شخصی سازی فرم ورود وردپرس و تغییر استایل فرم به دلخواه خود نیازی است که هر مدیر یک وبسایت وردپرسی ممکن است به دنبال آن باشد تا تغییر اساسی در رابط کاربری وبسایت خود ایجاد کند. از جمله مواردی که بیشتر کاربران به دنبال آن هستند امکان تغییر لوگوی ورود به مدیریت وردپرس میباشد که با استفاده از آن ظاهر فرم ورود وردپرس خود را اختصاصیتر جلوه دهند. در این مقاله از بیست اسکریپت قصد دارم تا به معرفی افزونهای کاربردی بپردازم که با استفاده از ان قادر خواهید بود تا فرم صفحه ورود وردپرس را به دلخواه خود تغییر داده و سفارشی سازی نمایید.
افزونهای که قصد معرفی آن را دارم با عنوان Custom Login در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۲۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۸ را ازآن خود نماید که با استفاده از آن قادر به شخصی سازی فرم ورود وردپرس خواهید بود.
این افزونه به شما این امکان را خواهد داد تا موارد زیر را در فرم ورود وردپرس تغییر دهید.
- انتخاب تصویر پس زمینه برای فرم صفحه ورود وردپرس
- تغییر متن قدرت گرفته از وردپرس
- انتخاب متن فوتر دلخواه در فرم ورود وردپرس
- امکان انتخاب رنگ دلخواه برای پس زمینه صفحه ورود وردپرس
- امکان انتخاب تصویر پس زمینه برای صفحه ورود
- تعیین موقعیت نمایش تصویر پس زمینه و تکرار آن
- تعیین رنگ دلخواه برای متن بخشهای مختلف در فرم ورود
- امکان استفاده از استایل سفارشی
- و…
نصب و فعال سازی
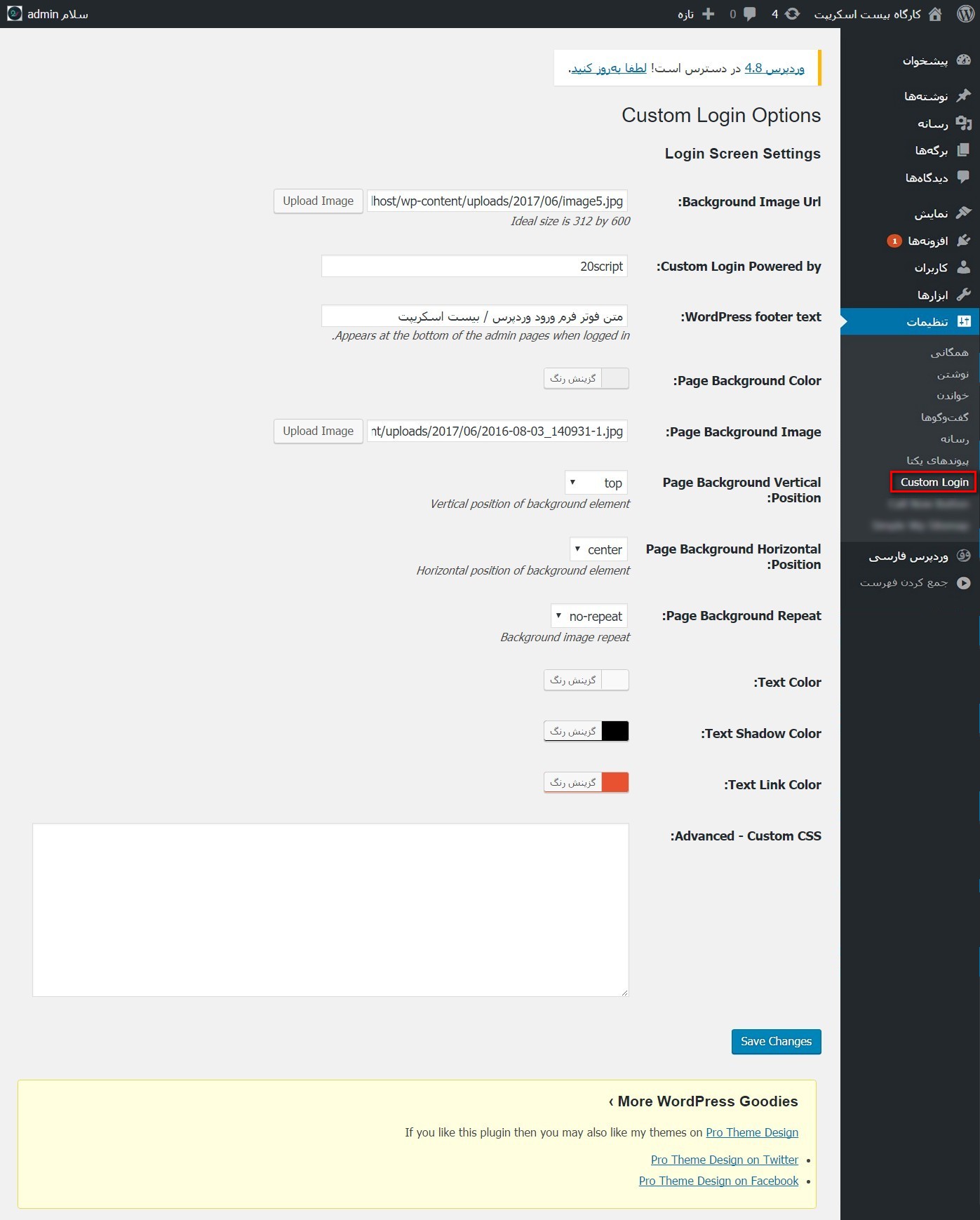
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Custom Login در بخش تنظیمات پیشخوان سایت وردپرسی شما اضافه خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شده و آن را سفارشی سازی کنید.
- Background Image Url: در این بخش تصویر مورد نظر خود را برای فرم ورود وردپرس تعیین کنید تا در پس زمینه آن قرار داده شود. دقت کنید که این تصویر صرفا در پس زمینه فرم نمایش داده خواهد شد.
- Custom Login Powered by: در این فیلد متن مورد نظر خود را برای عبارت قدرت گرفته از وردپرس تعیین کنید تا در فرم ورود نمایش داده شود.
- WordPress footer text: در این فیلد متن دلخواه خود را برای نمایش در فوتر فرم ورود وردپرس وارد کنید.
- Page Background Color: در این گزینه میتوانید رنگ دلخواه خود را برای پس زمینه صفحه ورود وردپرس تعیین کنید تا در آن نمایش داده شود.
- Page Background Image: در این بخش میتوانید تصویر دلخواه خود را برای نمایش در پس زمینه صفحه ورود قرار دهید تا در کل صفحه اعمال شده و نمایش داده شود.
- Page Background Vertical Position: از این بخش قادر خواهید بود تا مکان نمایش تصویر پس زمینه را در بالا، مرکز و یا پایین صفحه تعیین کنید تا در حالت عمودی بودن نمایش داده شود.
- Page Background Horizontal Position: از این بخش قادر خواهید بود تا مکان نمایش تصویر پس زمینه را در بالا، مرکز و یا پایین صفحه تعیین کنید تا در حالت افقی بودن نمایش داده شود.
- Page Background Repeat: از این بخش نیز قادر خواهید بود تا حالت تکرار تصویر پس زمینه را تعیین کنید.
- Text Color: این بخش امکان انتخاب رنگ مورد نظر برای متن در فرم ورود وردپرس را برای شما فراهم میکند.
- Text Shadow Color: اگر قصد دارید تا به متن مورد استفاده در صفحه ورود وردپرس سایه اعمال کنید رنگ سایه آن را از این قسمت انتخاب کنید.
- Text Link Color: از این بخش نیز قادر خواهید بود تا رنگ متنهای لینکدار را به دلخواه خود تعیین کنید.
- Advanced – Custom CSS: و در نهایت در این فیلد نیز قادر خواهید بود تا از استایل دلخواه و سفارشی استفاده کرده و با استفاده از آن اقدام به تغییر فونت، نمایش آیکون و سایر موارد در صفحه ورود وردپرس کنید.
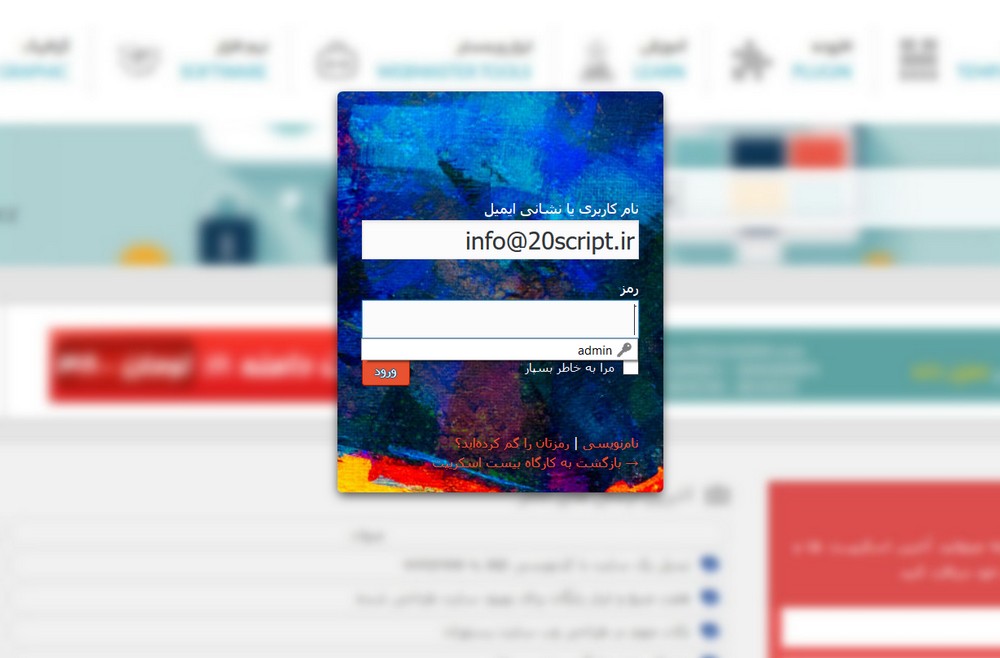
در نهایت پس از ذخیره سازی تنظیمات صفحه ورود وردپرس به شکل بالا تغییر خواهد یافت.
موفق باشید
- دانلود حجم 44 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






