وردپرس از ویژگیهای بسیار زیادی برخوردار است اما یکی از امکانات آن یعنی ویرایش آسان، توانسته کاربران زیادی را به خود جذب کند. اینکه یک کاربر بتواند بهراحتی با چند کلیک ساده، اندازه فونت و یا هر سفارشیسازی دیگری را در پستهای خود اعمال کند مسلماً یک ویژگی بینظیر است. در این مقاله قصد داریم نحوه تغییر اندازه فونت سایت را به شما توضیح دهیم.
امروز قصد داریم این مقاله را به آموزش تغییر اندازه فونت در وردپرس اختصاص دهیم، پس اگر قصد دارید اندازه فونت وردپرس خود را تغییر دهید با این مقاله همراه باشید. با روشهایی که در اینجا برای شما ذکر خواهیم کرد میتوانید بدون هیچ مشکلی اندازه فونت، سایت وردپرسی خود را تغییر دهید.
اهمیت اندازه فونت در سایت
خب مسلماً همه شما از اهمیت میزان رضایت کاربر از سایت باخبر هستید. اینکه شما بتوانید بهراحتی یک ظاهر جذاب برای سایت وردپرسی خودتان بسازید میتواند در جلب رضایت کاربرانتان نیز به شما کمک کند.
سفارشیسازی ساختار محتوا در سئو سایت نیز تأثیر بسیار زیادی دارد. اینکه شما بتوانید یک ساختار محتوای مفید و جذاب ارائه دهید به موتورهای جستجو کمک میکند تا مباحث اصلی پستهای شما را جستجو کنند؛ که نتیجه این موضوع باعث بهبود روزبهروز، رتبه شما نزد گوگل میشود.
با آموزشی که در اینجا برای شما قرار میدهیم میتوانید بهراحتی اندازه فونت وردپرس خود را تغییر دهید.
روش اول: آموزش تغییر اندازه فونت سایت با افزونه
روش اولی که به شما خواهیم گفت استفاده از افزونه TinyMCE Advanced میباشد. این پلاگین رایگان است و شما بهراحتی میتوانید آن را از مخزن وردپرس خود دانلود کنید. برای نصب این افزونه میتوانید آموزش نصب افزونه وردپرس را از سایت بیست اسکریپت مشاهده کنید.
نکته: بهتر است برای استفاده از این پلاگین، ویرایشگر کلاسیک وردپرس را فعال کنید و بعد از تغییر اندازه فونت، آن را به حالت اولیه بازگردانید.
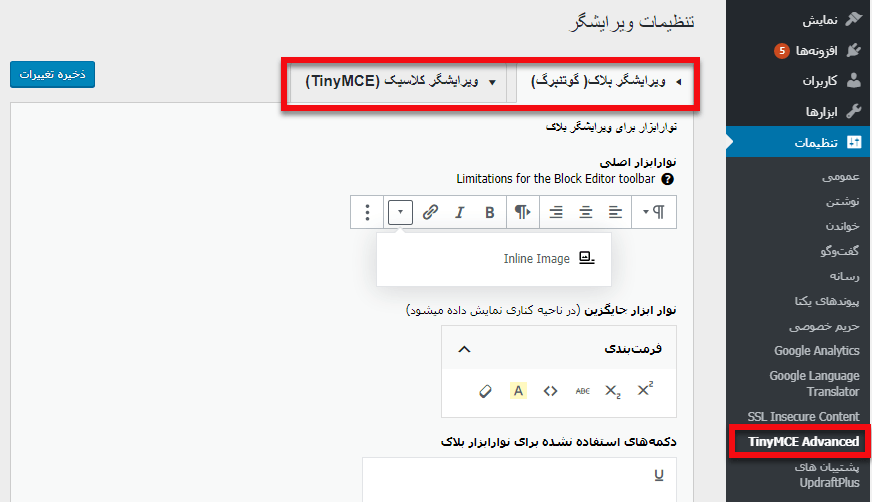
پسازاینکه این پلاگین را نصب و فعال کردید میتوانید از پیشخوان وردپرس خود وارد تنظیمات این پلاگین شوید. زمانی که وارد تنظیمات افزونه شدید با یک صفحه مشابه تصویر زیر مواجه خواهید شد که شامل دو فیلد “ویرایشگر گوتنبرگ” و ویرایشگر کلاسیک” میباشد.
این بخش کاملاً به تنظیمات افزونه اختصاص دارد و شما میتوانید از همین صفحه تنظیمات این افزونه را تغییر دهید.
افزودن گزینههای دلخواه به ویرایشگر
اگر در بخش بالا به سمت پایین اسکرول کنید میتوانید امکانات و گزینههای این پلاگین را مشاهده کنید. تمامی امکاناتی که نیاز دارید را بردارید و با کشیدن و رها کردن در قسمتی که با کادر قرمز مشخصشده قرار دهید.
البته شما این امکان را دارید که تمامی امکانات را به ویرایشگر خود اضافه کنید. که برای این کار باید تیک گزینهای که با فلش در تصویر زیر به آن اشاره شده است را فعال کنید.
خب حالا باید در قدم بعدی یک پست جدید ایجاد کنید و یا یکی از نوشتههای قبلی خودتان را ویرایش کنید.
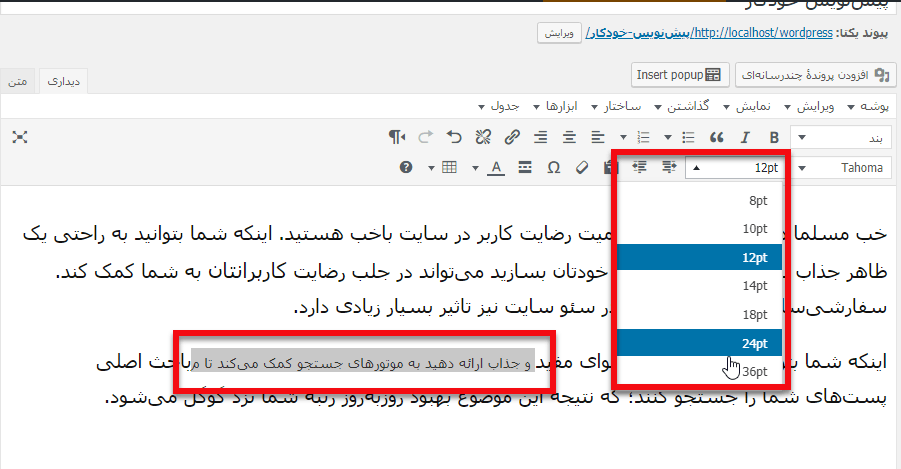
زمانی که یک نوشته را باز میکنید، میبینید که گزینههای جدیدی به ویرایشگر شما اضافهشده است. شما میتوانید هر قسمتی از متن را که میخواهید را بگیرید و از قسمت بالا، گزینههای دلخواه را انتخاب کنید.
همانطور که در تصویر زیر مشاهده میکنید ما یک قسمت از متن را انتخاب کردیم و از گزینهی “اندازه قلم” برای تغییر اندازه آن استفاده کردیم. به همین صورت نیز شما میتوانید اندازه هر قسمت از متن را که میخواهید تغییر دهید.
بعدازاینکه متن موردنظر خودتان را تغییر دادید و به هر قسمت، اندازه موردنظر خودتان را وارد کردید، نوشته را ذخیره کنید و بر روی گزینهی “پیشنمایش” کلیک کنید تا نتیجه را یک بار مشاهده کنید و در صورتی که از نتیجه رضایت داشتید آن را منتشر کنید.
روش دوم: تغییر سایز فونت با CSS
این روش ممکن است در مقایسه با روشهای دیگر زیاد هم برای افراد مبتدی مناسب نباشد. البته نه اینکه همه نتوانند از این روش استفاده کنند، فقط اینکه پیچیدگی این روش نسبت به موارد دیگر کمی بیشتر است.
نکته: با استفاده از این روش فونت کل سایت شما تغییر پیدا میکند نه فقط یک قسمت خاص از سایت.
برای اینکه بتوانید با استفاده از CSS، فونت سایت خود را تغییر دهید باید از کدهایی که در این قسمت قرار میدهیم استفاده کنید. این کدها را میتوانید یا در قسمت سفارشیسازی CSS قرار دهید و یا آن را در ویرایشگر استفاده کنید. که در اینجا ما قرار دادن این کدها را برای شما در قسمت CSS اضافی آموزش خواهیم داد.
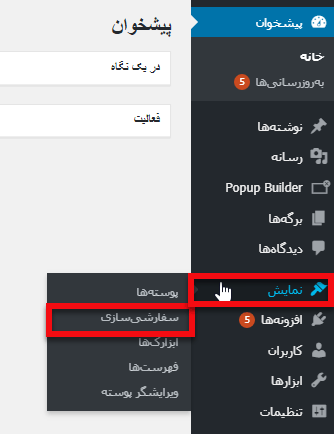
در مرحله اول شما باید وارد پیشخوان وردپرس خود شوید و گزینهی نمایش»سفارشیسازی را انتخاب کنید.
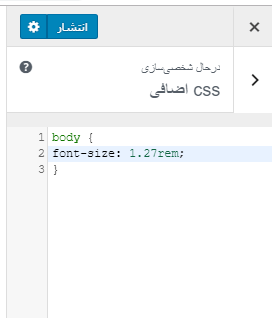
بعد از انتخاب گزینههای بالا یک صفحه جدید برای شما باز میشود که باید از سمت راست گزینهی CSS اضافی را انتخاب کنید. و قطعه کد زیر را در آن جایگذاری کنید.
body {
font-size: 1.25rem;
}با استفاده از کد بالا کل فونت سایت شما تغییر پیدا میکند. فقط اینکه شما بهجای عددی که در این کد وجود دارد میتوانید هر عدد دلخواهی را قرار دهید.
تغییر فونت عنوانهای خاص
با استفاده از قطعه کد زیر میتوانید به، عنوانهای موردنظر خودتان اندازه فونت موردنظر خود را بدهید.
h2 {
font-size: 2.5em;
}تغییر اندازه فونت منوهای سایدبار سایت
برای تغییر اندازه فونت فوتر سایت خود کافی است کد زیر را به قسمت CSS اضافی در وردپرس اضافه کنید و عدد کد را به هر میزان که میخواهید کم یا زیاد کنید.
.sidebar li {
font-size: 12px;
}تغییر اندازه فونت پاراگراف
برای اینکه بتوانید فونت پاراگراف را تغییر دهید باید کد زیر را وارد بخش CSS اضافی کنید.
p {
font-size: 25px;
}در اینجا نیز شما این امکان را دارید که اندازه فونت دلخواه خود را بهجای عدد بالا قرار دهید.
تغییر اندازه فونت سایت فقط برای دسکتاپ
شما این امکان را دارید با یک قطعه کد، بهراحتی به صفحات موردنظر خود در وردپرس، اندازه دلخواه بدهید.
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}تغییر اندازه فونت سایدبار
این کد به شما برای تغییر اندازه فونت سایدبار کمک خواهد کرد.
.sidebar li {
font-size: 13px;
}روش سوم: تغییر اندازه فونت در گوتنبرگ
روش دیگری که شما با استفاده از آن قادر خواهید بود اندازه فونت را در وردپرس تغییر دهید این است که از ویرایشگر جدید وردپرس یعنی گوتنبرگ استفاده کنید.
خب اگر از وردپرس برای راهاندازی سایت خود استفاده میکنید مسلماً میدانید که این سیستم مدیریت محتوا، اخیراً گوتنبرگ را جایگزین ویرایشگر کلاسیک کرده است، گوتنبرگ به نسبت ویرایشگر کلاسیک برتریهای بیشتری دارد که مهمترین آن راحتی کار با آن و کارایی بالا است.
برای تغییر اندازه فونت در گوتنبرگ، مراحل زیر را دقیقاً دنبال کنید.
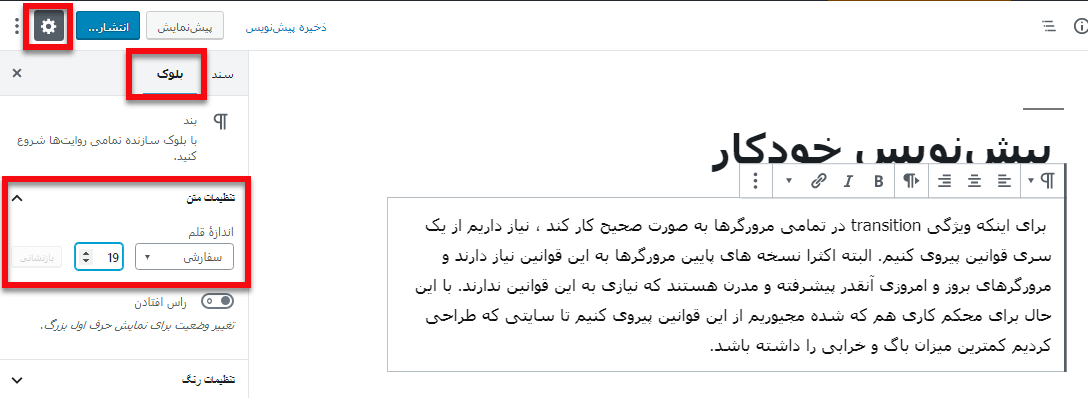
اولین کاری که باید انجام دهید این است که وارد لوکال هاست شوید و نوشته موردنظر خودتان را باز کنید و یا از بخش “نوشتهها» افزودن” را انتخاب کنید تا یک پست جدید برای شما باز شود. خب حالا باید همان قسمتی از متن را که میخواهید اندازه آن تغییر پیدا کنید را انتخاب کنید؛ از سمت چپ بر روی آیکون چرخدنده کلیک کنید تا تنظیمات متن برای شما نمایش داده شود.
حالا کافی است پاراگراف موردنظر خودتان را بگیرید و اندازه قلم را به هر میزان دلخواهی تغییر دهید. البته در این مورد، اندازه قلم بهصورت سفارشی است و اگر نمیخواهید بهصورت دستی عدد آن را انتخاب کنید میتوانید با کلیک کردن بر روی اندازه قلم یکی از گزینههای کوچک، معمولی و یا بزرگ را انتخاب کنید.
امیدواریم این مقاله به شما برای تغییر اندازه فونت وردپرس به شما کمک کرده باشد. موفق و پیروز باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






