افکت گذاری تصاویر در وردپرس یا همان خاصیت هاور کردن این امکان را به شما خواهد داد تا تصاویری را که در سایت خود استفاده میکنید را زیباتر کرده و طراحی چشمنوازی را به آن بدهید. با استفاده از افکت گذاری تصاویر این قابلیت برای کاربران فراهم خواهد شد تا با قرار دادن نشانگر ماوس بر روی تصاویر یک هاور و افکت زیبا در تصاویر اجرا شود.
در این مقاله از بیست اسکریپت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا بر روی تصاویری که در مطالب وردپرس خود استفاده میکنید افکت ایجاد کرده و با قرار گرفتن نشانگر ماوس بر روی آن جذابیت بیشتری به تصاویر خود بدهید.
افکت گذاری تصاویر در وردپرس

افزونهای که قصد معرفی آن را دارم با عنوان Amazing Hover Effects در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۴.۰۰۰ نصب فعال و کسب امتیاز ۴.۳ را ازآن خود نماید که با استفاده از آن قادر به ایجاد افکتهای زیبا و چشم نواز در تصاویر خود خواهید بود.
نصب و فعال سازی
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Hover Effects در پیشخوان سات وردپرسی شما افزوده خواهد شد، روی آن کلیک کرده و سپس در صفحه باز شده بر روی دکمه افزودن نوشته کلیک کنید.

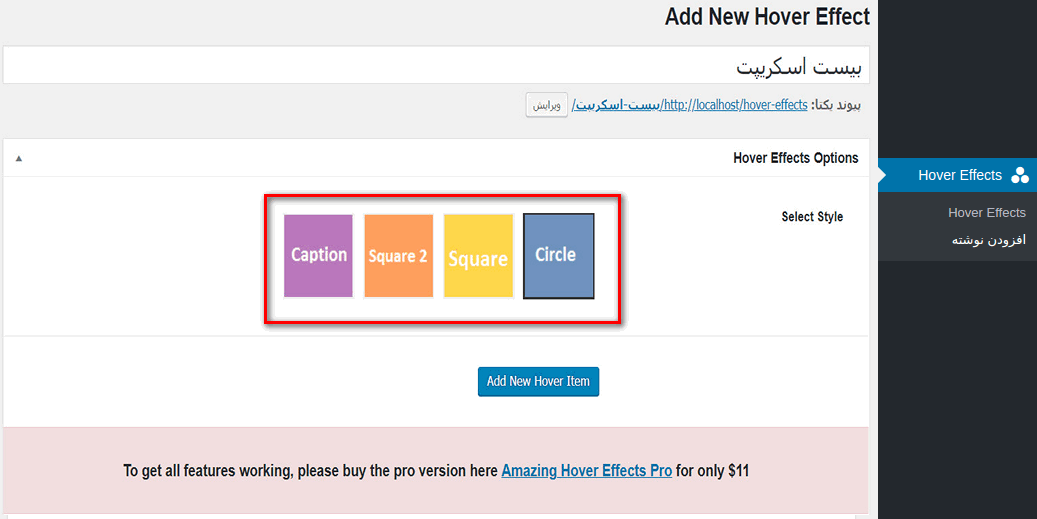
همانطور که در تصویر مشاهده میکنید ابتدا یک عنوان برای افکت تصاویر در وردپرس خود انتخاب کنید و سپس از قسمت Select Style نوع استایل مدنظر خود را که در چهار حالت ممکن میباشد انتخاب کنید.
سپس بر روی دکمه Add New Hover Item کلیک کنید تا پنجره مربوط به افزودن تصویر و جزییات آن برای شما باز شود.
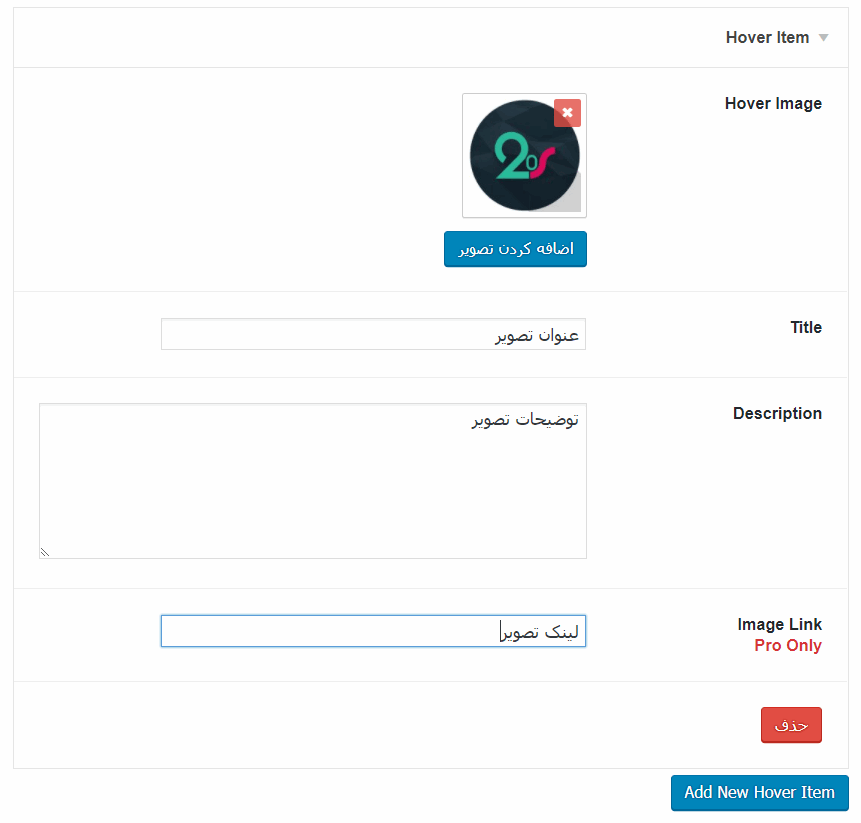
- Hover Image: با کلیک بر روی دکمه اضافه کردن تصویر در این بخش به بخش رسانه وردپرس هداست شده و میتوانید تصویر مورد نظر را آپلود کرده و یا آن را از رسانه وردپرس انتخاب کنید.
- Title: در این بخش عنوان تصویر خود را وارد کنید.
- Description: در این بخش توضیحات تصویر خود را وارد کنید.
- Image Link: با استفاده از این گزینه میتوانید تصویر ساخته شده را لینکدار کنید اما همانطور که در تصویر نیز مشاهده میکتید این امکان صرفا در نسخه تجاری افزونه فعال میباشد.
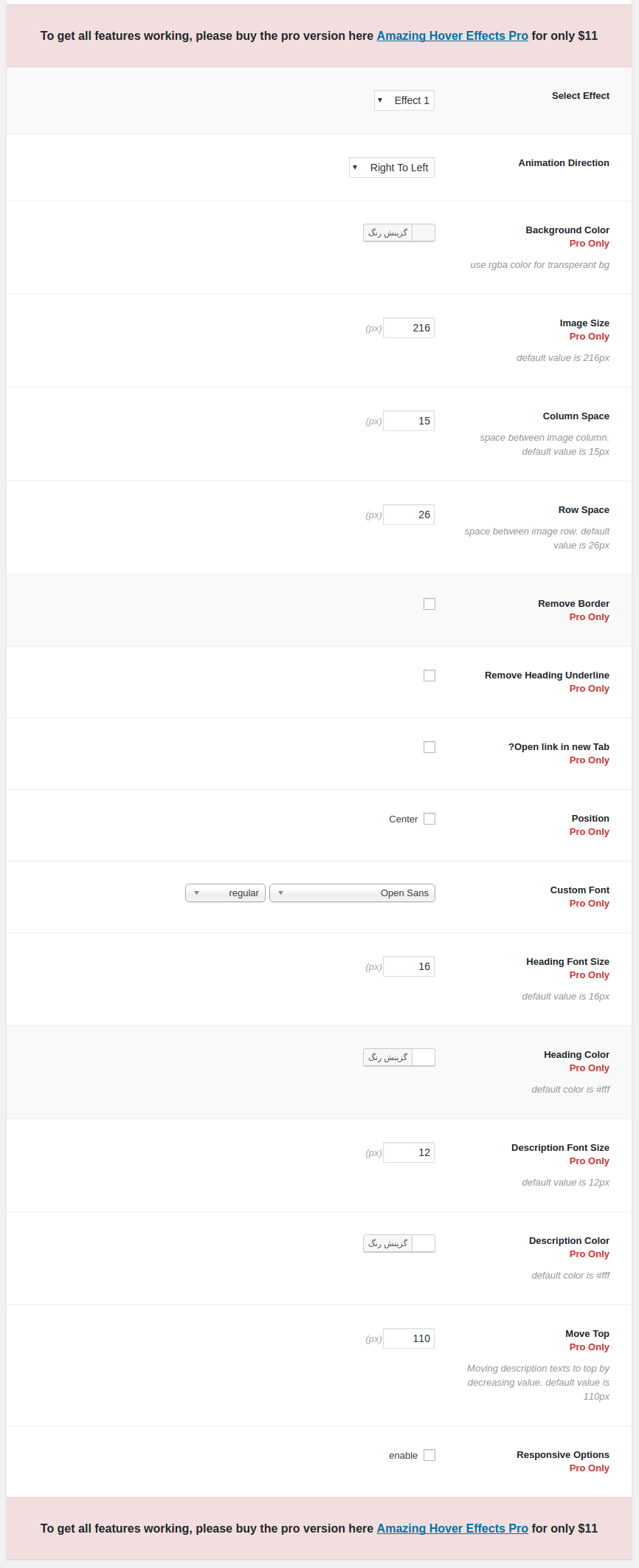
حال با اسکرول کردن به سمت پایین مشابه تصویر زیر قادر خواهید بود تا تنظیمات دیگر مربوط به افکت تصاویر در وردپرس را سفارشی سازی کنید که برخی از این امکانات صرفا در نسخه تجاری افزونه فعال هستند که در اینجا گزینههای مربوط به نسخه رایگان را شرح خواهم داد.
- Select Effect: از این بخش میتوانید افکت دلخواه خود را انتخاب کنید.
- Animation Direction: از این بخش میتوانید حالت انیمیشن را به انتخاب خود روی یکی از گزینههای راست به چپ، چپ به راست، بالا به پایین و یا پایین به بالا انتخاب کنید.
-
پیشنهاد بعدی ایجاد پنل مدیریت حرفه ای قالب وردپرس با افزونه ipanel
- Column Space: فاصله بین ستون با تصویر را بر حسب پیکسل وارد کنید.
- Row Space: فاصله بین ردیف و تصویر را بر حسب پیکسل وارد کنید.
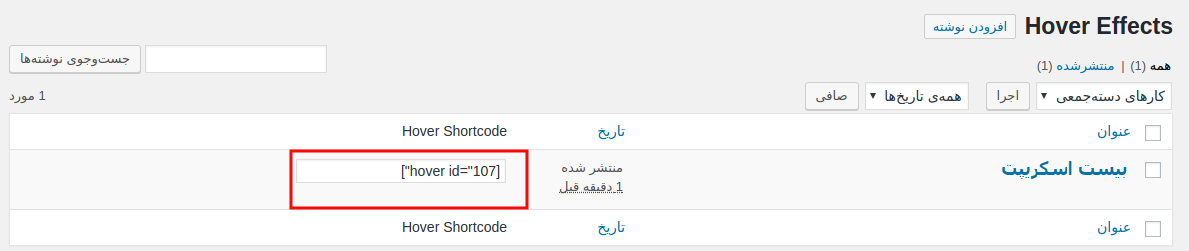
در نهایت پس از ذخیره تنظیمات بر روی دکمه انتشار نوشته کلیک کنید. پس از انتشار نوشته مشابه تصویر زیر یک شورت کد در اختیار شما قرار داده خواهد شد که میتوانید آن را در برگه، نوشته و یا هر نوع پست تایپ دلخواه خود قرار دهید تا افکت گذاری بر روی تصویر مورد نظر اعمال شود.
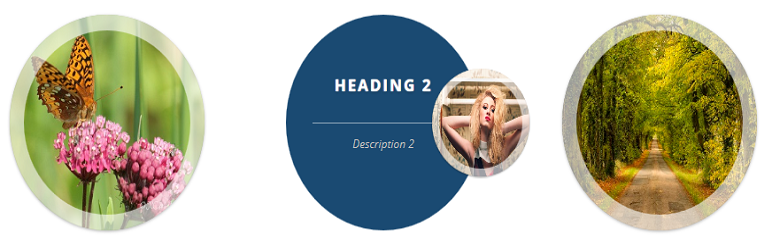
در نهایت پس از قرار دادن شورت کد مورد نظر در برگه و یا نوشته دلخواه به صورت زیر خواهید دید که افکت گذاری بر روی تصویر ایجاد شده است و با بردن نشانگر ماوس حالت انیمیشن بر روی تصویر شما ایجاد خواهد شد.
موفق باشید.
- دانلود حجم 823 کیلوبایت
- پیش نمایشپیش نمایش آنلاین
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






