درود بر شما. یکی از قابلیتهای وردپرس جدید، گوتنبرگ هست که در ابتدا اکثر دوستان با آن مشکل داشتند و با غیر فعال کردن گوتنبرگ از شر آن خلاص شدند اما پیشنهاد کردیم که بیایید کار با گوتنبرگ را یاد بگیریم و از این تغییر بزرگ استقبال کنیم.
حالا یکی از بهترین ویژگیهای گوتنبرگ استفاده از نوشتههای چند ستونه هست. کاری که قبلا با نصب افزونه ستون بندی محتوا در وردپرس انجام میشد اما حالا به لطف گوتنبرگ، نیازی به نصب افزونه برای اینکار نداریم. پس میریم برای چند ستونه کردن محتوا با استفاده از گوتنبرگ
ابتدا یک نمونه از کاری که قرار هست انجام دهیم را با هم ببینیم. اینطوری:
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد.
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد.
جالبه نه؟! حالا بریم و این ویژگی عالی رو پیاده کنیم.
ایجاد نوشتههای چند ستونه در وردپرس با گوتنبرگ
برای ایجاد نوشتههای چند ستونه ابتدا باید وارد بخش ویرایش نوشته یا افزودن نوشته در وردپرس شوید. سپس ویرایشگر گوتنبرگ را مشاهده خواهید کرد. البته باید حتما نسخه ۵ وردپرس را نصب کرده باشید.
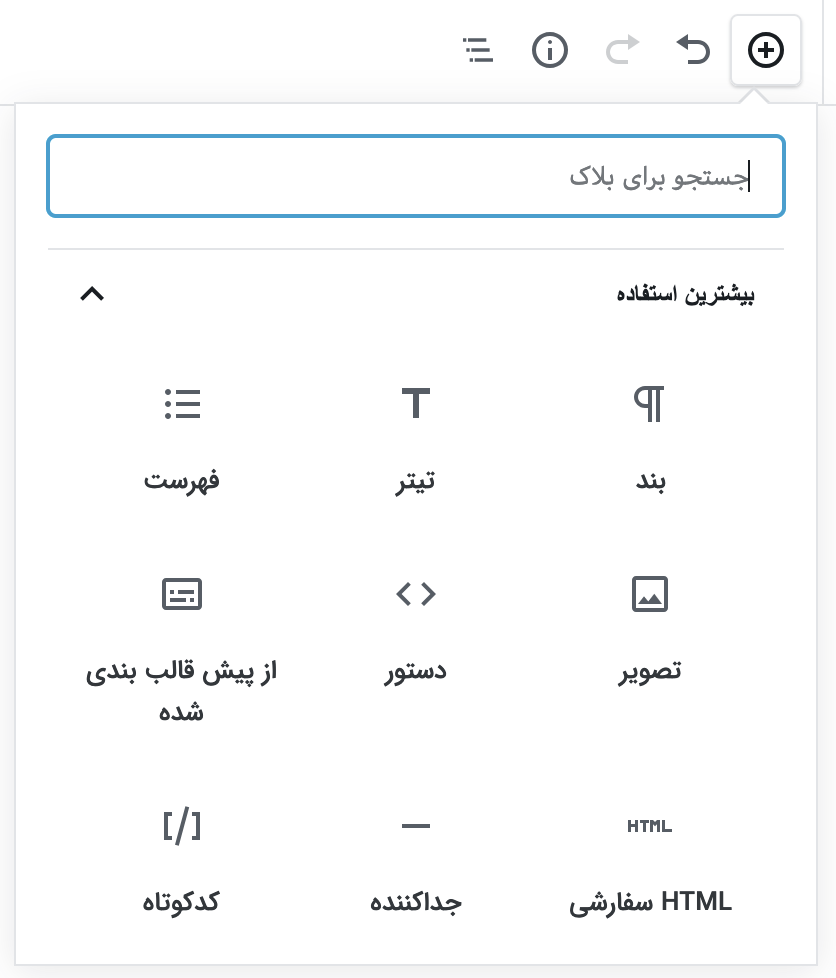
سپس روی دکمه افزودن بلاک کلیک کنید.
دکمه افزودن بلاک در وردپرس
در بخش جستجو عبارت ستون را تایپ کرده و روی المنت ستونها کلیک کنید. حالا یک ستون برای شما ایجاد میشود. به این شکل:
ستون ساخته شده در وردپرس
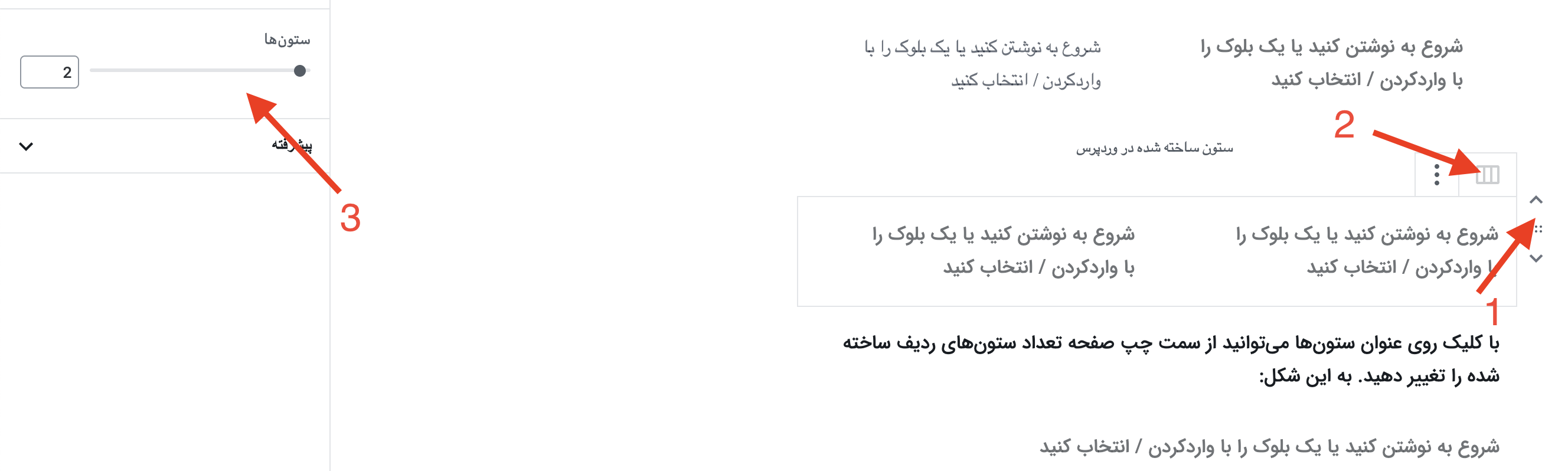
تغییر تعداد ستونها در گوتنبرگ
با کلیک روی عنوان ستونها میتوانید از سمت چپ صفحه تعداد ستونهای ردیف ساخته شده را تغییر دهید. یعنی ابتدا روی ۶ نقطه کنار المنت کلیک کنید. سپس روی آیکون ستونها و سپس سمت چپ صفحه اسلایدر ستونها را به دلخواه خود درگ کنید. به این شکل:
مدیریت ستونها در گوتنبرگ
به همین راحتی میتوانید درون هر ستون متن و تصاویر یا هر چیزی که دوست دارید را اضافه کنید. حالا کم کم پی میبرید که ویرایشگر جدید وردپرس در عین سادگی چه امکاناتی دارد. 🙂
موفق باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






