همه ما با جی تی متریکس آشنا هستیم. با استفاده از این وبسایت میتوانید سایت خود را از نظر سرعت و بهینه بودن برنامهنویسی تست کنید و نتیجه تست را بصورت حروف لاتین از A تا F دریافت کنید. البته A بهترین رتبه و F بدترین رتبهای هست که میتوانید دریافت کنید.
اما یکی از خطاهای معروف جی تی متریکس که همیشه به چشم میخورد، این خطاست:
- Combine Images Using CSS Sprites
- GTMetrix
و اما چطور باید خطای Combine Images Using CSS Sprites را حل کنیم؟! اصلا دلیل بهوجود آمدن این خطا چیست؟
دلیل ارور Combine Images Using CSS Sprites
این خطا زمانی بوجود میآید که شما در قالب سایتتان از تصاویری استفاده کردهاید و این تصاویر از فایلهای مختلفی لود میشوند. مثلا یک تصویر ایمیل در قالب سایت استفاده کردهاید و یک تصویر پس زمینه برای فوتر و برای لود شدن هر کدام از این دو تصویر، نیاز هست تا کاربر یک درخواست مجزا به سمت سرور شما ارسال کند! فاجعهای بسیار بزرگ!
حالا فرض کنید در یک قالب از ۳۰ آیکون استفاده کردهاید و باید ۳۰ درخواست برای دریافت این ۳۰ آیکون کوچک به سمت سرور ارسال شود. یک فاجعهی بزرگتر که باید حتما حلش کنیم.
در نتیجه این خطا میگوید تصاویری که در قالب سایتتان از طریق CSS لود میشود را با یک تصویر لود کنید. مگر میشود؟ بله. بریم که حلش کنیم!
حل خطای Combine Images Using CSS Sprites
برای حل این خطا باید تصاویر استفاده شده در سی اس اس قالب سایتمان را از یک منبع لود کنیم. یعنی همه تصاویر را در یک فایل کنار هم قرار دهیم. مثلا اگر دو آیکون به این شکل داریم:


که البته این دو آیکون دو تا فایل مجزا هستند، این دو را بصورت یک فایل لود کنیم. به این شکل:

حالا دیگه نیازی نیست که ۲ درخواست به سمت سرور ارسال شود تا دو فایل داشته باشیم. برای دریافت هر دو آیکون میتوانیم یک درخواست به سمت سرور ارسال کنیم. هرچه Requestهایی که به سمت سرور ارسال میکنیم کمتر باشه در نتیجه سرعت بیشتری هم خواهیم داشت.
معمولا در تستهای سرعت، با کاهش تعداد Requestها به راحتی میتوانید سرعت سایت خود را تا ۳ ثانیه کاهش دهید و ۳ ثانیه زمان بسیار زیادی برای منتظر ماندن تا لود یک صفحه هست. پس کاهش تعداد Request های سایت را فراموش نکنید.
اما چطور آیکونها را بصورت جداگانه استفاده کنیم؟
تا اینجای کار مشکلی نیست. با استفاده از فتوشاپ، آیکونها را کنار هم در یک فایل وارد قرار میدهیم. اما چطور باید این آیکونها را بصورت جدا برای بخشهای مختلف سایت استفاده کنیم؟
برای اینکار کافیست کمی دست به CSS شویم. یعنی با استفاده از سی اس اس مشخص کنیم که این قسمت از تصویر را برای این بخش از سایت استفاده کن و مابقی تصویر نمایش داده نشود. شروع میکنیم به سی اس اس. اگر با سی اس اس آشنایی دارید این کار بسیار ساده هست. اما اگر با سی اس اس آشنایی ندارید پیشنهاد میکنم از یک طراح سایت کمک بگیرید.
جدا کردن بخشی از تصویر در CSS
ابتدا حتما یک طول و عرض برای بخشی که میخواهید از تصویر به عنوان پس زمینه آن بخش استفاده کنید، مشخص کنید. مثلا:
width:32px;
height:32px;حالا شروع میکنیم Background دادن به آن بخش. بعد از طول و عرض پس زمینه را مشخص میکنیم به این شکل:
background: url(social.gif) 0 2px;دو مقدار 0 و 2 مشخص میکنند که در طول و ارتفاع تصویر Combine شده. (یعنی تصویری که تمام آیکونها را در آن قرار دادیم.) چه مقدار به سمت x و y حرکت کنیم.
مثلا اگر آیکون شما از ۵۰ پیکسل سمت چپ تصویر Combine شده شروع به نمایش داده شدن میکند، پس باید مقدار 0 را به 50 تغییر دهید و همین کار را برای y هم انجام دهید.
اینکار باید برای تمام بخشهایی که آيکونها در آن استفاده شده اند، استفاده کنید. سپس کش سایت را خالی کنید و سایت را با استفاده از جی تی متریکس دوباره تست کنید.
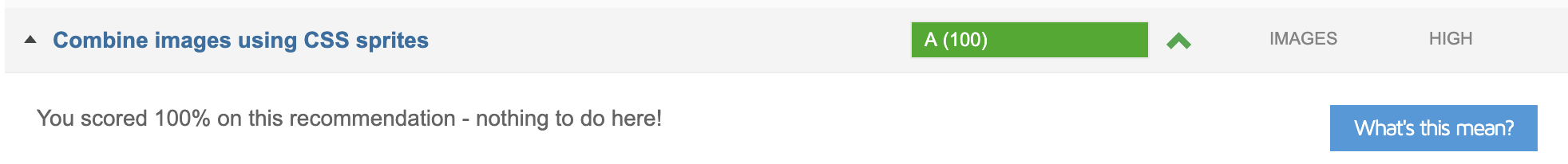
نتیجه باید به این شکل باشد:

نکته: اگر از افزونه وردپرس راکت استفاده کنید این خطا بصورت خودکار توسط افزونه حل میشود.
موفق باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






