در این نوشته از آموزش وردپرس، مطابق با درخواست های تعدادی از کاربران، میخواهیم در مورد موضوع Call to Action یا فراخوان عمل در وردپرس صحبت کنیم. اینکه اصلا Call to Action یا فراخوان عمل در وردپرس به چه معناست و چه کاربردی دارد و چه زمانی استفاده میشود؛ همه و همه، در این نوشته از آموزش وردپرس بررسی خواهد شد. بنابراین در ادامه، با موضوع Call to Action یا فراخوان عمل در وردپرس با ما همراه باشید…
Call to Action یا فراخوان عمل در وردپرس
افزایش مشتریان، درآمد و سود شما همگی وابسته به CTA هستند. فراخوان عمل، پایه و بنیان کل فرآیند بازاریابی است. برای مثال اگر یک وبلاگ دارید، خوب است که به همراه هر نوشته یک CTA هم درنظر بگیرید. این کار خوانندگان شما را از “بازدیدکنندگان ناشناس” به “سرنخهای فروش” تبدیل میکند. این سرنخها میتوانند در آینده، مشتریان شما باشند.
به یاد داشته باشید که حدود ۷۵% خوانندگان وبلاگها، مخصوصا آنهایی که از موتورهای جستجو سر از وبلاگ شما درآوردهاند، به هدف یافتن اطلاعات وارد وبسایت شما شدهاند. این افراد معمولاً برای رفع یک نیاز یا حل یک مشکل به دنبال این اطلاعات هستند. چه خوب که این نیاز یا مشکل را شما رفع کنید؛ آن هم با استفاده صحیح از Call to Action! به جرات میتوان گفت دکمههای Call to Action مهمترین بخش وبسایت شما هستند. فراخوانهای خوب میتوانند کاربر را جذب کنند، آنها را ترغیب به کاری کنند، نرخ تبدیل شما را بهبود بخشند و در نهایت به شما در رسیدن به اهدافتان کمک کنند. از طرف دیگر، دکمههای CTA که جذابیت لازم را نداشته یا در محل نامناسبی قرار گرفتهاند، کاربرد چندانی نخواهند داشت.
برخی کاربردهای دکمههای فراخوان عمل در وبسایتها عبارتاند از: افزایش اعضای خبرنامه ایمیل، افزایش فروش، افزایش ثبتنام، تشویق کاربران به شرکت در یک مسابقه یا نظرسنجی، بالابردن ترافیک سایت و … . باید توجه داشته باشید که استفاده از Call to Action، تنها قرار دادن تعدادی دکمه در وبسایت نیست. برای موفقیت در کار، لازم است به صورتی استراتژیک و خلاقانه فکر کنید که CTA چطور میتواند به شما در رسیدن به اهدافتان کمک کند. اگر کاربران به اندازه کافی روی دکمههای فراخوان شما کلیک نمیکنند، یعنی مشکلی وجود دارد.
۴ عامل کلیدی وجود دارند که توجه به آنها میتواند تحول اساسی در کار شما ایجاد کنند:
- متن
- محل قرار گیری Call To Action
- اندازه Call To Action
- رنگ دکمهه
در ادامه به چگونگی بهبود کار با استفاده از این ۴ عامل خواهیم پرداخت.
چطور میتوان Call to Action موثر در وردپرس ساخت؟
همان طور که استفاده صحیح از CTA به نفع شماست، استفادۀ نادرست از آن نیز نتایج مخربی در پی خواهد داشت. ما در اینجا تلاش کردهایم به چندین نکته اشاره کنیم که کمک میکنند فراخوان عمل را به خوبی انجام دهیم. نمونههایی از Call to Action های خوب و بد نیز به همراه این نکات آورده شدهاند:
روی ارزش افزودهای که به مخاطب ارائه میکنید، تمرکز داشته باشید
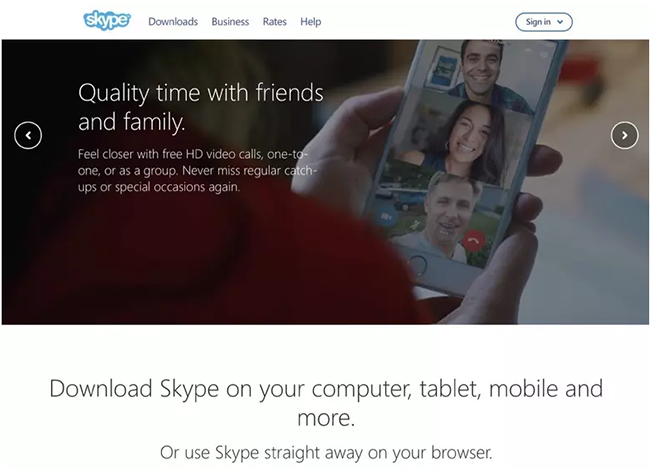
اگر قرار باشد مشتری به دعوت شما پاسخ دهد، باید به کالا یا خدمات شما نیاز داشته باشد. تبلیغات آگاهانه یعنی شناسایی و مطرح کردن نیاز، و سپس معرفی محصول/خدمات رفعکننده آن نیاز. خوب است که مشخص شود افراد با کلیک کردن روی لینک CTA شما یا کامل کردن فرمهای آنلاین، چه چیزی به دست میآورند؟ برای مثال، فراخوان به دانلود اپلیکیشن اسکایپ را در نظر بگیرید:
ترجمه متن: وقت گذرانی در کنار دوستان و خانواده با کیفیتی بالا. با تماسهای ویدیویی HD، چه به صورت تک به تک و چه به صورت گروهی، در همه جمعها و مناسبتها حضور داشته باشید! از اسکایپ در کامپیوتر، تبلت یا موبایلتان استفاده کنید، یا آن را در مرورگر اینترنت خود باز کنید.
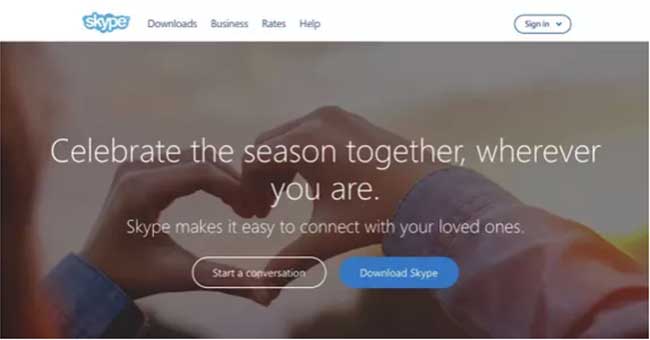
در اینجا فواید دانلود اپلیکیشن اسکایپ به روشنی بیان شده است. با این حال، باید مراقب باشید! برانگیختن احساس مخاطب، نباید باعث شود شفافیت از بین برود. در تصویر زیر، دقیقاً مشخص نیست اسکایپ چیست یا چهکار میکند. البته مثال زیر برای شرکت شناخته شدۀ اسکایپ است، آیا محصول شما به اندازهی اسکایپ مشهور است؟ اگر نه، حتماً باید توضیح دهید که اپلیکیشن شما چیست و چه کارایی دارد.
هر جا هستید با هم جشن بگیرید. اسکایپ ارتباط با عزیزانتان را برای شما آسان میکند.
در زمان ساخت Call to Action، به پرسشهای مخاطبان توجه کنید
وقتی که کاربر از این طریق به دعوت شما پاسخ گفته و وارد صفحه مورد نظر شما میشود، در واقع به شما اعتماد کرده است. این کاربر، احتمالاً یا میخواهد به شما مبلغی پرداخت کند یا اطلاعاتی در اختیار شما قرار دهد؛ به همین علت، طبیعی است که نگرانیهایی هم داشته باشد. بسیار مهم است که پیش از آنکه آنها این پول یا اطلاعات را در اختیار شما قرار دهند، به سوالاتشان پاسخ داده شود.
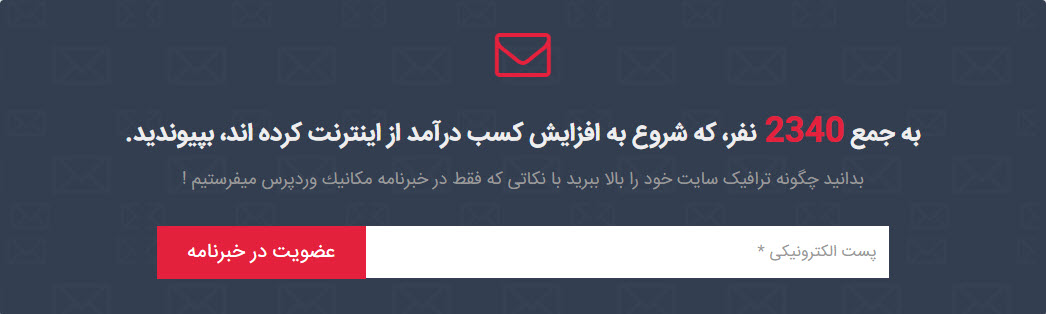
برای مثال، اگر قرار است آدرس ایمیل مخاطبان را جمعآوری کنید تا برایشان به صورت منظم خبرنامه ارسال شود، باید مشخص کنید هر چند وقت یک بار این ایمیلها ارسال خواهند شد. همچنین، مهم است به آنان اطمینان دهید که هر وقت بخواهند میتوانند از خبرنامهی شما خارج شوند.
در این فراخوان دعوت به خبرنامه، علاوه بر منافع ثبت نام برای افراد، به تعداد ایمیلها و چگونگی خارج شدن از لیست هم اشاره شده است.
توجه به تعداد فراخوان ها
تعداد و پراکندگی فراخوانها باید کنترل شود. تعداد بیش از حد دکمههای CTA، اعصاب کاربران را خرد کرده و آنها را فراری میدهد. چنین اتفاقی در سوپرمارکتها هم میافتد؛ اگر انتخابهای شما بیش از حد زیاد باشند، احتمالاً چیزی نخواهید خرید. کم کردن تعداد انتخابها باعث میشود، کاربر نیاز کمتری به فکر کردن داشته باشد.
تعداد CTA ها بسته به نوع و عملکرد وبسایتها متغیر است. علاوه بر تعداد، قابل تشخیص بودن فراخوانها هم اهمیت زیادی دارد. برای مثال، این دو Call to Action را در وبسایت آمازون ببینید. مشکل اینجاست که منِ کاربر نمیدانم این محصول را باید “امروز” سفارش دهم یا “همین الان”؟
به موقعیت فراخوانهای خود دقت کنید
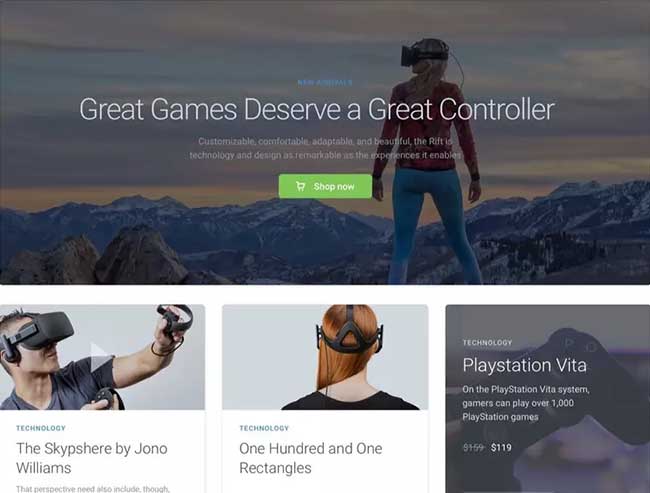
بهترین حالت این است که CTA ها را در بالا یا وسط صفحه قرار دهید، همانطور که در شکل زیر پیداست:
البته دقت کنید که استفاده از چهرۀ افراد در صفحۀ سایت، معمولاً حواس مخاطب را پرت میکند. این تصویر به خوبی نشان میدهد که که در این صفحه، تمرکز بیننده بیشتر بر کدام قسمتها است (رنگهای زرد و قرمز نشان دهنده کانونهای توجه هستند).
خوشبختانه میتوانیم از چهرهها به نفع خود نیز استفاده کنیم؛ اگر چهرۀ داخل صفحه در حال نگاه کردن به دکمه Call to Action باشد، توجه مخاطب نیز به آن سمت خواهد رفت. برای مثال در این تصویر به جرات میتوان گفت کانون توجه کاربران به بطریهای کوکاکولا و لوگوی آن است.
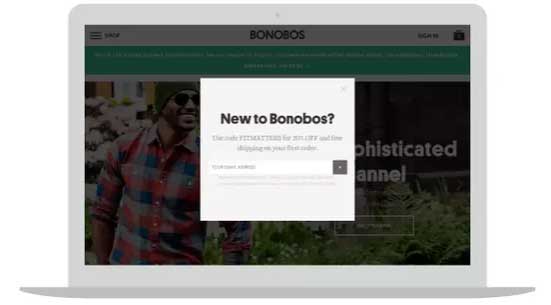
علاوه بر مکان CTA ها، زمان نمایش آنها نیز اهمیت زیادی دارد. برای مثال ممکن است من به عنوان مخاطب وارد وبسایتی شوم و بعد از چند لحظه یک پاپآپ برای من باز شود که مثلا در صورت وارد کردن آدرس ایمیلم، در خرید تیشرتها ۳۰% تخفیف خواهم گرفت. مشکل اینجاست که من هنوز تیشرتی ندیدهام که بخواهم خریداری کنم!
فضاهای خالی اهمیت دارند
منظور این نیست که فضاهای خالی را پر کنید! علاوه بر موقعیت CTA، فضای دور آن نیز بسیار مهم است. هرچه پیرامون دکمه فراخوانتان فضای خالی وجود داشته باشد، توجه بیشتری به سمت خود آن فراخوان جلب میشود.
صفحات شلوغ و پر از تصاویر و متنهای مختلف، چشم مخاطب را خسته کرده و دیدن Call to Action ها را برایش دشوار میکند. چندی پیش، تصویری به طنز در اینترنت منتشر شده بود با این موضوع که اگر گوگل را ایرانیها طراحی کردهبودند چه میشد. متاسفانه این مشکل هنوز در بسیاری در وبسایتهای ایرانی مشاهده میشود.
از قدرت رنگها غافل نشوید!
رنگ و مهمتر از آن تضاد رنگ، یکی از قدرتمندترین ابزارهای جلب توجه افراد است. در برخی منابع ذکر شده که رنگهای قرمز، نارنجی و زرد حس انرژی به مخاطب داده، او را هیجان زده میکنند و باعث جلب و توجه و فروش بیشتر میشوند، و از سوی دیگر رنگهایی مثل آبی یا خاکستری برای این کار مناسب نیستند.
با این حال، واقعیت آن است که هیچ قانون کلی مربوط به برتری رنگی نسبت به رنگ دیگر وجود ندارد. هر رنگی در جایگاه خود سودمند است، به شرطی که مناسب با محیط و اهداف مورد نظر باشد. مهمتر از خودِ رنگ، تضاد آن با محیط اطراف و خوب دیده شدن آن است. در این مثال، وبسایت LastSecond به خوبی از رنگ صورتی برای فراخوان به شرکت در یک مسابقه استفاده کرده است.
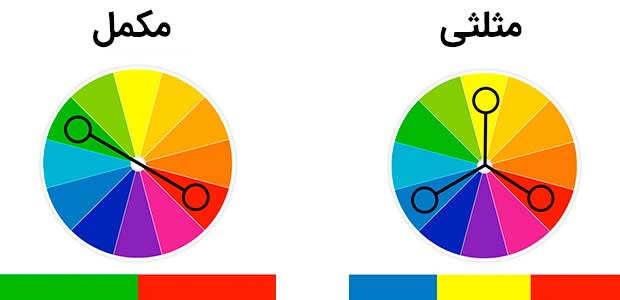
برای انتخاب رنگ صحیح، بد نیست با مفهومی به نام “چرخه رنگ” آشنا شویم. رنگهای مناسب برای دکمههای فراخوان، معمولاً رنگهای مکمل یا مثلثی در این چرخه هستند. برای مثال اگر رنگ غالب وبسایتتان قرمز است، استفاده از رنگ مکمل سبز یا رنگهای مثلثی زرد روشن یا آبی، فکر خوبی به نظر میرسد.
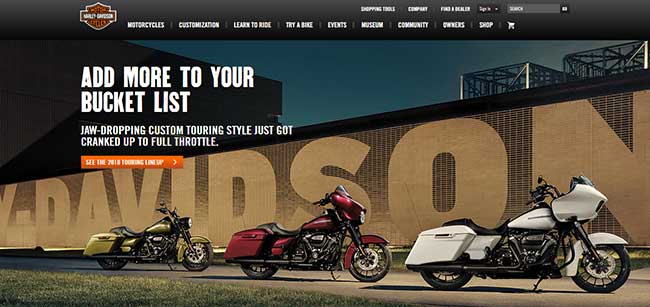
نکتهی بعدی این است که رنگ CTA ها بهتر است هماهنگ با برند یا اهداف آن باشند. رنگ نارنجی، طرفداران موتورسیکلتهای هارلی دیویدسون را جذب میکند چون رنگ لوگوی هارلی دیویدسون، نارنجی است!
علاوه بر موقعیت و رنگ، اندازه هم مهم است
بعضی از طراحان وبسایت و برنامهنویسان وب معمولاً زیاد خوششان نمیآید که دکمهها را بیش از حد بزرگ طراحی کنند. اما واقعیت این است که علاوه بر رنگ، موقعیت و فضای پیرامون فراخوان عمل، اندازه آن هم اهمیت زیادی دارد؛ بالاخره بزرگ بودن CTA، احتمال دیده شدن آن را افزایش میدهد، مخصوصاً در میان افراد مُسن یا عینکی.
محدود است، بشتابید!
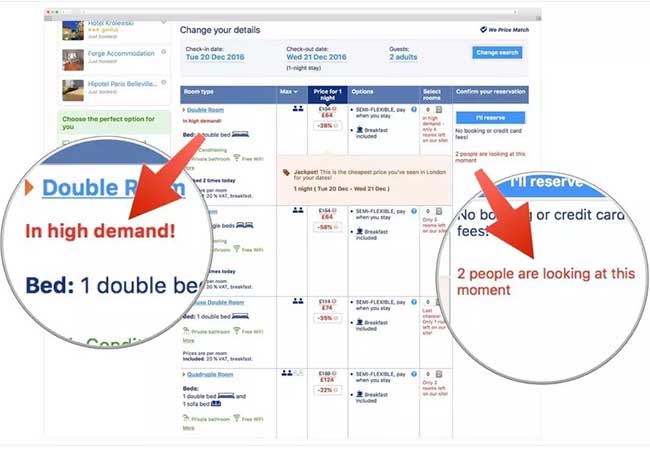
داشتن درک روانشناسی صحیح از مخاطبان، در Call to Action ها به شما کمک فراوانی میکند. مردم دوست ندارند فرصتها را از دست بدهند؛ شما هم میتوانید با اعلام اینکه تعداد اجناس باقیمانده محدود است یا فلان پیشنهاد تنها تا زمانی محدود در دسترس است، مشتریان را به سوی خود جذب کنید.
وبسایت Booking.com این کار را بسیار خوب انجام میدهد. اگر به این پایگاه آنلاین رزرو هتل سری بزنید، خواهید دید که در هر هتل چند اتاق خالی باقی مانده است، در حال حاضر، چه تعداد افراد در حال بررسی اتاقها هستند و چقدر وقت دارید از تخفیف ویژه آن هتل، استفاده کنید.
اعصاب مردم را خرد نکنید!
بعضی از بازاریابان دیجیتال تصور میکنند با پیامهایی با مضمون “پولت را هدر نده، همینجا خرید کن” میتوانند توجه افراد را به خود جلب کنند. اما این کارها در خیلی از موارد باعث میشود کاربر صفحه را بسته و دیگر به این وبسایت مراجعه نکند. پیامها و جملات منفی، معمولاً تاثیرشان نیز منفی است.
به ادامهی داستان هم فکر کنید
تنها دکمههای فراخوان عمل نیستند که اهمیت دارند، بلکه باید تمهیدی اندیشیده شود که بعد از ورود کاربر به صفحه مورد نظر شما، فرآیند ثبتنام، خرید یا هر کار دیگری که مدنظر است، تا انتها انجام شده و هیچگونه عامل مزاحم یا پرت کنندۀ حواس که باعث خروج کاربر از صفحه شود، وجود نداشته باشد. فرآیند کار را ساده، روان و کوتاه طراحی کنید.
Call to Action را در تمامی صفحات خود اجرا کنید
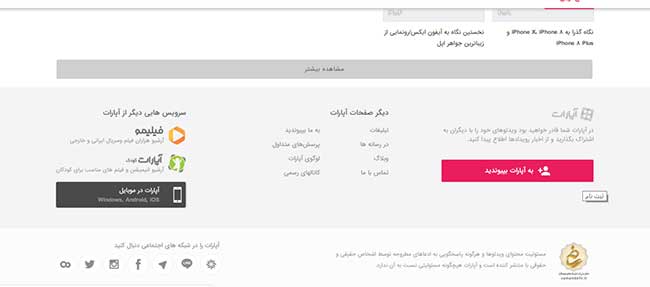
اطمینان حاصل کنید که CTA های شما تنها روی صفحه اصلی قرار نگرفتهاند، بلکه هر صفحهای که کاربر ممکن است واردش شود، دکمه فراخوان عمل داشته باشد. چه بسا وبسایتهایی که این نکته را رعایت نکردهاند و بسیاری از مشتریان بالقوه خود را از دست دادهاند، فقط به این خاطر که شخص نمیدانسته باید برای خرید یا ثبتنام باید کجا کلیک کند. فراخوانها را به صورت یکسان در تمامی صفحات قرار دهید.
در نمونۀ بالا، Call to Action به صورت دعوت به ثبتنام، پای ثابت تمامی صفحات است. به تضاد رنگی دکمه “به آپارات بپیوندید” هم دقت کنید.
و در آخر…
all to Action ها متفاوت است؛ هیچ تضمینی وجود ندارد که نوعی فراخوان از فراخوان دیگر بهتر جواب بدهد.
شاید بهترین راه سنجش کارایی فراخوانها، محاسبه نرخ تبدیل (تقسیم تعداد کلیکها بر تعداد دیدهشدن CTA ها) باشد. به صورت مستمر در وبسایت و Call to Action های خود تغییر و تحول ایجاد کنید و نرخهای تبدیل را با یکدیگر مقایسه کنید تا به وضعیت بهینه برسید. از تست A/B غافل نشوید. قبلاً دربارهضرورت استفاده از تست A/B به تفصیل صحبت کردهایم.
امیدوارم نکیت ذکر شده در این نوشته از آموزش وردپرس برای شما کاربران عزیز، مفید و کاربردی باشد. شما چطور از Call to Action استفاده میکنید؟ تجربیات خود را با ما درمیان بگذارید!
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید















































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






