">
<th scope="row">
<label for="showcase-taxonomy-image-id"><?php _e( 'Image', 'showcase' ); ?></label>
</th>
<td>
<?php $image_id = get_term_meta( $term->term_id, 'showcase-taxonomy-image-id', true ); ?>
<input type="hidden" id="showcase-taxonomy-image-id" name="showcase-taxonomy-image-id"
value="<?php echo esc_attr( $image_id ); ?>">
<div id="category-image-wrapper">
<?php if( $image_id ) { ?>
<?php echo wp_get_attachment_image( $image_id, 'thumbnail' ); ?>
<?php } ?>
</div>
<p>
<input type="button" class="button button-secondary showcase_tax_media_button"
id="showcase_tax_media_button" name="showcase_tax_media_button"
value="<?php _e( 'Add Image', 'showcase' ); ?>" />
<input type="button" class="button button-secondary showcase_tax_media_remove"
id="showcase_tax_media_remove" name="showcase_tax_media_remove"
value="<?php _e( 'Remove Image', 'showcase' ); ?>" />
</p>
</td>
</tr>
<?php }
/**
* Update the form field value
* @since 1.0.0
*/
public function updated_category_image( $term_id, $tt_id ) {
if( isset( $_POST['showcase-taxonomy-image-id'] ) && '' !== $_POST['showcase-taxonomy-image-id'] ){
update_term_meta( $term_id, 'showcase-taxonomy-image-id', absint( $_POST['showcase-taxonomy-image-id'] ) );
} else {
update_term_meta( $term_id, 'showcase-taxonomy-image-id', '' );
}
}
/**
* Enqueue styles and scripts
* @since 1.0.0
*/
public function add_script() {
if( ! isset( $_GET['taxonomy'] ) || $_GET['taxonomy'] != 'download_category' ) {
return;
} ?>
<script> jQuery(document).ready( function($) {
_wpMediaViewsL10n.insertIntoPost = '<?php _e( "Insert", "showcase" ); ?>';
function ct_media_upload(button_class) {
var _custom_media = true, _orig_send_attachment = wp.media.editor.send.attachment;
$('body').on('click', button_class, function(e) {
var button_id = '#'+$(this).attr('id');
var send_attachment_bkp = wp.media.editor.send.attachment;
var button = $(button_id);
_custom_media = true;
wp.media.editor.send.attachment = function(props, attachment){
if( _custom_media ) {
$('#showcase-taxonomy-image-id').val(attachment.id);
$('#category-image-wrapper').html('<img class="custom_media_image"
src="" style="margin:0;padding:0;max-height:100px;float:none;" />');
$( '#category-image-wrapper .custom_media_image' ).attr( 'src',attachment.url ).css( 'display','block' );
} else {
return _orig_send_attachment.apply( button_id, [props, attachment] );
}
}
wp.media.editor.open(button); return false;
});
}
ct_media_upload('.showcase_tax_media_button.button');
$('body').on('click','.showcase_tax_media_remove',function(){
$('#showcase-taxonomy-image-id').val('');
$('#category-image-wrapper').html('<img class="custom_media_image" src=""
style="margin:0;padding:0;max-height:100px;float:none;" />');
});
// Thanks: http://stackoverflow.com/questions/15281995/wordpress-create-category-ajax-response
$(document).ajaxComplete(function(event, xhr, settings) {
var queryStringArr = settings.data.split('&');
if( $.inArray('action=add-tag', queryStringArr) !== -1 ){
var xml = xhr.responseXML;
$response = $(xml).find('term_id').text();
if($response!=""){
// Clear the thumb image
$('#category-image-wrapper').html('');
}
}
});
});
</script>
<?php }
}
$Showcase_Taxonomy_Images = new Showcase_Taxonomy_Images();
$Showcase_Taxonomy_Images->init(); }
همانطوری که میبینید این کد دقیقا همان روند کد مثال اول را دارد اما به تفاوتها هم توجه کنید. برای مثال، در ()init پیشوندها و پسوندهای اکشن باید بهجای اسلاگ گروهبندی به اسلاگ تکسونومی اشاره کنند؛ مثلا:
add_action( 'download_category_add_form_fields', array( $this, 'add_category_image' ), 10, 2 );
مشاهده میکنید که اکشن پیشوند download_category را دارد. این کار برای همه اکشنهای مرتبط به تکسونومی تکرار میشود و باید همه موارد این بخش را با اسلاگ تکسونومی سفارشی خودتان هم بهروزرسانی کنید.
افزودن فیلد تصویر به دسته ها در وردپرس
چگونه فیلد تصاویر را به دسته ها اضافه کنیم؟ گاهی لازم داریم که به دستههای خود نیز تصویر شاخص اضافه کنیم اما این امکان بصورت پیشفرض در وردپرس تعبیه نشده. به همین دلیل عملیاتی را در این آموزش انجام دادیم تا بتوانیم به نتیجه مورد نظر دست یابیم. با این امکان هم میتوانید تصویر را بیافزایید و هم میتوانید آن را حذف کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






