شما برای ساخت و ایجاد منو شناور در وردپرس وارد این بخش شده اید. حتما شما هم مثل خیلی از وبمستران دوست دارید کنار و گوشه های سایت منو شناور و ثابت قرار بدید تا در دید کاربران سایت باشه. معمولاً در یک وب سایت حرفه ای به سادگی می توان به تمامی بخش های آن وب سایت دسترسی داشت. که می توان این دسترسی آسان را با استفاده از منو ها ایجاد کرد و البته این منوها انواع مختلفی دارند، به عنوان مثال منو های شناور یا چسبان که به این صورت می باشد که با اسکرول کردن وب سایت قادر هستید منو را مشاهده کنید و از این طریق به تمام بخش های وب سایت دسترسی داشته باشید.
در صورتی که قالب وردپرس که شما شما استفاده می کنید این قابلیت رو نداره اصلا نگران نباشید . ما امروز قصد داریم برای ایجاد این منو های شناور در وردپرس به معرفی افزونه Float menu بپردازیم.
افزونه برای طراحی و ساخت منو شناور در وردپرس
همان گونه که در ابتدا گفتیم از افزونه Float menu برای ایجاد منو شناور مخصوص برای هر وب سایت بدون استفاده زیادی از فضا وردپرس، استفاده می شود. که نتیجه استفاده از این افزونه این است که کاربران وب سایت شما به راحتی با وب سایتتان ارتباط بر قرار می کنند و همینطور به سادگی و بدون اتلاف زمان زیادی به هر بخشی ار وب سایت شما که می خواهند دسترسی خواهند داشت. در این بخش از آموزش وردپرس سایت همراه ما باشید تا این افزونه کاربردی وردپرس رو مورد بررسی قرار بدیم.
ویژگی های افزونه منو شناور و ثابت Float menu
از این منوی شناور یا منو کناری می توانید به عنوان منو اصلی، بخش ناوبری وب سایت، منو اضافی و بلوک تماس نیز استفاده کنید. همچنین اگر شما از نسخه پرمیوم افزونه Float menu استفاده کنید قادر به افزودن امکانت دیگری هم می باشید به عنوان مثال می توانید زیر منو اضافه کنید، به هر تعداد که می خواهید در وب سایت منو ایجاد کنید، حالت نمایش دکمه را تغییر دهید، تعیین کنید در نمایشگر های کوچک منو نمایش داده نشود یا برای کاربرانی که هنوز عضو وب سایت شما نشده اند این منو ها نمایش داده نشود. در ادامه ویژگی های دیگری را هم ذکر خواهیم کرد.
- امکان ایجاد یک منو شناور
- امکان نمایش دادن منو در هر کجا از صفحه وب سایت
- امکان اضافه کردن و سفارشی سازی برچسب دکمه ها
- قابلیت ویرایش کردن تو رفتگی بین منوها
- امکان استفاده از، بیش از ۶۰۰ آیکون آماده
- امکان تعیین رنگ هر منو
- دارای قابلیت قرار دادن لینک
- امکان تعیین باز شدن لینک ها در یک پنجره دیگر
- قابلیت تعیین کردن رنگ پس زمینه برای هر یک از منو ها و دکمه ها
شروع کار با افزونه Float menu
قبل از شروع کار افزونه Float menu را دانلود و سپس نصب و فعال کنید. بعد از این کار مشاهده خواهید کرد که یک منوی جدید به نام wow-company به منو های دیگر پیشخوان وردپرس شما اضافه شده است. یکی از زیر منو های این منو get more می باشد و می توانید از آن برای دانلود افزونه های رایگان دیگر استفاده کنید. زیر منو بعدی Float men است و شما برای ایجاد منو های شناور می بایست به روی این زیر منو کلیک کنید و سپس گزینه Add New انتخاب کنید.
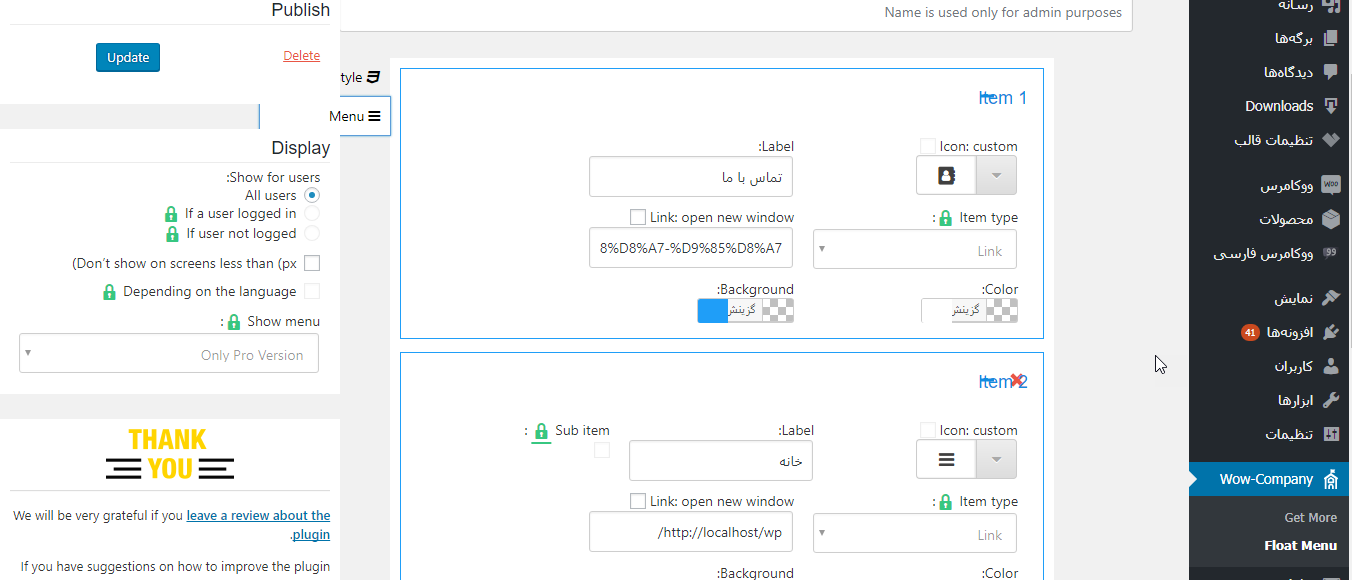
پس از انتخاب گزینه Add New صفحه جدیدی مطابق تصویر زیر برای شما باز خواهد شد که در آن ۲ تب به نام های style و menu وجود دارد که در ادامه هر دو این ها را توضیح خواهیم داد.
- تب style: در این تب می بایست شما موقعیت منو را در صفحه وب سایت خود تعیین کنید.
- تب menu: در این تب می بایست شما به روی گزینه add item کلیک کنید و سپس آیکون مورد نظر خود را انتخاب کنید و در انتها در قسمت item type لینک منوی مورد نظر خود را قرار دهید.
در مرحله اخر ایجاد منو آبشار می بایست رنگ وپس زمینه مورد نظر خود را انتخاب کنید.
برای ایجاد منو های دیگر همین روش را دوباره تکرار کنید و پس اتمام عمل ایجاد منو برای ذخیره به رو گزینه save کلیک کنید.
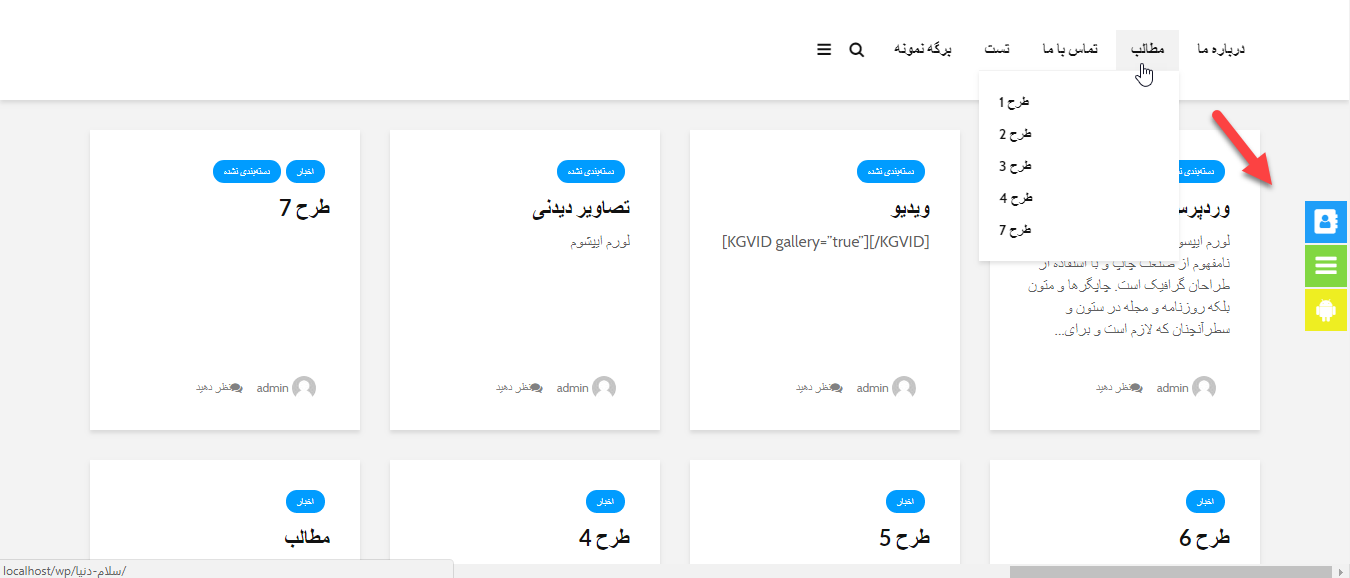
همان طور که مشاهده به سادگی و با استفاده از افزونه Float menu توانستسم منو شناور در وردپرس ایجاد کنیم.
- دانلود حجم 830 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

افزونه را در مسیر wp-content/plugins آپلود و سپس فعال کنید.




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






