اولین مورد بعد از نصب پوسته های راستچین بیست اسکریپت که نیاز به برطرف کردن آن دارید، افزودن فونت فارسی به تمام قسمت های وبسایت میباشد. در این آموزش از وبسایت بیست اسکریپت قصد داریم برای شما به وسیله افزونه کاربردی Font Organizer فونت پرطرفدار وزیر را بر روی پوسته های راستچین بیست اسکریپت مانند: پوسته Enfold نصب کنیم.
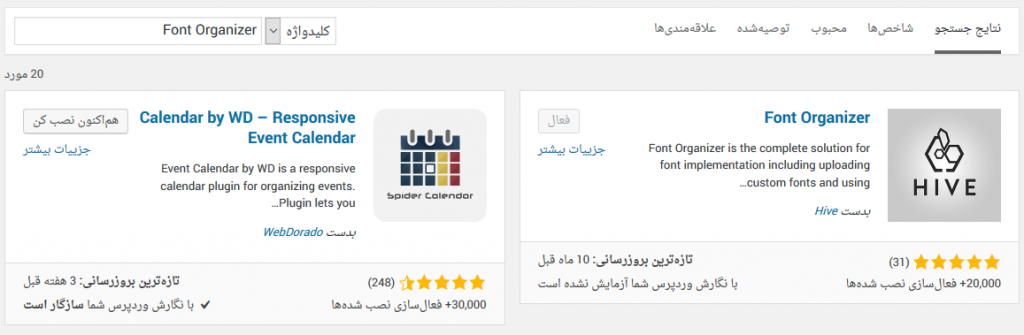
در اولین مرحله در جهت نصب این افزونه رایگان نیاز است که آن را از مخزن وردپرس دریافت کرده و نصب کنید. برای اینکار نیاز است که به بخش افزونه ها رفته و پس از آن بر روی گزینه افزودن کلیک کنید. در صفحه باز شده با کادر جستجو افزونه های وردپرس مواجه خواهید شد که با جستجو افزونه مورد نظر خود، آن را یافت خواهید کرد.
همان طور که میدانید در جهت نصب افزونه بر روی دکمه “هم اکنون نصب کن” کلیک کرده و پس از دریافت و نصب آن بر روی دکمه فعال سازی کلیک کنید. پس از این مرحله افزونه نصب و فعالسازی شده و برای ادامه باید به مدیریت این افزونه مراجعه کنید. برای این منظور از طریق منو تنظیمات بر روی گزینه “Font Settings” کلیک نمایید.
توجه داشته باشید! ، در این آموزش از فونت رایگان وزیر استفاده خواهد شد و لینک دانلود آن در انتها همین صفحه در دسترس شما قرار خواهد گرفت. این فونت دارای نسخه ها و سایز های مختلفی میباشد که در این آموزش تنها از نسخه معمولی آن استفاده خواهد شد.
پس از دریافت فونت وزیر و یا در صورت تمایل (حمایت مالی از آن) میتوانید نسخه اصلی و معمولی آن که شامل چهار پسوند: (woff2 ، woff ، ttf ، eot ) را برای ادامه مراحل از فایل زیپ اکسترکت کنید.
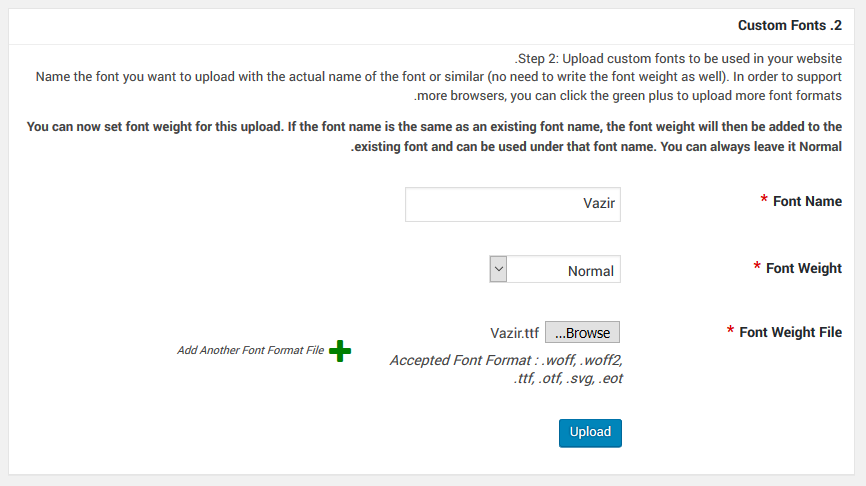
در این مرحله از طریق مدیریت این افزونه به بخش Custom fonts در که در تصویر بالا مشاهده میکنید رفته مراحل را دنبال میکنید. این بخش دارای فیلد fonts name بوده که میتوانید نام فونت خود را به صورت دلخواه انتخاب کنید. گزینه بعدی Font Weight میباشد که در صورت استفاده از سایزهای دیگر فونت وزیر مانند: Bold و Medium و Light میتوانید از گزینه های دیگر استفاده کنید که ما در این آموزش از نسخه Normal آن استفاده میکنیم.
فیلد سوم این بخش میباشد که به وسیله آن میتوانیم چهار فایل فونت وزیر را از طریق آن اضافه کنیم. برای اینکار بر روی Browse کلیک کرده و فونت خود را انتخاب میکنید. به همین ترتیب با کلیک بر روی گزینه ” Add Another Font Format File ” سه فیلد دیگر به وجود آورده تا بتوانیم سه فایل دیگر از فونت وزیر را در جهت آپلود، اضافه کنیم. پس از افزودن هر چهار فایل وقت آن رسیده است که بر روی گزینه “Upload” کلیک کرده تا فونت مورد نظر به صورت کامل آپلود شده و به افزونه اضافه شود.
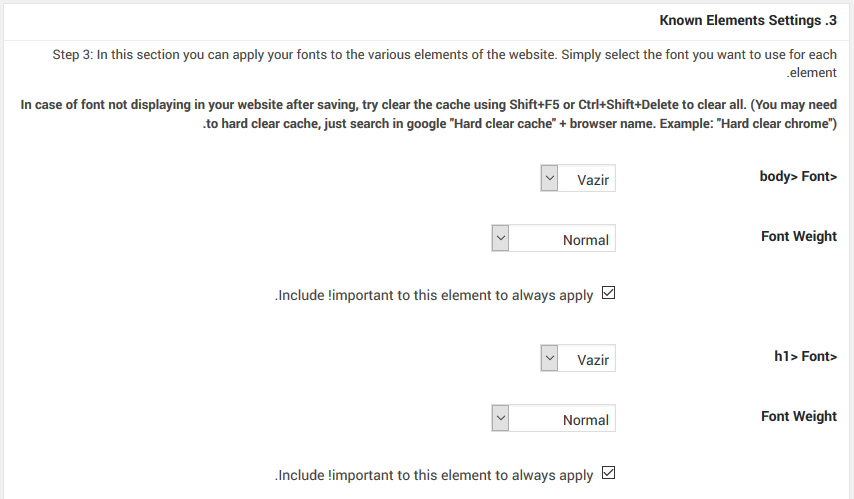
در ادامه وارد مرحله سوم خواهیم شد و در این مرحله میتوانید با انتخاب فونت وزیر بر روی المنت های وبسایت خود، فونت وزیر را بر روی قسمت های دلخواه وبسایت خود اعمال کنید. برای این منظور با انتخاب فونت (وزیر) در فیلد مقابل المنت مورد نظر و همچنین انتخاب گزینه Normal (مقابل گزینه font Weight ) میتوانید فونت وزیر را برای المنت مورد مانند تگ body انتخاب کنید. در پایان این مرحله با کلیک بر روی دکمه ذخیره تغییرات میتوانید تغییرات خود را ذخیره نمایید.
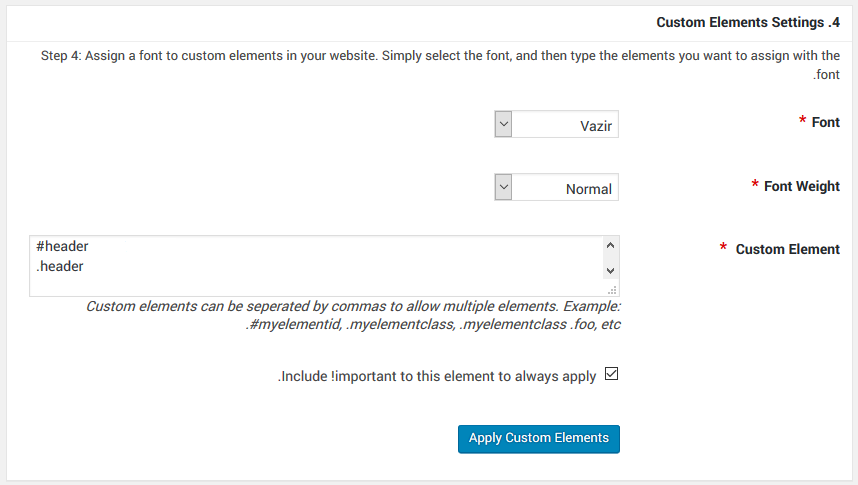
در صورت عدم اعمال فونت وزیر بر روی برخی المنت ها و قسمت های پوسته خود و همچنین در صورت موجود نبودن المنت مورد نظر در مرحله قبل ، میتوانید آن را در قسمت Custum Element مطابق با تصویر بالا وارد کرده و فونت و سایز مورد نظر خود را انتخاب کنید.
ویرایش فونت : در مرحله پایانی در صورت نیاز به ایجاد تغییرات در فونت مورد نظر خود میتوانید از قسمت Manage Fonts فونت مورد نظر خود را انتخاب کرده و تغییرات دلخواه خود را اعمال کنید. در پایان امیدواریم این آموزش تصویری مورد قبول کاربران بیست اسکریپت واقع شده باشد و از آن در جهت افزودن فونت های مورد نظر خود بر روی پوسته های راستچین بیست اسکریپت استفاده کنند.
- دانلود حجم 888 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






