ایجاد فرم در وردپرس
اگر دوست دارید که چگونگی ساخت فرم با Google Forms در وردپرس را یاد بگیرید، در این مقاله با ما همراه باشید. فرم های گوگل را به راحتی هر جایی که شما بخواهید می توانید قرار دهید. وقتی که شما می خواهید فرم را در چندین سایت قرار دهید و مخصوصا مفید واقع می شوند. در این مقاله ما به شما چگونگی ساخت فرم با Google Forms در وردپرس را خواهیم گفت.
فرق بین سازنده های فرم گوگل و وردپرس
شاید شما فکر کنید که چرا وقتی که افزونه های فرم ساز وردپرس مانند WPForms و quform وجود دارند نیاز باشد که از Google Forms استفاده شود. استفاده از فرم ساز وردپرس خیلی آسان است. آن ها با سایت وردپرسی شما مرتبط هستند بنابراین شما می توانید به کاربران یک پیشنهاد ویژه، تایید پرداخت، ایجاد فرم سفارشی ورود، فرم ثبت نام کاربر و موارد بیشتری را نشان دهید.
با این حال شما گاهی ممکن است که نیاز داشته باشید که یک فرم را در وب سایت های مختلف، لیست ایمیل ها و پلت فرم ها به اشتراک بگذارید بنابراین تمامی پاسخ های فرم در همان محل ذخیره می شوند.
در این مواقع، Google Forms یک گزینه آسان تر هست. همه ی پاسخ ها در Google Drive شما ذخیره می شود، و شما می توانید به همکاران خود این اجازه را دهید که بر روی پاسخ های فرم کار کنند.
چطور یک فرم با Google Forms در وردپرس قرار دهیم؟
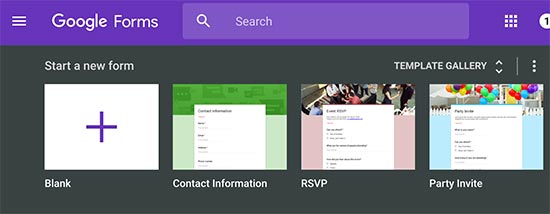
ابتدا شما باید از وب سایت Google Forms بازدید کنید. اگر که قبلا فرمی ایجاد نکرده اید، قالبی را برای ایجاد فرم جدید انتخاب کنید.
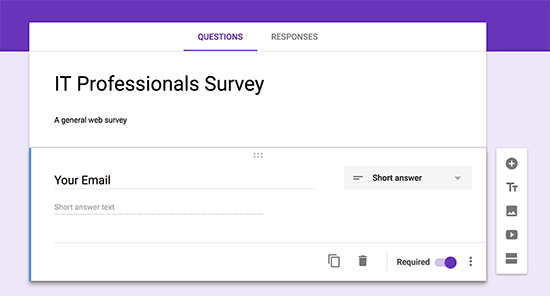
ایجاد یک فرم جدید در Google Forms واقعا ساده است. ابتدا شما باید یک فرم کوچک و توضیحاتی را ارائه دهید و بعد می توانید فیلدهای دیگری به فرم اضافه کنید. تکنولوژی AI گوگل به طور خودکار فیلد فرم صحیح را بر اساس سوالاتی که شما می پرسید انتخاب می کند. اگر نوع فیلد نادرست انتخاب شود، شما می توانید آن را به صورت دستی انتخاب کنید.
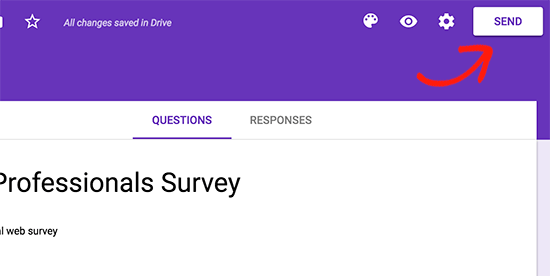
شما برای اضافه کردن یک فیلد فرم های جدید، می توانید بر روی دکمه Add در منو کلیک کنید همچنین می توانید تصاویر و فیلم هایی را اضافه کنید.زمانی که از فرم طراحی شده راضی هستید، با کلیک بر روی دکمه ارسال کد جاسازی را دریافت کنید.
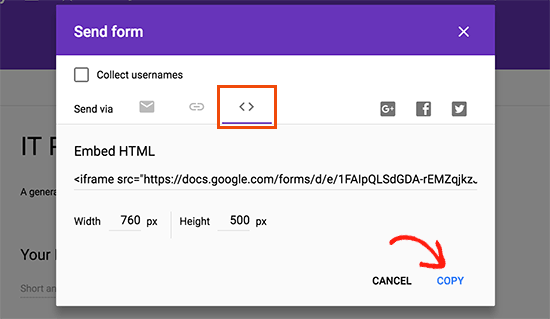
این کد فرم ارسال شده را جایی که باید بر روی زبانه جاسازی کلیک کنید نشان می دهد. بعد، روی لینک «کپی» کلیک کنید تا کد جاسازی کپی شود.
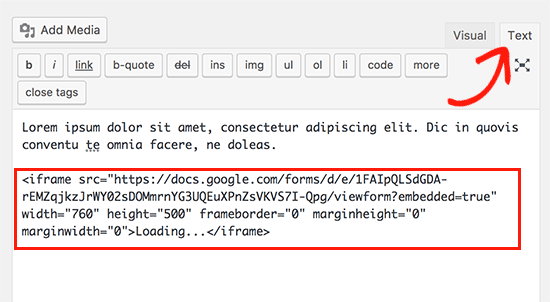
پس از آن شما به بخش مدیریت سایت وردپرسی خود رفته و پست یا صفحه ای را که می خواهید فرم را در آن نمایش دهید را ویرایش کنید. در صفحه ویرایش پست، شما باید به ویرایشگر متن رفته و کد فرم خود را در آن وارد کنید.
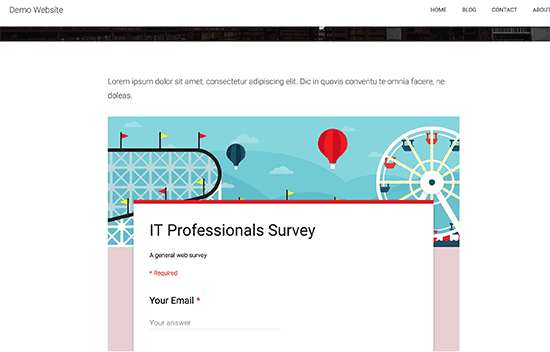
دکمه ذخیره یا انتشار را برای ذخیره تغییرات خود کلیک کنید. حالا می توانید پست یا صفحه خود را پیش نمایش دهید تا فرم Google را که در وردپرس تعبیه شده است ببینید.
امیدواریم که این مقاله به شما کمک کند تا ساخت فرم با Google Forms را یاد بگیرد و به راحتی فرم های Google را در پست ها و صفحات وردپرس سایت خود جاسازی کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





