بریدن بخشی از تصاویر بند انگشتی در وردپرس
در وردپرس تمامی مطالبی که متتشر میکنید دارای تصاویر شاخص هستند. هنگامی که تصاویر را جستجو و دانلود میکنید در اندازه های مختلف هستند. اگر دوست داشته باشید فقط قسمتی از تصویر خود را ببرید و به عنوان تصویر شاخص به نمایش بگذارید میتوانید از این افزونه استفاده کنید. کار با آن ساده است و در اندازه های مختلفی میتوان تصویرتان را برش داد. با ما همراه باشید تا نحوه کار با افزونه را توضیح دهیم.
نحوه کار با افزونه Crop Thumbnails
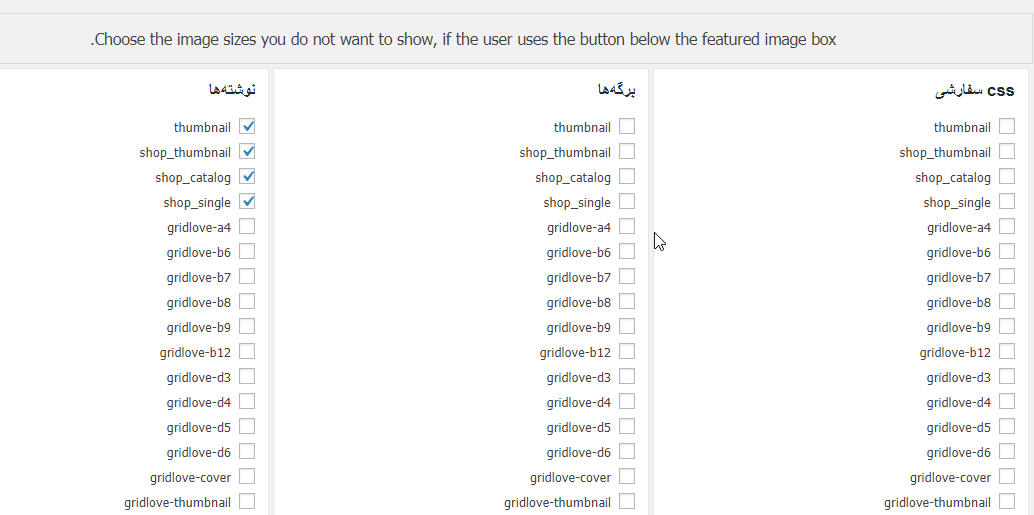
در ابتدای کار افزونه را دریافت و راه اندازی کنید، پس از فعال سازی افزونه، وارد قسمت تنظیمات> Crop-Thumbnails در پیخشوان وردپرس شوید. سپس در این قسمت چندین باکس وجود دارد. این افزونه به صورت خودکار چندین اندازه ایجاد میکند. باکس ها شامل پست تایپ های وردپرس هستند. تعیین کنید در هر پست تایپ کاربران کدام اندازه های برش را مشاهده نکنند، تیک موارد دلخواه را بزنید و ذخیره کنید.
به فرض مثال وارد یکی از نوشته های خود شوید و در باکس تصویر شاخص، تصویر دلخواه خود را انتخاب و مانند تصویر زیر روی دکمه crop feature image کلیک کنید.
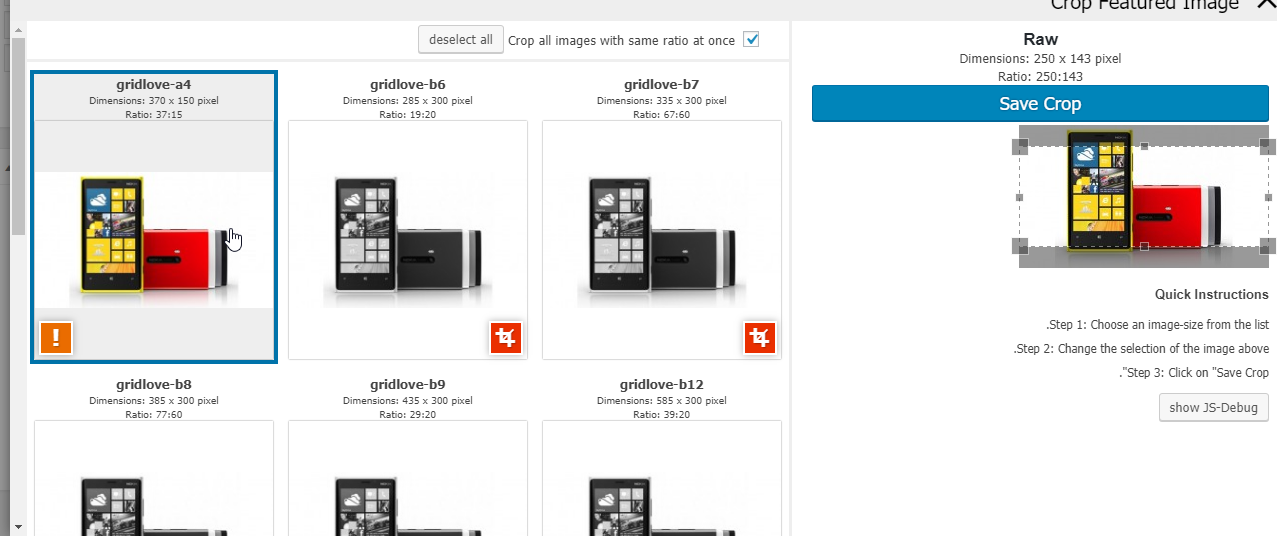
در صفحه باز شده، انداره های کراپ پیش فرض وجود دارد یکی از آنها را انتخاب و در سمت راست اندازه دلخواه خود را کراپ کنید. سپس روی دکمه آبی رنگ save crop کلیک کنید. همچنین اندازه ای که شما تعیین کردید میتواند روی تمامی بخش ها انتخاب شود، فقط تیک گزینه Crop all images with same ratio at once را بزنید.
به همین سادگی میتوان تصاویر شاخص را برید و به شکل دلخواه خود درآورد.
- دانلود حجم 292 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






