سفارش سازی فوتر در وردپرس
تا حالا شده بخواهید فوتر سایت تان را سفارش سازی کنید و لینک لوگوها و صفحات دلخواه خود را برای دسترسی سریع کاربران به آنها در فوتر قرار دهید؟ خب، با ما همراه باشید. یک افزونه کاربردی و آسان را به شما کاربران همیشگی بیست اسکریپت معرفی می کنم.
ویژگی های افزونه Footer Putter
با افزونه Footer Putter میتوان با چند جایگذاری ساده این عمل را انجام داد. افزونه کاربردی و راحتی است.
- دارای دو ابزارک
- امکان قرار دادن لینک لوگوها
- امکان انتخاب فهرست و نمایش منو در فوتر
- قرار دادن لینک های تماس و آدرس ایمیل و کد پستی در فوتر
- قرار دادن نام صاحب سایت در فوتر
- فرار دادن محتوای کپی رایت، صلاحیت قانونی و تاریخ آخرین به روز رسانی در فوتر
- تغییر رنگ و اندازه فوتر با کلاس های از پیش تعریف شده tiny ،small ،light ،dark
- امکان نمایش دادن فوتر در تمام صفحات و یا تنها در صفحات فرود در تنظیمات ابزارک
- پشتیبانی از HTML5 به طور خودکار
- گزینه درخواست rel = nofollow به طور خودکار برای لینک های لوگو footer
- گزینه ای برای پنهان کردن Powered by WordPress بر روی قالب های پیش فرض وردپرس
- تغییر متن پیوند Return To Top
نحوه کار با افزونه Footer Putter
در ابتدا نیاز به نصب و فعال سازی افزونه می باشد، سپس منو جدیدی به نام Footer Putter در پیشخوان وردپرس ایجاد شده است.
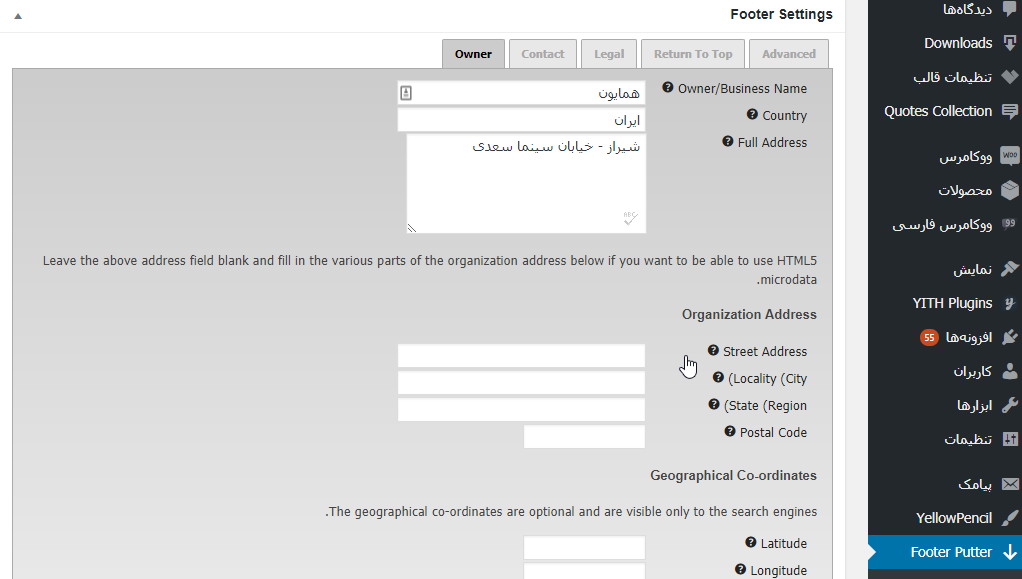
روی زیر منو Footer Credits کلیک کنید، سپس در این قسمت روی تب های موجود کلیک و فرم ها را بر اساس دلخواه خود پر و ذخیره کنید.(فرم های ایمیل، تلفن، کپی رایت، آدرس ، کشور و غیره). همچنین در پایین صفحه می توانید پیش نمایش فوتر را مشاهده نمایید.
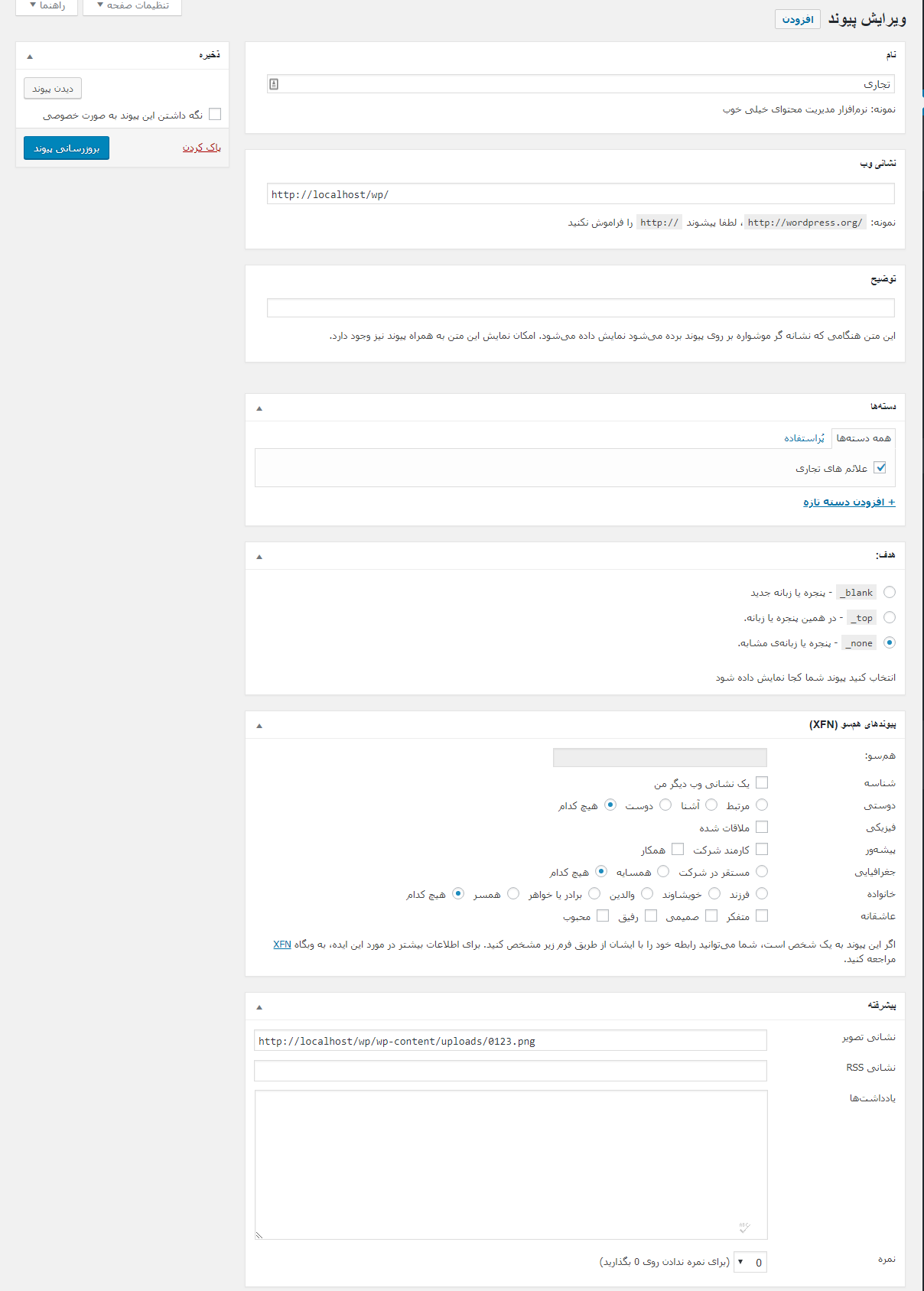
حال نوبت به قرار دادن تصاویر لینک های لوگو در فوتر سایت می باشد. روی Footer Trademarks کلیک کنید. در ابتدا در بالای صفحه، روی لینک Link Categories کلیک کنید و وارد بخش پیوندها شوید. سپس یک پیوند به نام دلخواه خود ایجاد کنید. و در مرحله بعد روی لینک Add Link کلیک و مانند شکل زیر آدرس تصاویر لوگوهای خود را در بخش advanced و در قسمت categories پیوندی که در پیوندها> دسته های پیوند> پیشخوان ایجاد کردید را انتخاب و ذخیره کنید.
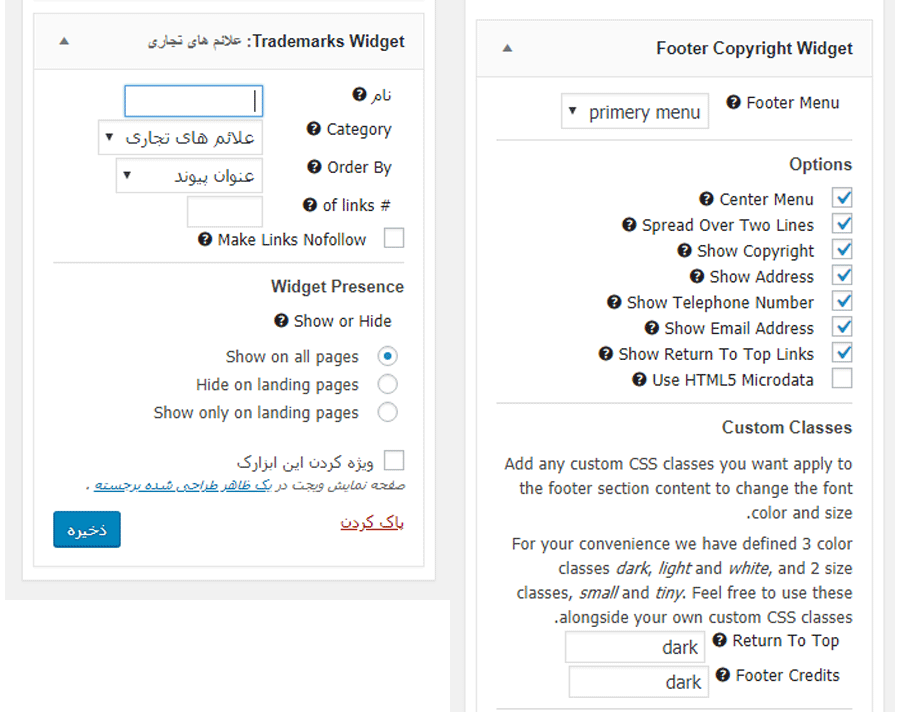
بدین حال اکنون، به بخش نمایش> ابزارک ها رفته و ابزارک های Footer Copyright Widget ،Trademarks Widget را به سایدبار فوتر کشیده و رها کنید.
مانند زیر تنظیمات را کامل و ذخیره کنید.
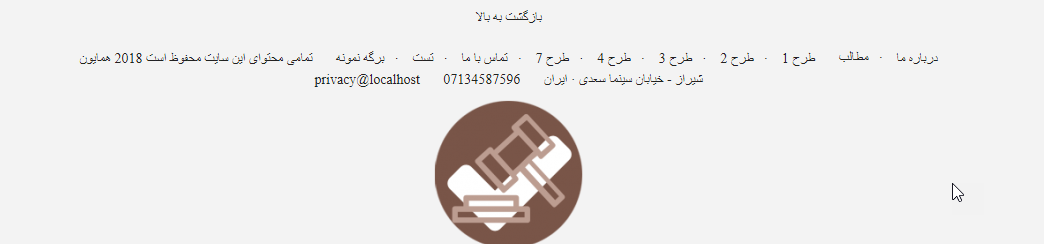
تمام شد. مجددا سایت را اجرا کنید و از فوتری که ایجاد کردید لذت ببرید.
موفق و پیروز باشید.
- دانلود حجم 116 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






