همانطور که میدانید تصاویر و بطور کلی رسانه، نقش بسیار مهمی در وبسایت ها و علی الخصوص در محتواها دارند. بطوریکه در صورت استفاده درست از تصاویر بهینه، باکیفیت و جذاب میتواند کاربران را به سمت وبسایت شما جذب کند.
اما گاهی لازم است تا از این تصاویر اسکرین شات تهیه کنیم. بطور مثال در نوشته هایمان می خواهیم سایت هایی را معرفی کنیم که فعالیت خاصی را انجام می دهند، می توانیم با اسکرین شات گرفتن یا عکس برداری از صفحه، تصویر سایت را به نمایش بگذاریم.
برای اینکار هم می توانید از دکمه ی اسکرین شات که به عنوان prt Sc بر روی کی برد موجود است بهره مند شویم و هم می توانیم با کمک ابزارهای مختلف گوگل این کار را انجام دهیم. اما در این دو روش باید وبسایت مربوطه را باز کنید و از آن اسکرین شات تهیه کنید. اما در این نوشته از آموزش وردپرس، یک روش کاملا جالب و برای تهیه ی اسکرین شات در صفحه ی وبسایت خودمان می پردازیم که به راحتی و بدون مراجعه به وبسایت مربوطه اینکار را انجام می دهد.
گرفتن اسکرین شات به طور خودکار از سایت با Browser Shots
همانطور که از عنوان این آموزش پیداست، برای گرفتن اسکرین شات بصورت خودکار در وردپرس میتوانیم از افزونه Browser Shots وردپرس استفاده کنیم.
افزونه Browser Shots وردپرس
این افزونه وردپرس بیش از ۸٫۰۰۰ نصب فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه Browser Shots را بصورت رایگان دانلود کنید
نصب و راه اندازی افزونه Browser Shots
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، هیچ آیتمی در منو پیشخوان وردپرس شما برای اعمال تنظیمات اضافه نخواهد شد. تنها یک آیکون مطابق تصویر زیر، به ویرایشگر دیداری نوشته ها و برگه های شما افزوده خواهد شد.
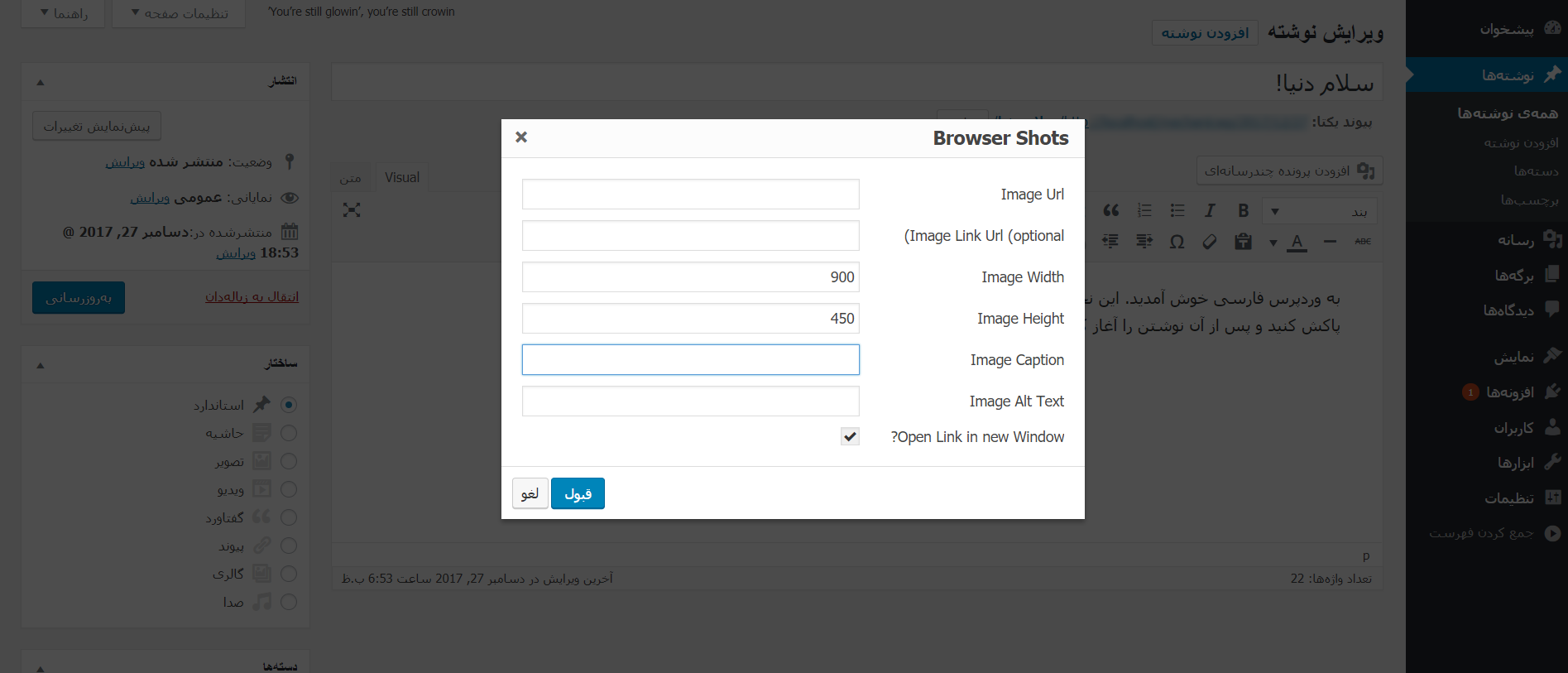
با کلیک بر روی این گزینه پنجره ای باز می شود که می توانید تنظیمات وارد کردن و اندازه ی تصاویر را به آن بدهید.
- Image Url: آدرس تصویر یعنی همان جایی که قرار است به عنوان اسکرین شات قرار گیرد را وارد کنید.
- Image Width: اندازه ی عرض تصویر را مشخص کنید.
- Image Height: اندازه ی طول تصویر را مشخص کنید.
- Image Caption: اگر می خواهید نوشته ای را برای تصویر خود بنویسید می توانید در این قسمت وارد نمایید.
پس از انجام تنظیمات می توانید بر روی گزینه ی قبول کلیک کنید تا شورت کد اسکرین شات ایجاد شود. سپس نتیجه را مشاهده خواهیم کرد:
موفق و پاینده باشید…
- دانلود حجم 7 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






