اگر وردپرس خود را به نسخه ۵.۳ آپدیت کرده باشید قطعاً با خطای ” پس پردازش تصویر ناموفق بود ” در بخش آپلود رسانه وردپرس مواجه خواهید شد. این خطا به دلیل قابلیت جدید وردپرس در نسخه ۵.۳ بهوجود آمده و معمولاً هنگامی با خطا مواجه میشوید که تصویر آپلودی شما بیشتر از ۲۵۰۰ پیکسل طول و عرض دارد. اما چطور این خطا را برطرف کنیم؟
قبل از هرچیزی توجه داشته باشید متن خطا دقیقاً به شکل زیر هست. پس درصورتیکه خطای دیگری دارید این مقاله برای شما مناسب نیست.
- پس پردازش تصویر ناموفق بود. اگر این یک عکس یا یک تصویر بزرگ است، لطفاً مقیاس آن را تا ۲۵۰۰ پیکسل پایین آورید و دوباره بارگذاری کنید.
خطای پس پردازش تصویر ناموفق بود
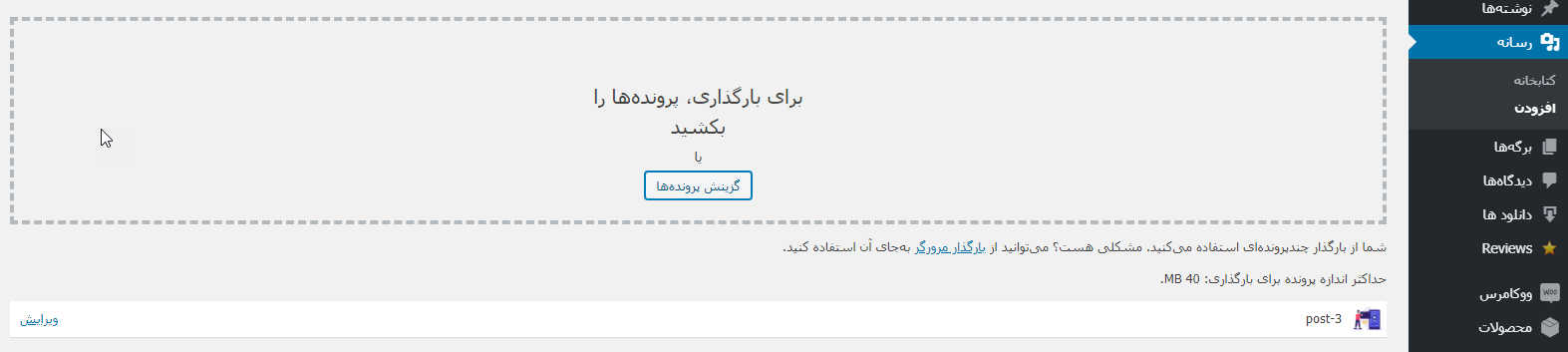
اگر میخواهید این قابلیت را در سایت خودتان امتحان و بررسی کنید، باید از بخش رسانهها» افزودن را انتخاب کنید و یک تصویری که سایز آن بهعنوان مثال 3000*3000 پیکسل میباشد را بر روی سایت آپلود کنید.
خب در این قسمت بنا بر تنظیمات هاست شما و اکستنشنهای PHP که بر روی سایت شما نصب است، ممکن است وردپرس به شما ارور بدهد و تصویر را آپلود نکند و یا اینکه ممکن است فرآیند آپلود تصویر بدون مشکل طی میشود.خب در این قسمت بنا بر تنظیماتهاست شما و اکستنشنهای PHP که بر روی سایت شما نصب است، ممکن است وردپرس به شما ارور بدهد و تصویر را آپلود نکند و یا اینکه ممکن است فرآیند آپلود تصویر بدون مشکل طی میشود.
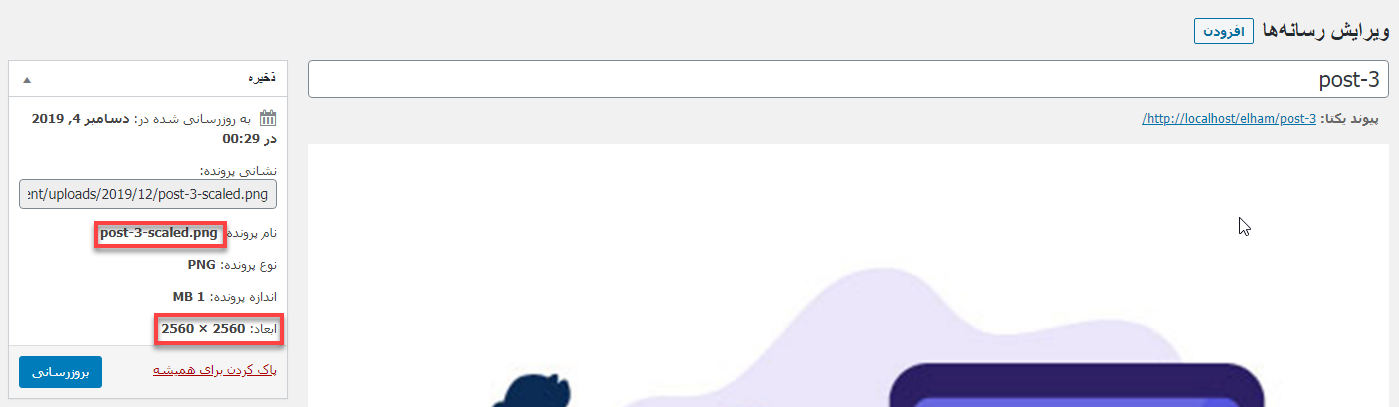
خب اگر تصویر شما بدون مشکل آپلود شد، زمانیکه بر روی “ویرایش” کلیک کنید و مشاهده خواهید کرد که سایز 3000 تصویر به 2560*2560 تغییر پیدا کرده است؛ همچنین در انتهای اسم فایل شما یک پسوند “Scaled” اضافه خواهد شد.
موردی که به آن اشاره شد درواقع یک قابلیت جدید وردپرس است که به شما اجازه آپلود تصاویر با سایز بالا را نخواهد داد.
غیرفعال کردن Threshold تصویر در وردپرس
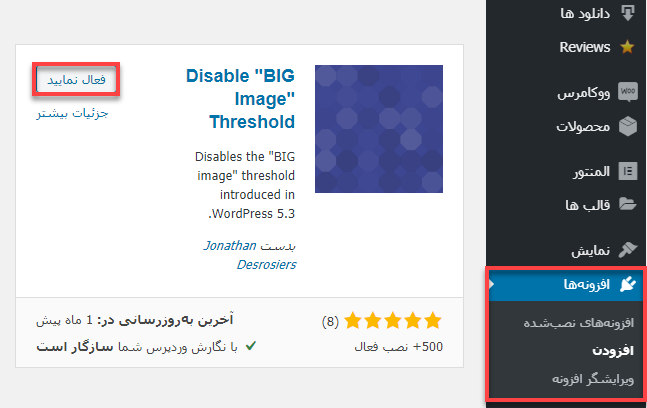
اولین روشی که میتوانید از آن برای غیرفعال کردن Threshold تصویر در وردپرس از آن استفاده کنید، نصب افزونه از طریق مخزن وردپرس است. برای این کار باید وارد پیشخوان خود شوید و از بخش افزونهها» افزودن را انتخاب کنید و پلاگین Disable “BIG Image” Threshold را جستجو کنید، سپس بر روی “هماکنون نصب کن” و سپس “فعال نمایید” کلیک کنید.
به همین راحتی! BIG Image Threshold یا همان آستانه تصویر بزرگ وردپرس در نسخه ۵.۳ الآن غیرفعال شد. خب حالا اگر از بخش رسانهها» افزودن همان تصویر قبلی را دوباره آپلود کنید، مشاهده خواهید کرد که تغییر سایز غیرفعال شده و در بخش کتابخانهها نیز تصویر با ابعاد 3000*3000 در وردپرس آپلود شده است.
روش دومی که قصد داریم در این قسمت برای شما بیان کنیم نیازمند این است که تا حدودی با تغییر قالب وردپرس آشنایی داشته باشید. برای استفاده از این روش باید در وهله اول افزونه Disable “BIG Image” Threshold را از بخش افزونههای نصبشده غیرفعال کنید.
حالا باید پلاگین Disable “BIG Image” Threshold را از طریق سایت اصلی وردپرس دانلود کنید و فایل افزونه را با یک نرمافزار ویرایش متن باز کنید، یک قطعه کد در اختیار شما مشابه کد زیر برای شما قرار داده شده است.
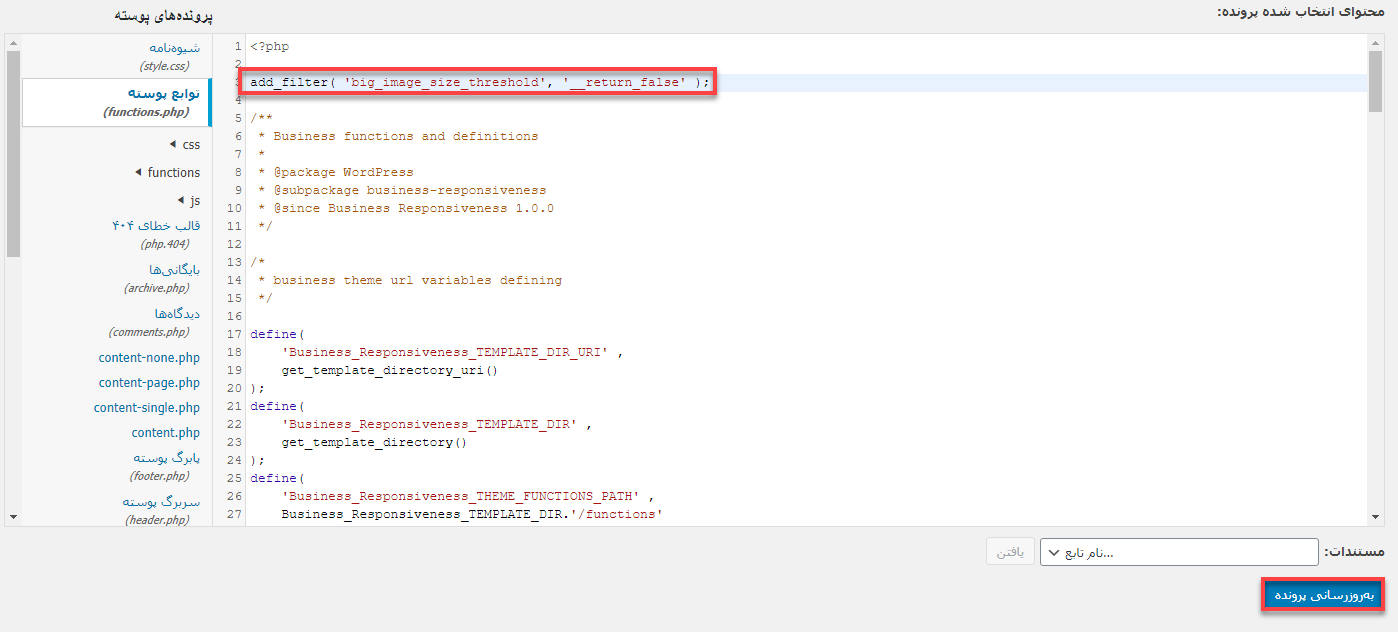
add_filter( 'big_image_size_threshold', '__return_false' );حالا باید وارد پیشخوان» نمایش» ویرایشگر پوسته» توابع پوسته شوید و این قطعه کد را در آن قرار دهید، فرقی ندارد این کد را در کدام قسمت از این فایل جایگذاری میکنید، البته به شما پیشنهاد میکنیم آن را قبل از <?php قرار دهید که با کدهای دیگر نیز تداخلی به وجود نیاورد.
حالا باید بر روی بهروزرسانی پرونده کلیک کنید تا این کد در سایت شما اعمال شود.
به همین راحتی! بدون نیاز به افزونه Disable “BIG Image” Threshold توانستید Threshold تصویر را در وردپرس غیرفعال کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






