آیا تا به حال به سایت های صرافی سر زده اید؟ در بالای سایت های صرافی را اگر نگاهی انداخته باشید حتماً ساعت های کشور های مختلف را آن جا دیده اید، فعالیت های آن ها ایجاب می کند که از این ساعت ها در بالای سایتشان استفاده کنند.اما نحوه ایجاد ساعت دیواری در وردپرس چگونه است؟ امروز در بیست اسکریپت می خواهیم افزونه ای کاربردی و کاملاً حرفه ای را در این زمینه معرفی کنیم که با کمک این افزونه شما می توانید این امکان را برای سایت های خود فراهم کنید.
ایجاد ساعت دیواری در وردپرس با cool clock
افزونه ای که امروزمی خواهیم معرفی کنیم و به واسطه آن می شود در سایت های صرافی ساعت دیواری ایجاد کرد cool clock نام دارد. که شما با استفاده از این افزونه می توانید در سایت خود نیز این امکان را فرهم کنید.
آغاز کار با افزونه cool clock
در ابتدا برای آغاز افزونه را دانلود کنید در قسمت افزونه ها>افزودن>بارگذاری افزونه کلیک کنید و این افزونه را نصب کنید. بعد از این کار شما به سادگی می توانید از این افزونه با به کار گیری بخش ابزارک ها که به پیشخوان وردپرس شما اضافه شده است استفاده کنید چرا که افزونه هیچ گونه تنضیماتی ندارد.
برای این که بتوانیم محل قرار گیری ساعت دیواری در وردپرس را تعیین کنیم می بایست بعد از نصب افزونه به بخش ابزارک ها مراجعه کنیم و این کار را انجام دهیم.
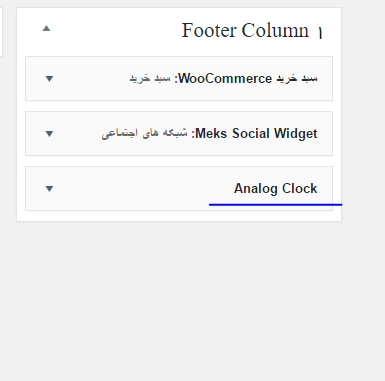
اگر بخواهید ساعت دیواری در فوتر قرار بگیرد، برای این کار باید Analog clock را در فوتر قرار دهید ( این کار را باید در هر ستونی که می خواهید ساعت دیواری در وردپرس نمایش داده شود انجام دهید. ) مطابق تصویر که در زیر این متن مشا هده می کنید.
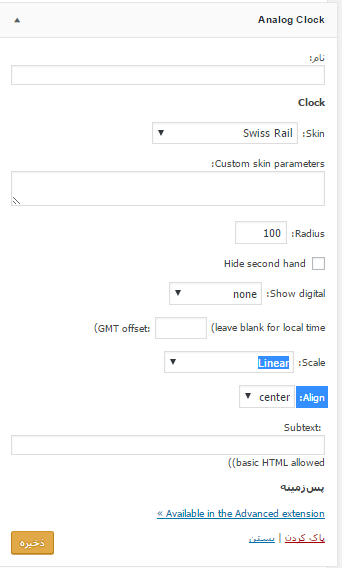
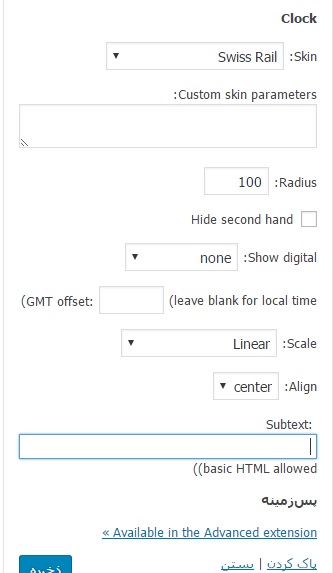
تنظیمات ساعت دیواری
در این قسمت شما قادر به مشخص کرد نوع، نام، اندازه، مکان قرار گیری منطقه زمانی و عکس پس زمینه هستید.
- name: شما در این بخش می توانید نام ساعت دیواری خود را مشخص کنید.
- clock: در این بخش شما باید پوسته ای که می خواهید برای ساعتتان در نظر بگیرید انتخاب کنید. شما قادر هستید هر کدام را که می خواهید تست کنید و سپس انتخاب کنید.
- Radius: در این بخش شما می بایست اندازه ساعت را مشخص کنید و لازم به ذکر است که بیش ترین میزان آن ۱۰۰ می باشد.
- Hide second hand: در این قسمت شما با فعال یا غیر فعال کردن گزینه می توانید ثانیه شمار را روشن و خاموش کنید.
- GMT offset: در این بخش که مهم ترین بخش تنظیمات ساعت دیواری ما می باشد باید منطقه زمانی را مورد نظرمان را مشخص کنیم.( برای که این موقعیت مکانی تهران را انتخاب کنیم باید این گزینه را به روی ۳/۵قرار دهیم.)
- Align: center-left-right: در این بخش هم شما می توانید موقعیت قرار گیری ساعت دیوار یخود را مشخص کنید.
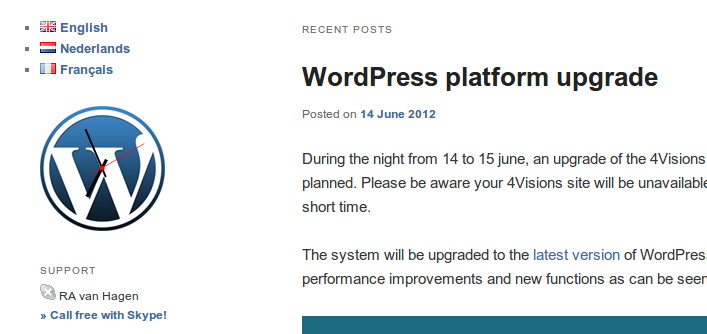
حال با تنظیماتی در بخش های بالا انجام دادیم نتیجه نهایی ما به صورت تصویر زیر خواهد بود.
امیدواریم از افزونه وردپرس که امروز معرفی کردیم لذت برده باشید و از آن استفاده کنید.
- دانلود حجم 69 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید








































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





